<script>
var bysideWebcare_webcare_id = "<your-coremedia-id>";
</script>
<script src="https://bywe1.byside.com/agent/bwc_we1.js" type="text/javascript"></script>Using CoreMedia Tag with Content Application Engine
Learn how to use CoreMedia Tag with a tag manager and a Content Application Engine (CAE).
Prerequisites
-
A CoreMedia system that includes the Content Application Engine (CAE).
-
Basic knowledge of CoreMedia Studio and Engagement Studio.
-
A user with access to Engagement Studio.
-
An Engagement Cloud ID that is active.
Overview
To enable features with the CoreMedia tag, you need to add a JavaScript tag to your website, which contains your CoreMedia Engagement Cloud ID and the URL of the CoreMedia JavaScript. CoreMedia provides a JavaScript tag that contains the necessary code to load the CoreMedia JavaScript. You can choose to write your own JavaScript for CoreMedia Tag.
Steps
1. Login to Engagement Studio.

Use your user to log in to Engagement Studio.
2. Copy the Tag code.

-
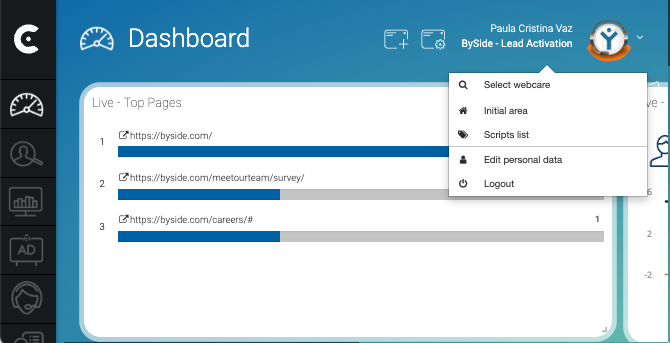
In the top right corner of page Dashboard, click on name of the user.
-
From the dropdown menu, select Scripts list.

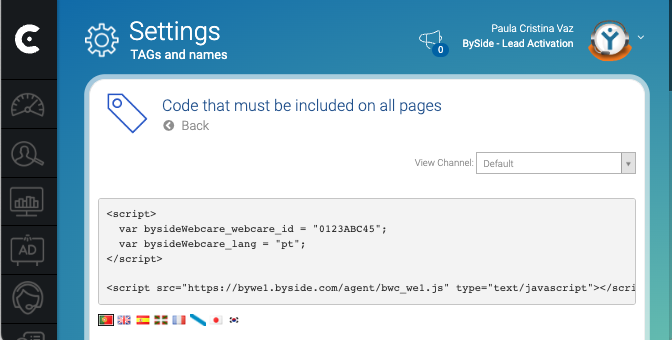
On page Settings, select and copy your CoreMedia Tag code.
3. Configure the CoreMedia tag
For CoreMedia Content Cloud versions 2310.4 or newer:
The CAE has a built-in support in the templates via <@bp.cmecTag />.
With support of CoreMedia Engagement Cloud via Personalization Hub, a setting
with a struct engagement has been introduced. This includes both properties
webcareId and urls.tag. If they are available and defined, CoreMedia tag will be
configured and loaded automatically in all Blueprint themes by default. This
tag integration will also set the language, locale and preview mode based on the
given site.
Please check the Personalization Hub manual for details.
For CoreMedia Content Cloud 2307 and older:
Configure the Tag Manager setting.

-
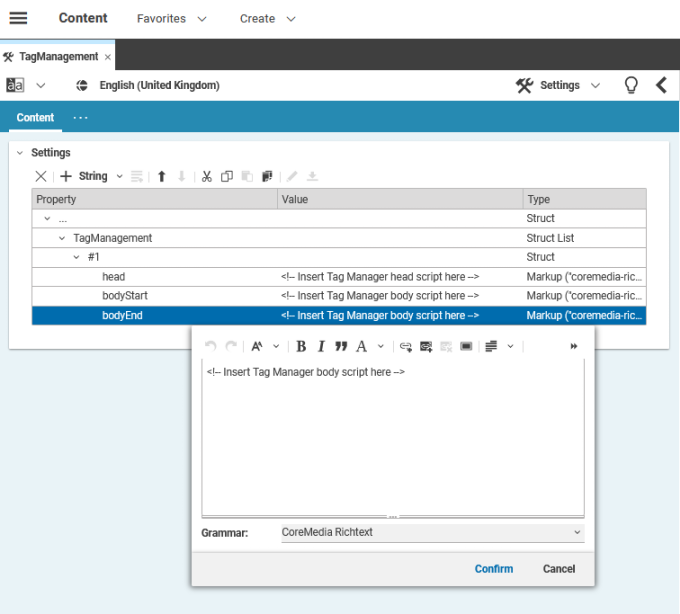
In CoreMedia Studio, open the Settings item TagManagement.
-
In the Settings struct editor, select the section of the web pages where you want to insert CoreMedia tags. For example, select
bodyEndto insert the CoreMedia tag at the end of every page. -
In the dropdown editor, paste the CoreMedia tag code. For example, paste the following code:
Note that:
CoreMedia recommends that you add tags to the end of page bodies.
CAE ignores the content of parameter
bysideWebcare_langand sets up the language of the tag according to the language of the page the tag is in.You can add more functionality to the pages by adding more parameters to CoreMedia tag.
Result
After configuring CoreMedia tag either via the Personalization Settings or via the Tag Manager, the CAE adds the tag to all the pages in your website. Now, you can add new functionality to the website, monitor visitors activity, and react to visitors behavior.