Connector for Salesforce Commerce Cloud Manual / Version 2110
Table Of ContentsThe CoreMedia Content Widget is used to display content from the CoreMedia system on pages delivered by the eCommerce system. It is implemented as an extension of the Salesforce content slot mechanism. The slot configuration is extended with three custom attributes that can be filled when a content uses the CoreMedia Content Widget.
Furthermore, there is an
ISML template that must be executed when a content slot should be used for
CoreMedia content (see Figure 5.5, “Content Slot Configuration Example”).
The configuration file that extends the content slot edit form,
system-objecttype-extensions.xml, and the ISML template
coremedia-content-widget.isml are both part of the CoreMedia Cartridge for Salesforce
and come with the Salesforce Commerce Cloud workspace archive. Upload the CoreMedia Cartridge for Salesforce
to the Salesforce Commerce Cloud system to activate the CoreMedia Content Widget. This is described in
the instructions inside the CoreMedia Workspace for Salesforce Commerce Cloud Zip file.
Using the CoreMedia Content Widget
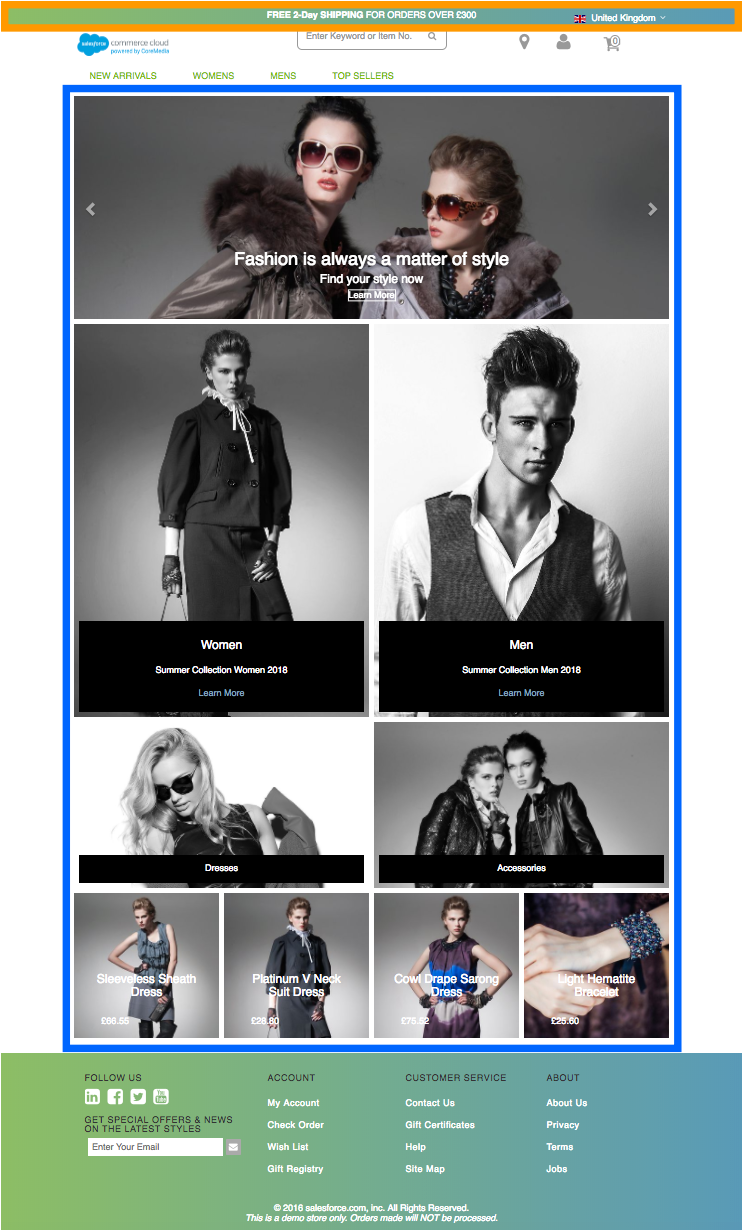
You can have one or more slots using a CoreMedia Content Widget per page. You might have, for example, a page with a main slot with content from the CMS or another page with a header and a footer coming from the CMS. Figure 5.4, “Using the CoreMedia Content Widget - A Homepage Fragment” shows a site from Salesforce SiteGenesis, that uses the CoreMedia Content Widget. It fills the main area of the page (everything within the blue frame) and, in addition, shows a sales banner at the top (in the orange frame).
