Connector for SAP Commerce Cloud Manual / Version 2204
Table Of ContentsOn the Hybris Commerce side it is necessary to define slots where the CMS content can be displayed. This is normally done by adding the CoreMedia Content Widget to a Hybris Commerce page layout. The tool with which this can be done is the SAP SmartEdit.
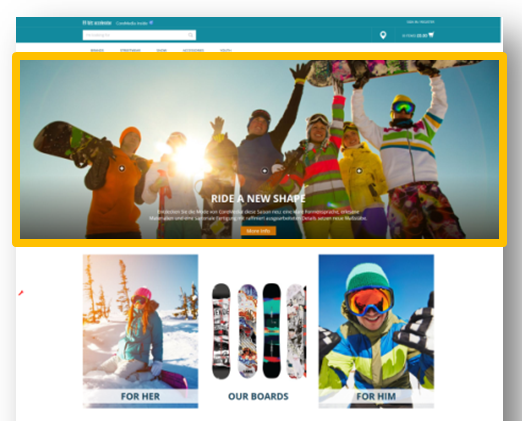
Take the Apparel-UK homepage page as an example. As you can see in the screenshot below, there is one CoreMedia Content Widget placed.
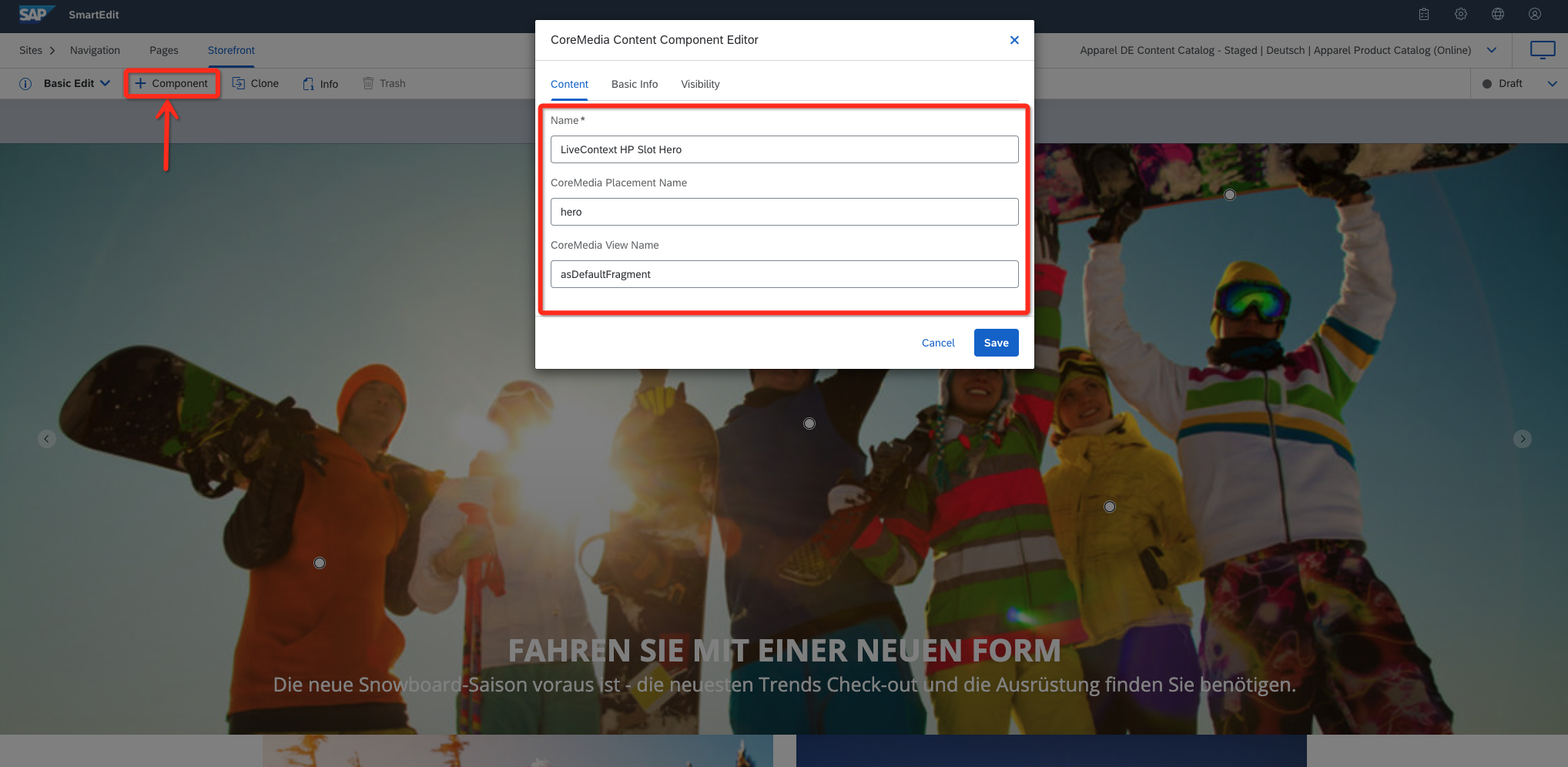
The content that is shown in the CoreMedia Content Widget is taken from a placement of an augmenting CMS page. The name of the placement in the CMS page needs to correspond to the name configured in the CoreMedia Content Widget.

Note
The name of the placement shown in the Studio form is the localized label.
The name of the placement attribute in the CoreMedia Content Widget must match the technical name
in the page grid definition.
CoreMedia Content Widget Configuration Options
| Option | Description |
|---|---|
|
CoreMedia Placement Name |
The name of the placement as defined in CoreMedia CMS. Content on page grids in CoreMedia are defined through so called placements. Each placement is associated with a specific position of the page grid through its name. Using CoreMedia Studio the editor can add content to the placement which will be shown at the associated position of the page grid and subsequently in the layout of this CoreMedia Content Widget. If the placement is empty, the full page grid is taken. |
|
CoreMedia View Name |
The view name of the template that will be used for rendering on the CMS side. Each placement or page can be rendered with a specific view. A template with that name must exist in the CAE. |
Table 5.1. CoreMedia Content Widget Configuration Options
The CoreMedia Content Widget is preconfigured for the Apparel-UK site to be available for the most
common page grid slots. It has been added to the component type groups wide and
narrow via initial impex import. Feel free to adjust this to your needs.
If the CoreMedia Content Widget cannot be used, like in the HTML head section or within an existing
component, it is still possible to plug in a fragment rendered by the CMS into the output HTML.
This can be achieved by using the lc:include tag directly within a JSP. This is a
development task and is typically done during the project phase. Later, editors will only deal
with Augmented Categories and Augmented Pages that they can edit and
preview via CoreMedia Studio.
Technically, the CoreMedia Content Widget is using the lc:include tag as well. See
Section 5.2.2, “The CoreMedia Include Tag” for a description.