Studio Developer Manual / Version 2210
Table Of Contents
In order to hide components on a content form, the service HideService is used.
This service deals only with Studio components which implement HidableMixin:
import Config from "@jangaroo/runtime/Config";
import Mixin from "@jangaroo/ext-ts/Mixin";
interface HidableMixinConfig extends Config<Mixin>, Partial<Pick<HidableMixin,
"hideText" |
"hideId"
>> {
}
/**
* Adds hide properties feature to the component this mixin is mixed into.
*/
declare class HidableMixin extends Mixin {
Config: HidableMixinConfig;
/**
* Sets the text used to display this component in the hide service dialog.
*/
set hideText(newHideText: string);
/**
* @returns the text used to display this component in the hide service dialog.
*/
get hideText(): string;
/**
* Sets the optional id to identify this component.
* If not available the mixin demands the presence of the component's item id
* The id might be used to persist the state of this component and
* should be hence permanent.
*/
set hideId(newHideId: string);
/**
* Gets the optional id to identify this component.
* The id might be used to persist the state of this component and
* should be hence permanent.
*/
get hideId(): string;
}
export default HidableMixin;
Example 9.31. HidableMixin.ts
Any Studio component not implementing this mixin will be ignored by the HideService.
In the standard Blueprint Studio all relevant fields on the content forms already implement the mixin.
Your customized fields, though, must implement the mixin so that they are considered by HideService.
- hideId
An ID which must be global for a given content type. Usually you don't have to set it for yourself. But it is internally set to
propertyNamewhen the given component is a property field. See Section 9.6, “Customizing Property Fields” for details about property fields.For the HideService to persist the hidden state of a component the component itself and its parent up to the
DocumentFormmust have anitemIdor ahideId.- hideText
The text is used to display the corresponding component in the hide service dialog. For example, for a
FieldContainerit is recommended to set it to the function callgetFieldLabel().
Blueprint example code of hideable components
Have a look at a Blueprint example of the requirements.
The first level children of a content form are all of the type DocumentForm which implements the mixin
in its base class.
The following code of DocumentFormBase.ts shows the implementation of the mixin.
import FloatingToolbarContainer from "@coremedia/studio-client.ext.ui-components/components/FloatingToolbarContainer";
import HidableMixin from "@coremedia/studio-client.ext.ui-components/mixins/HidableMixin";
import { mixin } from "@jangaroo/runtime";
import Config from "@jangaroo/runtime/Config";
import DocumentForm from "./DocumentForm";
interface DocumentFormBaseConfig extends Config<FloatingToolbarContainer>, Config<HidableMixin>, Partial<Pick<DocumentFormBase,
"title" |
"hideText"
>> {
}
class DocumentFormBase extends FloatingToolbarContainer {
declare Config: DocumentFormBaseConfig;
// The title of this form when used as a tab.
title: string = null;
constructor(config: Config<DocumentForm> = null) {
super(config);
}
/** @private */
set hideText(newHideText: string) {
// The hideText is determined by the getter. Nothing to do.
}
/** @inheritDoc */
get hideText(): string {
return this.title;
}
}
interface DocumentFormBase extends HidableMixin{}
mixin(DocumentFormBase, HidableMixin);
export default DocumentFormBase;
Example 9.32. DocumentFormBase.ts
The document form uses the title property for the tab label, therefore, the mixin implementation of
hideText uses the same as well.
Note that the setter of hideText has an empty block as you can change the hideText only by
changing the title.
Take a look into the code snippet of CMArticleForm.ts which renders the content form for the content type
CMArticle:
import Container from "@jangaroo/ext-ts/container/Container";
import DocumentForm from "@coremedia/studio-client.main.editor-components/sdk/premular/DocumentForm";
import Config from "@jangaroo/runtime/Config";
import BlueprintTabs_properties from "../BlueprintTabs_properties";
import CMArticleSystemForm from "./components/CMArticleSystemForm";
import DefaultExtraDataForm from "./components/DefaultExtraDataForm";
import AuthorLinkListDocumentForm from "./containers/AuthorLinkListDocumentForm";
import DetailsDocumentForm from "./containers/DetailsDocumentForm";
import ExternallyVisibleDateForm from "./containers/ExternallyVisibleDateForm";
import MediaDocumentForm from "./containers/MediaDocumentForm";
import MultiLanguageDocumentForm from "./containers/MultiLanguageDocumentForm";
import RelatedDocumentForm from "./containers/RelatedDocumentForm";
import TeaserDocumentForm from "./containers/TeaserDocumentForm";
import ValidityDocumentForm from "./containers/ValidityDocumentForm";
import ViewTypeSelectorForm from "./containers/ViewTypeSelectorForm";
//...
Config(Container, {
//...
items: [
Config(DocumentForm, {
title: BlueprintTabs_properties.Tab_content_title,
itemId: "contentTab",
items: [
Config(DetailsDocumentForm, { bindTo: config.bindTo }),
Config(TeaserDocumentForm, {
bindTo: config.bindTo,
collapsed: true,
}),
Config(MediaDocumentForm, { bindTo: config.bindTo }),
Config(AuthorLinkListDocumentForm, { bindTo: config.bindTo }),
Config(RelatedDocumentForm, { bindTo: config.bindTo }),
Config(ViewTypeSelectorForm, { bindTo: config.bindTo }),
Config(ExternallyVisibleDateForm, { bindTo: config.bindTo }),
Config(ValidityDocumentForm, { bindTo: config.bindTo }),
],
}),
Config(DefaultExtraDataForm),
Config(MultiLanguageDocumentForm, { bindTo: config.bindTo }),
Config(CMArticleSystemForm, { bindTo: config.bindTo }),
],
//...