You can have one or more slots using a CoreMedia Content Widget per page. You might have, for example, a page with a main slot with content from the CMS or another page with a header and a footer coming from the CMS. The figure below shows a site from Salesforce SiteGenesis, that uses the CoreMedia Content Widget.
Configuring a Content Slot for Content Widget
To show CoreMedia content on the pages, you need to create a content slot and use it on the
page. You can use the Salesforce Commerce Business Manager for this task.
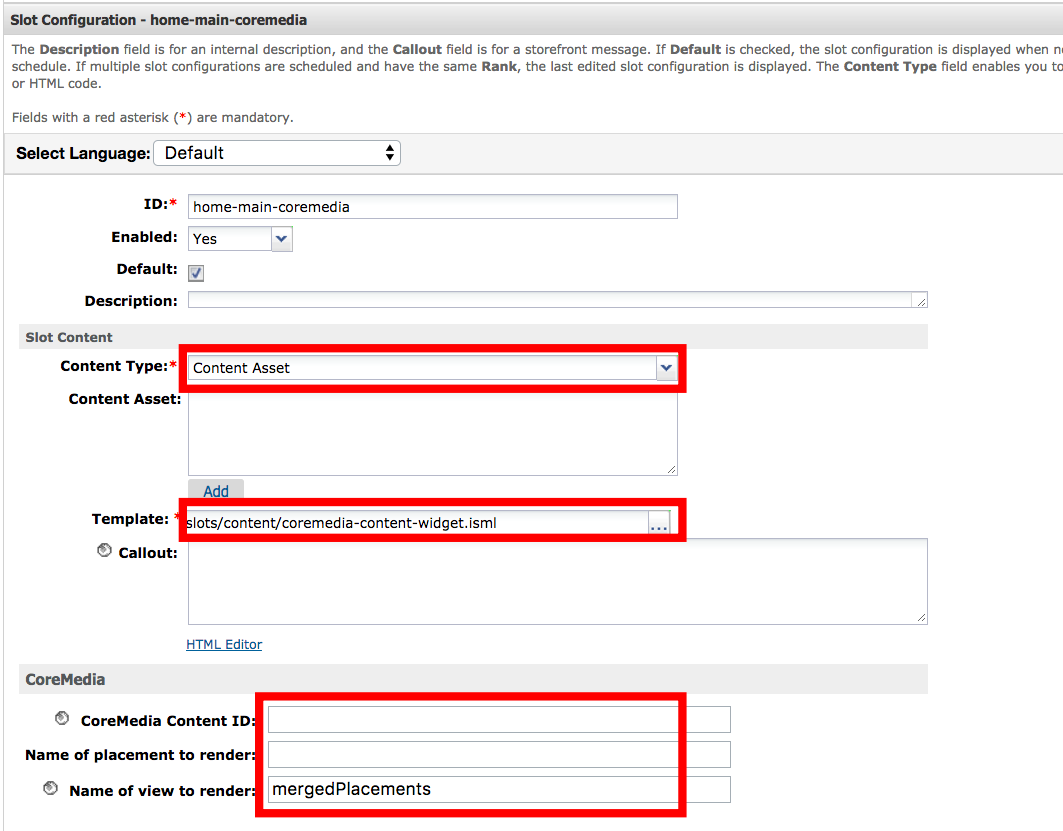
Figure 5.5, “Content Slot Configuration Example” shows the editing form of such a content
slot. To use the CoreMedia Content Widget set the Content Type field to
Content Asset and type
slots/content/coremedia-content-widget.isml into the Template
field. This is the path where the template is stored in the CoreMedia Cartridge for Salesforce.
In the CoreMedia section of the form, three additional values can be set to identify the content and the view that should be used on the CMS side.
The CoreMedia Content Widget gets its content from pages in the CoreMedia system. Therefore, the
parameter pageId is sent to the CMS. By default, the value of the
parameter is taken from the commerce content in which the slot is used. However, when you want
to access a different page, you can set the ID in the "CoreMedia Content
ID" field. The value must correspond to the "External Page ID"
field that is set on the proxy page in CoreMedia Studio on the CMS side.
