Connector for HCL Commerce Manual / Version 2204
Table Of ContentsOn the HCL Commerce side it is necessary to define slots where the CMS content can be displayed. This is normally done by adding the CoreMedia Content Widgets to an HCL Commerce page layout.
In other cases, where a widget cannot be used, it can also be achieved by directly adding an
lc:include tag into a JSP within the HCL Commerce workspace. This is typically
done in advance during the project phase. Later, editors will only deal with Augmented
Categories and Augmented Pages that they can edit and preview via
CoreMedia Studio.
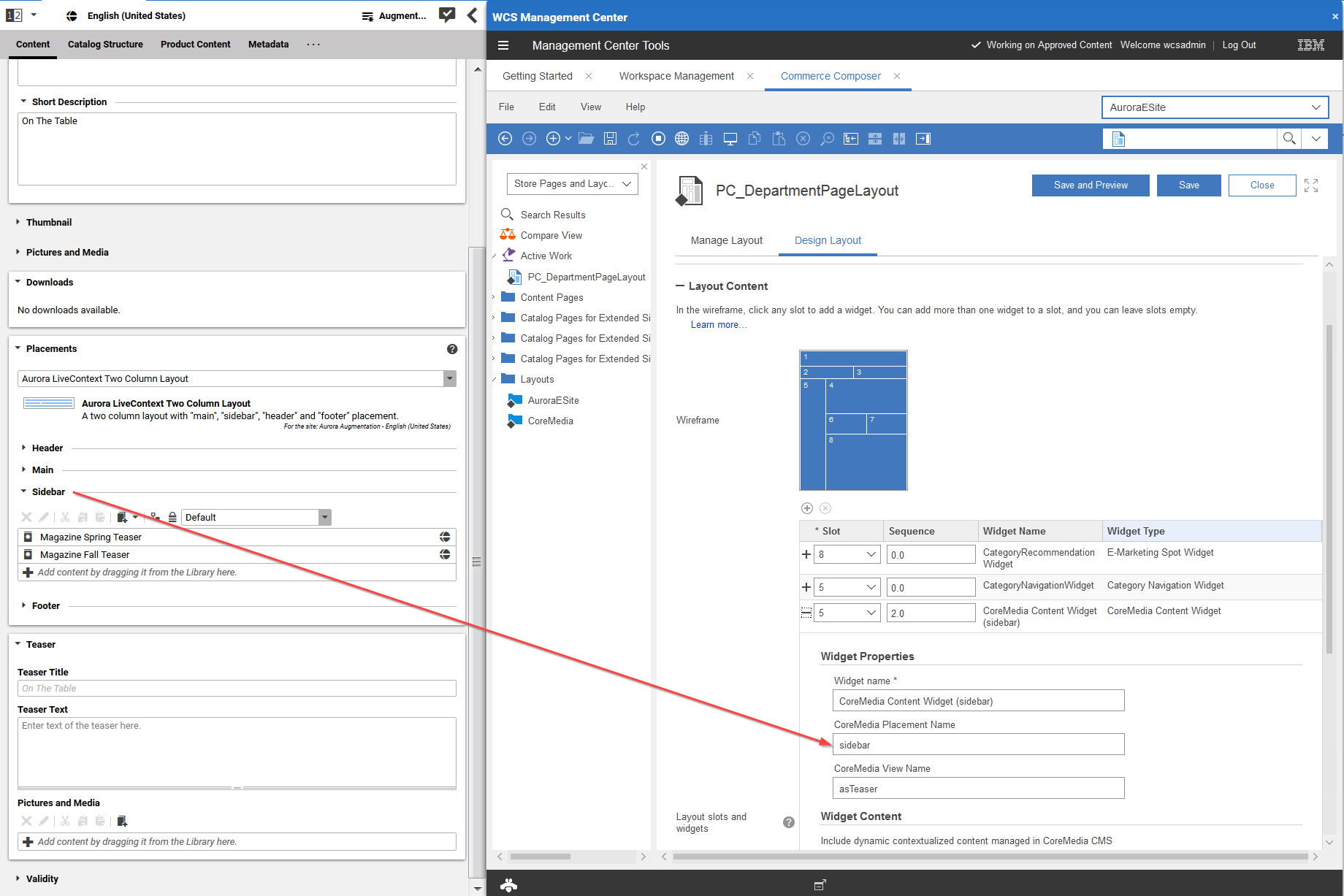
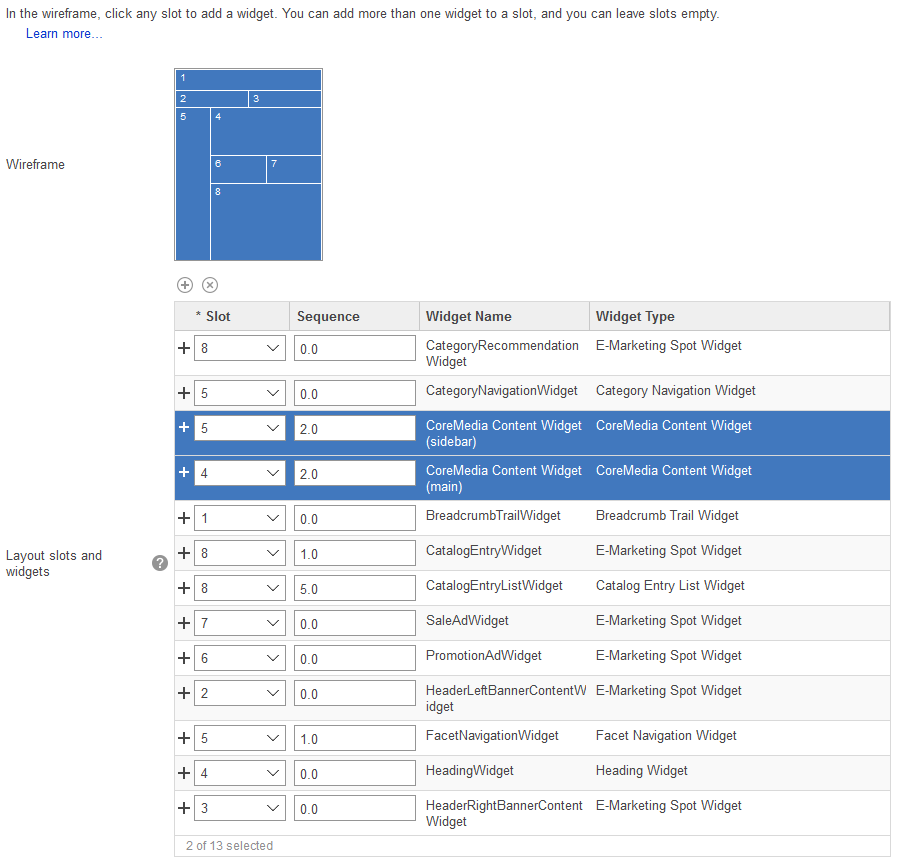
The content that is shown in the CoreMedia Content Widget is taken from a placement in the augmented content item, whose name corresponds with the name set in the widget. See Figure 6.4, “Connection via placement name” for an example. Note, that the name of the placement shown in the Studio form is only a localized label. The name in the Content Widget must match with the technical name in the page grid definition. If the widget defines no placement, the full page grid is taken.
The CoreMedia widgets are HCL Commerce Composer Widgets that display content or assets from the CMS on any page managed through the HCL Commerce Composer. After the CoreMedia widgets have been deployed on the commerce side (see Section 3.10, “Deploying the CoreMedia Widgets”), two CoreMedia widgets are available in the HCL Commerce Composer:
CoreMedia Content Widget
CoreMedia Asset Widget
Technically, the CoreMedia Widgets use the lc:include. See
Section 6.2.2, “The CoreMedia Include Tag” for a description.
The CoreMedia Content Widget