})
Example 9.33. CMArticleForm.ts
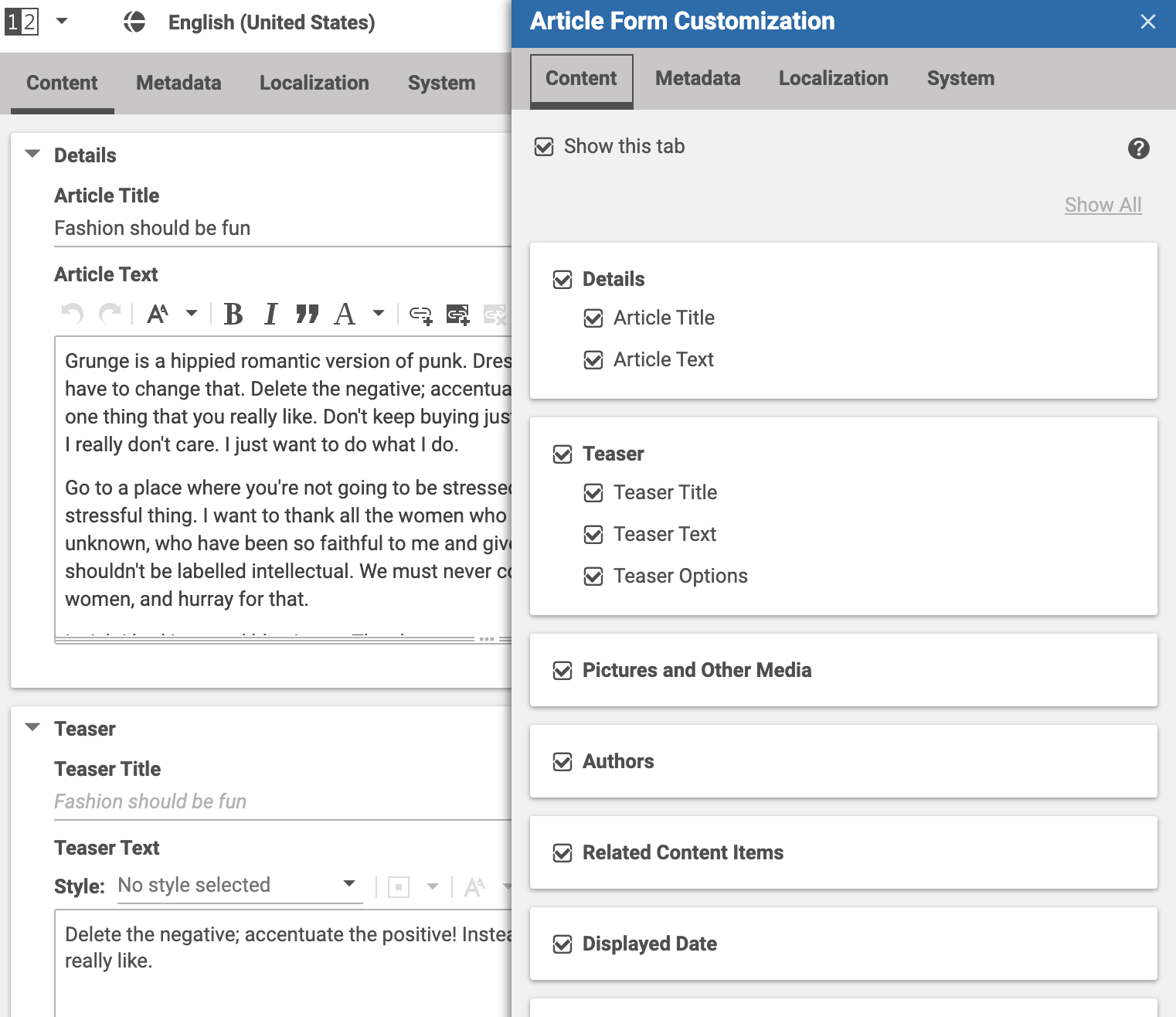
The code shows four children of the type DocumentForm which represent the four tabs of the content form
as seen in the following screenshot:
You can see that the first document form has the itemId "ContentTab".
The other document forms DefaultExtraDataForm, MultiLanguageDocumentForm and
CMArticleSystemForm have all their own itemId defined in the respective TypeScript files.
The first child on the "Content" document tab is the property field group "Details" with sub children "Article Title"
and "Article Text". The fields are defined in DetailsDocumentForm.ts which is a subtype of
CollapsiblePanel which also implements the HidableMixin:
import Container from "@jangaroo/ext-ts/container/Container";
import Config from "@jangaroo/runtime/Config";
import StringPropertyField from "@coremedia/studio-client.main.editor-components/sdk/premular/fields/StringPropertyField";
import RichTextPropertyField from "@coremedia/studio-client.main.ckeditor4-components/fields/RichTextPropertyField";
//...
Config(Container, {
//...
items: [
Config(StringPropertyField, {
bindTo: config.bindTo,
itemId: "title",
propertyName: "title",
}),
Config(RichTextPropertyField, {
bindTo: config.bindTo,
itemId: "detailText",
propertyName: "detailText",
initialHeight: 200,
}),
],
//...
})
Example 9.34. DetailsDocumentForm.ts
Again, each item has its own itemId.
In addition both StringPropertyField and RichTextPropertyField are the subtype of
AdvancedFieldContainer which implements the HidableMixin.