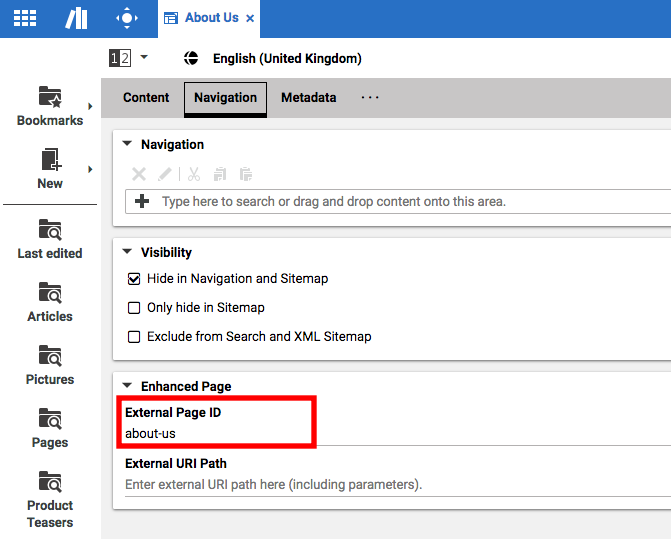
Figure 5.6, “External Page ID set via CoreMedia Studio” shows the corresponding CoreMedia Studio form,
but for another example, an about-us page.
The content of a page in the CMS is located in so-called placements, a specific, named position in the page grid of a page layout. Here, a Studio editor enters the content. In the "Name of the placement to render" field, you enter the name of the placement from which you want to get the content for the commerce page. If the field is left empty, the full page grid is taken. However, the placement setting can be overridden by the Name of view to render field.

Note
The name of the placement shown in Studio is the localized label. The value of
the placement field in the CoreMedia Content Widget must match the technical name in the page grid
definition. You can find the definitions in the
Option/Settings/Pagegrid/Layout folder in Studio. The name
is the value of the Section entry in the Struct property. Usually this
is written in small letters.
The Name of view to render field defines a view, which will be used to display the content of the page. Such views have to be prepared on the CMS side, because they must exist at runtime. A view overrides the placement parameter. That is, it might use it, but it can also take content from other placements and arrange them in the way the developer of the view intended. With such a view it is possible to recompose the content completely. If no view is set, the default view is taken on the CMS side. The CoreMedia default view shows the placement set in the "Name of the placement to render" field.
Pitfalls: When to use the CoreMedia Content Widget and when to use the islcinclude Tag
Technically, the CoreMedia Content Widget can be used easily on content slots with a
global context (such as the Homepage), but also in the catalog area with the
context category, so that you have the current category available as a render
parameter.
However, it is not possible to express an "and all subcategories" semantic in the category based slot configuration. That means, a slot defined in a Category is not automatically inherited in its subcategories. Therefore, the slot configuration must be done for each category where the CoreMedia Content Widget should be displayed. This might make sense on category landing pages or on other special featured categories but certainly not on all other lower categories. This is even more important, when the categories change frequently, since the slots are cached.
So, when it is not sensible to use the Content Widget, consider to change the template and add
the islcinclude tag directly instead of using an isslot tag. See the
categoryproducthits.isml as an example.
Providing the product as the current context is not supported by the CoreMedia Content Widget.
Therefore, when you want the current product being available you cannot use the Content Widget
on Product Detail Pages (PDPs). In addition, as the slot mechanism is also used for independent
caching of fragments, it would be questionable to do so on product basis. For CMS fragments on
PDPs use the islcinclude tag directly in templates and pass the
productId as a parameter.
There are still other conceivable constellations in which a CoreMedia Content Widget does not fit well
or it would be rather too expensive to change an existing template structure completely.
Generally spoken, as soon as the flexibility the Content Widget offers you is not necessary,
for example, when there will be no change of a page structure between two releases, then
always use the islcinclude tag instead of the CoreMedia Content Widget. The
islcinclude tag is easier to control that all required parameters are reaching the
fragment context (see Section 5.2.2, “The CoreMedia Include Tags” for the description of the tag).
