Frontend Developer Manual / Version 2201
Table Of ContentsCoreMedia supports different ways to import Themes into the content repository. You can use the command line tools, CoreMedia Studio, or a pnpm command, described in the following sections. For a description how to use the command line tools, see Section 5.4.24, “Theme Importer” in Blueprint Developer Manual .
Using pnpm
Running pnpm deploy inside a theme folder builds the theme
and uploads it to the /Themes folder in the content repository. You need a valid
API key, otherwise you need to login like in the web developer workflow. You also need write access to the
/Themes folder.
Using Studio
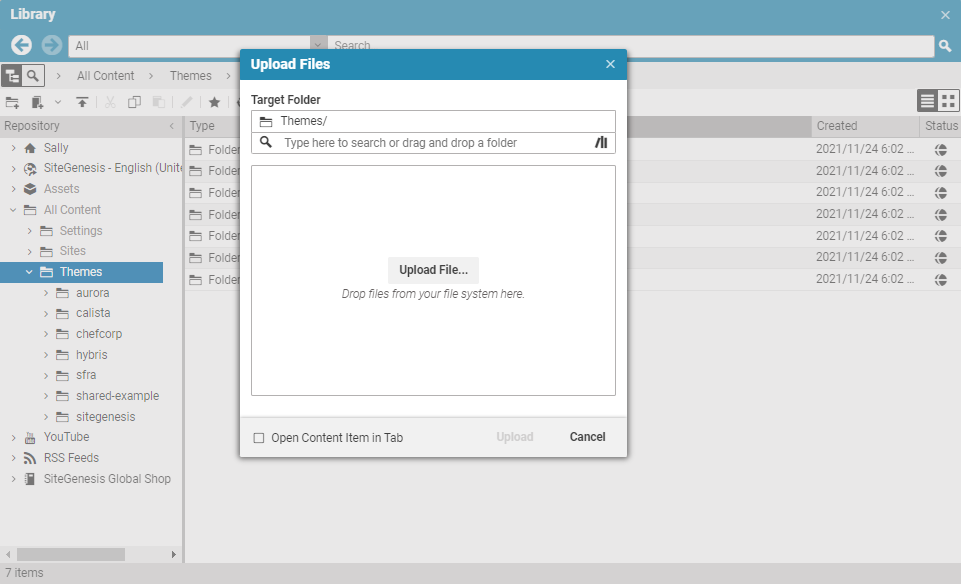
To import a previously built theme (run pnpm build) into the content repository use
the upload feature of the Studio Library. Go to the Themes directory, click on the upload icon in the
toolbar of the Studio Library and select the Zip file of the theme you want to import.

Note
Make sure that you selected the Themes directory as target path in the upload dialog. Otherwise,
you won't be able to select the theme as the associated theme.
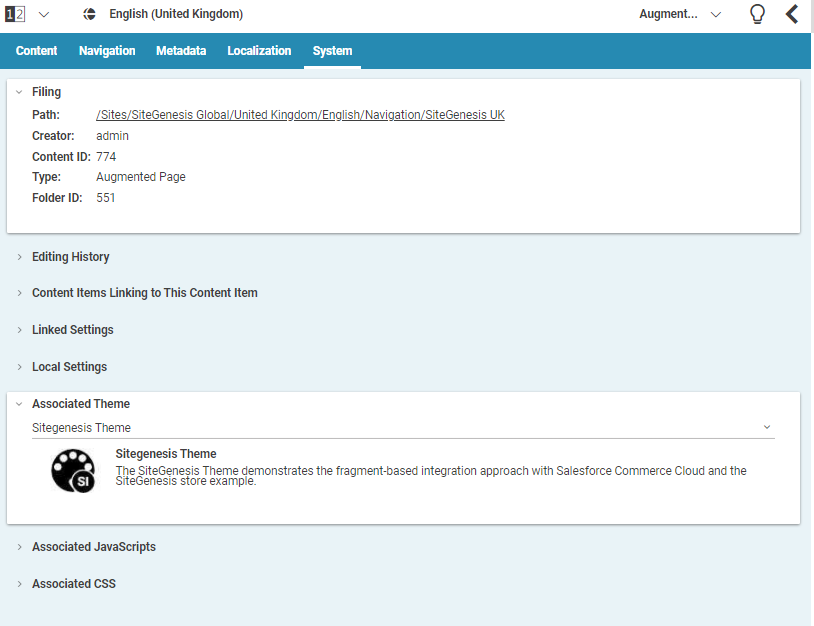
Afterwards, select the imported theme as the associated theme for the page content of your site.
Publishing the Content
Just like every other content, web resources imported to the Content Server need to be published in order to let the changes affect the live CAE. See the Studio User Manual for details about publishing content.