Frontend Developer Manual / Version 2307
Table Of ContentsCoreMedia Blueprint provides a simple yet powerful way for developers to work with workspace resources.
Figure 3.1, “CAE flow in detail” gives an overview of the idea behind local resources.
The browser requests a page from the remote CAE.
The CAE requests the content and web resources from the Content Server.
While in development mode, the Content Server delivers web resources from the home folder of the logged in developer.
In live mode, the Content Server delivers the web resources from the regular source.
The CAE combines the content and web resources from the Content Server and delivers the requested page to the browser.
Configuring Studio
The remote web development workflow uses a REST service co-located with Studio for uploading resources. A number of configuration options of the Studio web application control how the REST service operates.
themeImporter.themeDeveloperGroups
| |
| Default | developer |
| Description |
Contains a list of groups whose users are permitted to upload resources (An LDAP group must have the format name@domain). Multiple group names are separated by commas. |
themeImporter.apiKeyStore.basePath
| |
| Default |
themeImporter/apiKeyStore.
|
| Description |
References the directory in which API keys are stored. This directory must be readable and writable by the Studio application, but should by strongly restricted otherwise, because it contains security relevant data. It is strongly recommended replacing the default relative path with an absolute path. |
themeImporter.apiKeyStore.expiresAfter
| |
| Default | 86400 (1 day) |
| Description |
Defines the number of seconds until an issued API key expires. |
Table 3.2. Properties for remote web development workflow REST service
Configuring the Preview CAE
The property themeImporter.themeDeveloperGroups
of the preview CAE contains the name of the group whose users
are permitted to request user-specific pages (An LDAP group must have the format
name@domain). Multiple group names are separated by commas.
The property should be configured like for Studio. See Table 3.2, “ Properties for remote web development workflow REST service ”
Editing Source Files
In general, editing a theme is a straightforward development task. When you edit CSS files, Sass files or JavaScript files, add images and, maybe, write FreeMarker templates you will immediately see all changes in your preview CAE.
All CoreMedia themes provide a start script, which starts the monitor mode.
This also includes live reloading to automatically reloading your changed files.
Immediate preview of your changes only requires a remote preview CAE and running the
monitor mode in your theme directory.
Monitoring Changes
The monitor mode may be run by executing the command pnpm start
from your theme directory. The command watches file changes and updates the theme on the remote CAE. To ensure that
the theme is up-to-date on the remote CAE, the monitor mode initially provides the current version of the theme
to the CAE.
The monitor mode submits file changes using a REST service co-located with Studio. Therefore, it needs an API key which will be generated right after the user has been authenticated. After starting the monitor mode, the API key is being verified. If the verification fails, the user is being prompted to authenticate.
A live reload mode to automatically refresh the browser on file changes is included.
The LiveReload server may be configured in an env.json file in the
config directory of the Frontend Workspace using the options listed below.
All CoreMedia Themes are preconfigured and work out of the box. The LiveReload server
runs via HTTPS using auto generated certificates per instance.
| Option | Type | Default | Description |
|---|---|---|---|
| livereload.host | String | localhost |
This defines the host of the live reload server. |
| livereload.port | Number | 35729 |
This defines the port the live reload server listens on. |
Table 3.3. Options to configure live reload server
After the initialization of the monitor mode is completed, it clears the console and displays a hint including the used URL of Studio and Studio preview. The URL of Studio preview or, if not provided, the URL of Studio is being opened in the default browser. Please note that you may need to accept the certificate for the local LiveReload server first by opening the displayed URL in your browser. Otherwise, the live reload mode will not work properly.

Note
The file system listeners that automatically rebuild the theme when a file is changed are only active after the initial build has finished. This means that if you change any files during the initial build it will not cause the changes to be detected. Better wait for the console output stating "Webpack is watching the files..." before performing any further changes after starting the monitor mode.
Monitor Mode Behind a Proxy Server
In order that the monitor mode still works behind a proxy server, you need to enter the URL of the proxy server
when requested during the login of the theme-importer.
The URL must follow the same rules as mentioned in Section 3.1, “Prerequisites” in
Blueprint Developer Manual
.

Note
Many companies use a proxy auto-config (PAC) file which defines how browsers and other user agents choose the
appropriate proxy server for fetching a given URL. These files are not supported by the theme-importer - neither by pnpm nor Git.
As a workaround, you can install a local proxy server which uses a PAC file to decide how to forward a request.
Example
The following example shows the structure of an env.json file. The properties studioUrl
and previewUrl will be set automatically when you pass the login of the theme-importer.
{
"studioUrl": "https://127.0.0.1/studio",
"previewUrl": "https://127.0.0.1/preview/servlet/corporate?userVariant=10",
"proxy": "http://proxy.company.com",
"monitor": {
"livereload": {
"host": "127.0.0.1",
"port": 9000
}
}
}
Note
If you use custom values for the livereload options in the env.json, make sure
that you customize the LiveReload URL in the corresponding template Page._developerMode.ftl.
To quit a running monitor mode, press the keys <Ctrl>+<C>.
If you want to submit the complete theme at once to the remote CAE, run pnpm run theme-importer upload-theme.
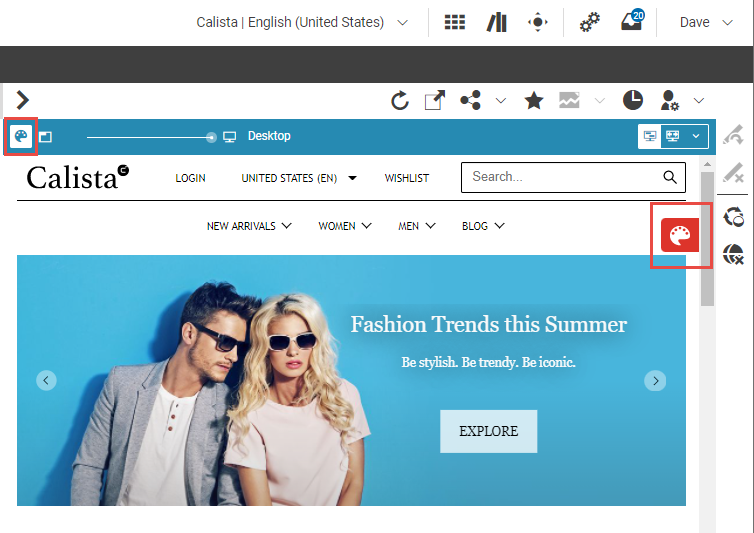
Studio Preview
To view your changes instantly in the Studio preview, you need to enable the developer mode via the palette icon of the Studio preview. Then the preview Content Application Engine uses the web resources from the home directory of the logged in developer and generates the preview including your file changes. If the developer mode is enabled, the palette icon is highlighted and a red wrench is displayed in the lower left corner of the preview.