CoreMedia Content Widget on Other Pages
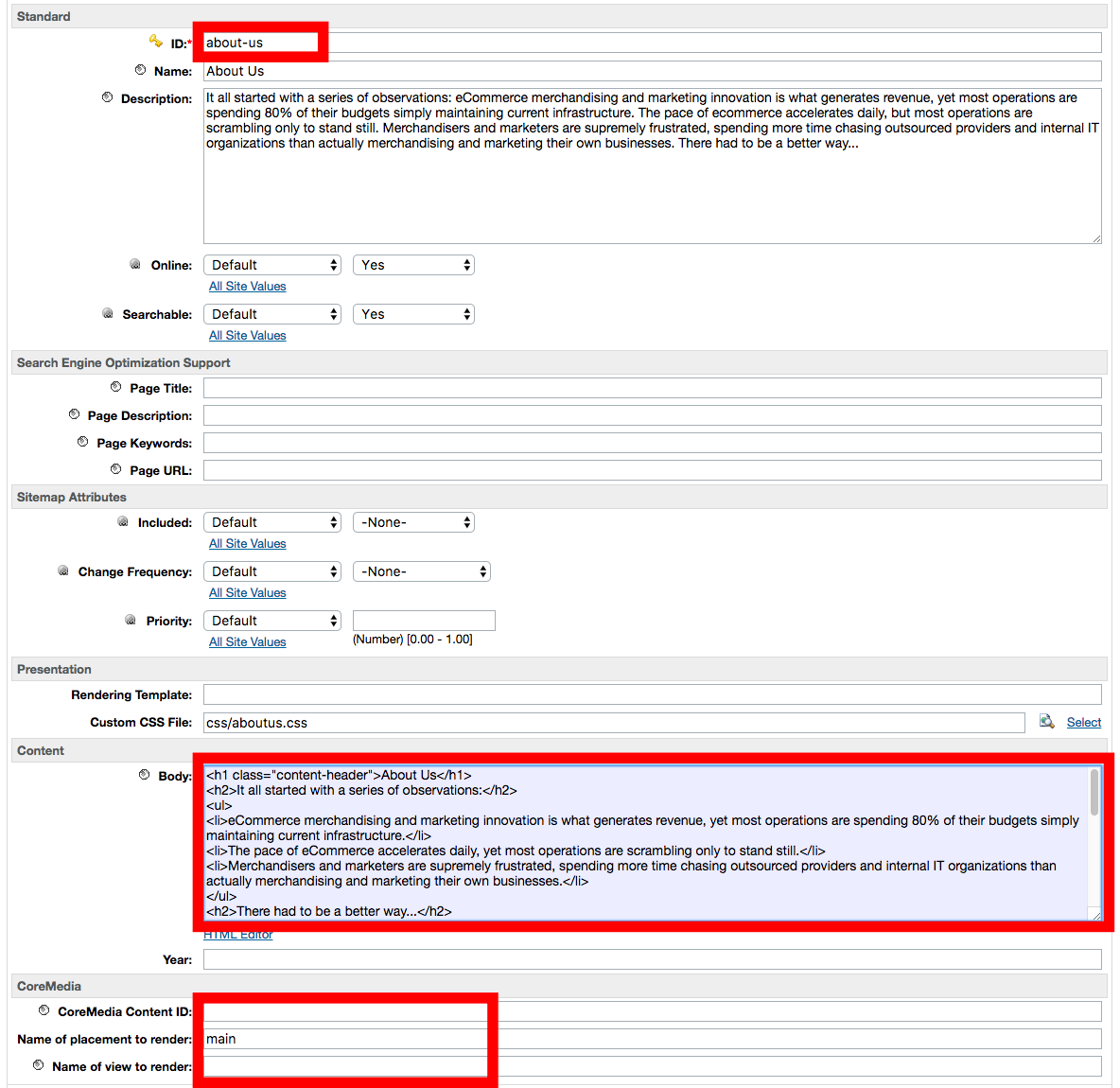
"Other Pages" ("about-us", for instance) are not part of the catalog hierarchy and for such pages the CoreMedia Content Widget can also be used. The same additional attributes as for slots are placed on the Salesforce editing form for Content Assets. See the following screenshot of the "about-us"page as an example.
The additional attributes "CoreMedia Content ID", "Name of
placement to render" and "Name of view to render" have the same
meaning as in the slots described above. However, you do not have to set the rendering template
in the form. The CoreMedia supplied SiteGenesis template contentpage.isml
renders the content fragment above the original content defined in the Body
field of the Content Asset. To replace the whole content with the content delivered by the CMS,
remove the text from the Body field. However, you can also change the
behavior in the template, instead.
The "CoreMedia Content ID" is used again to set the transmitted
pageId parameter explicitly to identify the page within the CMS. The parameter is
optional and if not given, the page identifier is automatically taken from the commerce system.
Set this field when the same CMS page is reused on multiple shop pages.