Headless Server Developer Manual / Version 2110
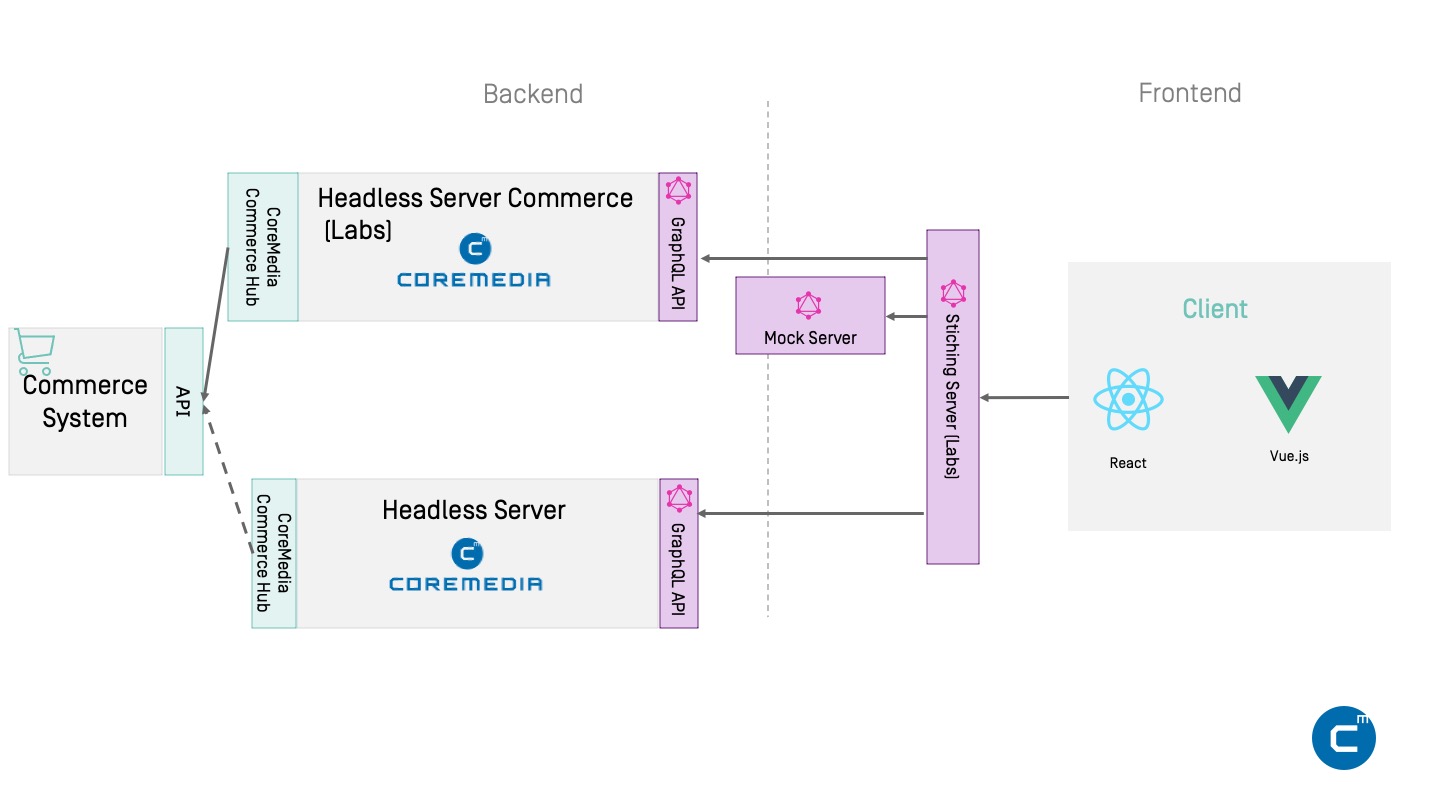
Table Of ContentsThe diagram shows an example architecture of a commerce integration with the CoreMedia Headless Server. In addition to the CoreMedia Headless Server, other CoreMedia labs components are used in the example setup. These labs components cannot be used in real projects without customization.
Client [Labs]
Spark is a CoreMedia example application based on React, TypeScript and the Headless Server of CoreMedia Content Cloud. It uses the stitching server as single data endpoint for commerce and content data. The CoreMedia Spark example application is no official CoreMedia product, but is available as a CoreMedia labs project. See https://github.com/CoreMedia/coremedia-headless-client-react.
Stitching Server [Labs]
The Stitching Server merges the GraphQL-Endpoints of the Headless Commerce Server and Headless Content Server and dispatches incoming GraphQL-Queries to the corresponding endpoints. The Stitching Server is no official CoreMedia product, but is part of the Spark Workspace and available as a CoreMedia labs project.
Mock Server [Labs]
If there is no commerce system available for frontend development, the Mock Server can be used to provide commerce data to the client. The data can be recorded and replayed and it is stored in the file system. The Mock Server is no official CoreMedia product, but is part of the Spark Workspace and available as a CoreMedia labs project.
Headless Server Commerce [Labs]
The Headless Commerce Server is an example GraphQL endpoint for the commerce data. The server establishes a UAPI connection to a Content Server and gRPC connections to configured CoreMedia Commerce Adapters (Commerce Hub). Headless Server Commerce is no official CoreMedia product, but is available as a CoreMedia labs project. A component that corresponds to the Headless Commerce Server component is obsolete if your commerce system offers a GraphQL endpoint on its own. See https://github.com/CoreMedia/coremedia-headless-commerce
CoreMedia Headless Server
The Headless Server serves as GraphQL endpoint for pure content data. It also provides access to content, which augments commerce products and categories. The server establishes a UAPI connection to a Content Server. Although it is not the endpoint for commerce data, the Headless Server still uses an underlying Commerce Hub connection to load hierarchical catalog information from a connected commerce system (see Section 7.2, “Augmentation”).
Commerce System
The commerce system provides access to commerce data. If the commerce system offers its own GraphQL API it should be used directly.