You can use the Content Widget like any other Commerce Composer Widget. It has the following configuration options:
| Option | Description |
|---|---|
|
Widget name |
The widget name. |
|
CoreMedia Placement Name |
The name of the placement as defined in CoreMedia CMS. Content on page grids in CoreMedia are defined through so called placements. Each placement is associated with a specific position of the page grid through its name. Using CoreMedia Studio the editor can add content to the placement which will be shown at the associated position of the page grid and subsequently in the layout of this CoreMedia Content Widget. |
|
CoreMedia View Name |
The view of the placement as defined in CoreMedia CMS. Each placement can be rendered with a specific view which needs to be predefined to handle the content in a placement. |
Table 6.1. CoreMedia Content Widget configuration options
The CoreMedia Product Asset Widget

Note
The Product Asset Widget is part of the CoreMedia Advanced Asset Management module described in Section 6.6, “Advanced Asset Management” in Blueprint Developer Manual . This module requires a separate license.
You can use the CoreMedia Product Asset Widget like any other Commerce Composer Widget. It has the following configuration option:
| Option | Description |
|---|---|
|
Display Pictures and Videos |
If checked, a picture gallery is rendered from CMS pictures and videos that are associated with the product. |
|
Orientation |
The orientation of the pictures (only relevant if pictures are included). The possible values are Square and Portrait |
|
Include Downloads |
If checked, an Additional Downloads list is rendered from CMS Download documents that are associated with the product. |
Table 6.2. CoreMedia Product Asset Widget configuration options