
BySide Integration into CoreMedia
How to integrate BySide in CAE or Headless Server using Tag Management
 What you'll learn
What you'll learn
- Integrating CoreMedia BySide into your website
 Prerequisites
Prerequisites
- CoreMedia system with CAE and/or Headless Server
- Basic knowledge of CoreMedia Studio and BySide
- A BySide Webcare account with a Webcare ID
 Time matters
Time matters
 Should I read this?
Should I read this?
This how-to describes the integration of the BySide active tag in the CAE or Headless Server. Currently, BySide’s management system provides analytics tags, personalized URL address file loading, and custom HTML/Javacript code. By using tags, you can make accurate analysis of your visitors, and allows you to create different marketing actions for better retention and client conversion.
Prerequisites
To integrate BySide into the CoreMedia system, you need to have a BySide account. If you don’t have an account, contact BySide at pt@byside.com to get one.
Integrating BySide Active Tag
To enable features of CoreMedia BySide, you need to add a JavaScript tag to your website, which contains your BySide Webcare ID and the URL to the BySide JavaScript. The JavaScript tag is provided by BySide and contains the necessary code to load the BySide JavaScript.
Getting your BySide Tag
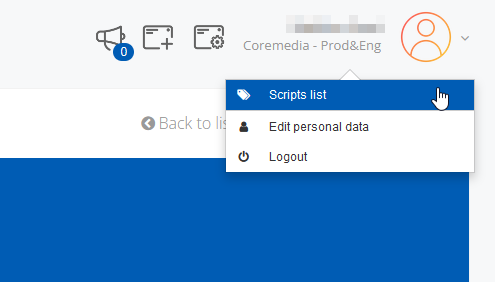
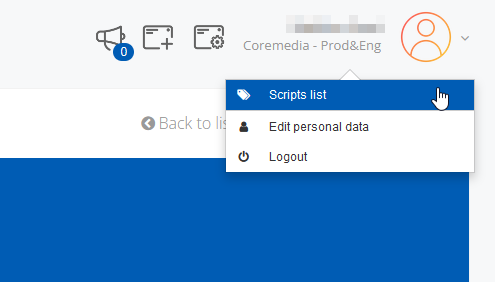
Log into your BySide Backoffice and open the Scripts list.

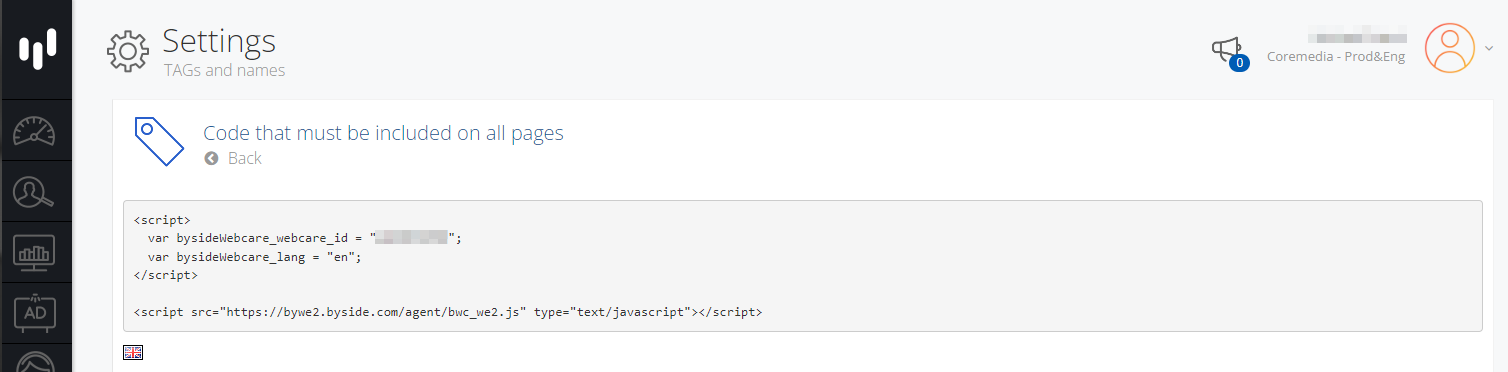
Here, you find the script snippet that you need to add to your website. It contains your Webcare ID and the URL to the JavaScript. Copy the code.

Adding BySide Tags to the CAE
CoreMedia supports Tag management by offering a simple way to add tags to your website as described in Tag Management. With the user interface of CoreMedia Studio, it is easy to dynamically set up tag management systems during runtime.
To do so, open the TagManagement content item in Studio and add the code that you have copied from BySide to the "head" struct :
<script>
var bysideWebcare_webcare_id = "<your webcare id>";
var bysideWebcare_lang = "<the locale of the site>";
</script>
<script src="https://bywe2.byside.com/agent/bwc_we2.js" type="text/javascript"></script>Now for every page of your website, the BySide integration is enabled.
Adding BySide Tags to the Headless Server
To enable features of CoreMedia BySide, you need to add the BySide active tag to all pages. The Spark app has a built-in support since release 2310.0.0 (see the Spark App documentation) All you need to do, is to add your Webcare ID and optionally the URL to your script file to the environment variables. The language will be configured automatically based on the given site.
To enable the BySide active tag in the Spark app, add the following environment variable to the .env file and add the values
from the snippet that you have copied from your BySide account.
VITE_BYSIDE_WEBCARE_ID=<your-webcare-id>If you’re not using the default script URL https://bywe2.byside.com/agent/bwc_we2.js, add your custom URL as another environment variable.
VITE_BYSIDE_WEBCARE_SCRIPT_URL=<your-custom-tag-url>