Frontend Developer Manual / Version 2301
Table Of ContentsRoot
The workspace root is a package which provides several command line scripts to create a new theme, build themes and execute tests. It has the following file structure:
frontend/
├── bricks/ // own bricks and example bricks
├── config/ // configuration for the development workflow
├── lib/ // API bricks and tools
├── node_modules/ // dependencies managed by the package
│ manager generated during installation
├── src/ // files for code completion in IntelliJ IDEA
├── target/ // target folder for the bundled theme
├── themes/ // themes containing CSS, JavaScript,
│ templates and other static files
├── .eslintrc.json // eslint configuration
├── .gitignore // specifies files to ignore by git
├── .nvmrc // node version number for nvm
├── package.json // meta data about the workspace for the
│ package manager
├── pnpm-lock.yaml // pnpm lock file to fixate versions
├── pnpm-workspace.yaml // pnpm workspace configuration
├── pom.xml // meta data about the workspace for
│ code completion in IntelliJ IDEA
└── README.md
Example 4.1. File structure of the workspace
Please note, that the config folder will only be created after running pnpm start or
pnpm deploy in the Frontend Workspace for the first time.
Available Scripts
You may use the following commands:
| Command | Description |
|---|---|
pnpm install
|
Downloads and installs all dependencies defined in the package.json.
|
pnpm test
|
Executes test scripts which may be defined in package.json of each theme and brick
in the themes or bricks directory.
|
pnpm build
|
Executes the build script of all theme packages found directly below themes/.
|
pnpm deploy
|
Executes the build script of all theme packages found directly below themes/
and uploads it to the /Themes folder in the content repository.
|
pnpm run create-brick <name>
|
Executes the create-brick script to generate a new Hello-World brick. See Section 5.2, “Creating a New Brick”.
|
pnpm run create-theme <name>
|
Executes the create-theme script to generate a new blank theme. See Section 5.1, “Creating a New Theme”.
|
pnpm run eject
|
Executes the eject script to eject an example brick. See Section 5.4, “Using an Example Brick”.
|
Table 4.1. Available Commands

Note
You can run pnpm run to get a list of all available run-scripts.
Packages
Several other packages can be found in lib, bricks and themes which can
be split into four different groups:
| Group | Location | Description |
|---|---|---|
| API Bricks | lib/bricks | These packages are meant to be used in your themes and bricks to activate different features. They contain various assets (JavaScript, SCSS, Templates, ...) and provide mostly core functionality. See Section 4.3, “Bricks Structure” and Section 6.3, “Bricks”. |
| bricks |
Custom bricks should only be created in the /bricks folder.
See Section 6.4, “Example Bricks” Section 5.2, “Creating a New Brick” to learn more about creating new bricks.
It also contains the example bricks, which are not meant to be used directly in your theme,
since they can be changed or removed in new releases without warning. Rather than providing a large set of
configuration via parameters, variables and settings they are meant to be changed directly by creating a copy (see
Section 5.4, “Using an Example Brick”).
| |
| Tools | lib/tools | These packages provide modules and scripts to analyze, customize and build the workspace. |
| Themes | themes | A theme is meant to compose various bricks, its own assets and customizations as well as other third-party integrations into a bundle by using the tools which can be then be used by the CoreMedia CAE to render sites and their underlying content. The existing themes are examples for different integrations. See Section 4.2, “Theme Structure” and Section 6.1, “Example Themes”. |
Table 4.2. Groups of packages

Caution
Do not change or modify any of the files in the provided packages. While API bricks are meant to be used as they are, themes and example bricks should either be copied and customized or you can create your own blank theme using the theme creator. See Section 5.1, “Creating a New Theme”. Otherwise, it can be very hard to upgrade the frontend workspace!
The type of package has to be defined in the package.json entry type inside
coremedia and is used by the package @coremedia/tool-utils. The following types exist:
| Type | Description |
|---|---|
workspace
|
Should be set in the root package.json to define the workspace. Do not forget
to define the workspaces for pnpm too.
|
brick
| This type is mandatory for bricks. It is used by the tools to calculate the dependencies. |
lib
| Use for libraries, which are not bricks or themes. It is used by the tools to calculate the imports. |
theme
| This type is mandatory for themes. It is used by the tools to bundle a theme. |
Table 4.3. Types of CoreMedia specific packages
In addition to the type entry the following entries exist:
| Entry | Description |
|---|---|
init
| Indicates the initialization script for the CoreMedia package which is automatically imported when loading the brick (smart import). (Optionally) |
smartImport
|
Indicates in which contexts the smart import mechanism will apply, if not set the |
shim
| Indicates a mapping for modules to be shimmed. (Optionally) See Section 5.13, “Integrating Non-Modular JavaScript” for more details. |
Table 4.4. Entries of CoreMedia specific packages
"coremedia": {
"type": "brick",
"init": "src/js/init.js",
"smartImport": [
"default",
"preview"
]
}Example 4.2. Example configuration of @coremedia/brick-utils
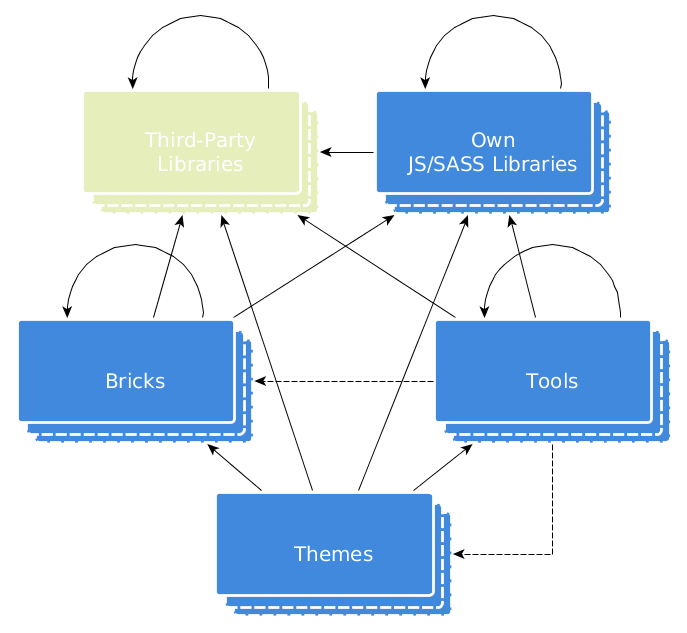
The following diagram demonstrates the intended relations between the different package groups including external packages:
Bricks may also include external third-party libraries if necessary (for example, jQuery or
bootstrap-sass). A brick never depends on a theme
or the tools but may be based on another brick where it makes sense.
While packages of the Tools group know about the general structure of bricks and
themes, they will never directly depend on a concrete brick or theme package
(though only indicated by a dotted arrow).
Themes may depend on everything else in the workspace as well as external third-party libraries, but
they should never depend on each other as they are meant to be the endpoint of the hierarchy where the build process
is triggered. An exception are child themes that are derived from another theme. For more information see
Section 5.5, “Theme Inheritance”.