Connector for SAP Commerce Cloud Manual / Version 2107
Table Of ContentsNon-catalog pages (Augmented Pages) like 'Contact Us', 'Log On' or even the homepage are shop pages, which can also be extended with CMS content. The homepage case is quite obvious. The need to enrich the homepage with a custom layout and a mix of promotional and editorial content is very clear. However, the less prominent pages can also profit from extending with CMS content. For example, context-sensitive hotline teasers, banners or personalized promotions could be displayed on those pages.
You can augment a non-catalog page with Studio using the preview's context menu. In the Studio preview, navigate to the non-catalog page that should be augmented, right-click its page title and select Augment page from the context menu.
You can also perform the following steps using the common content creation dialog:
Make sure, that the layout of the page in the commerce system contains the CoreMedia Content Widget.
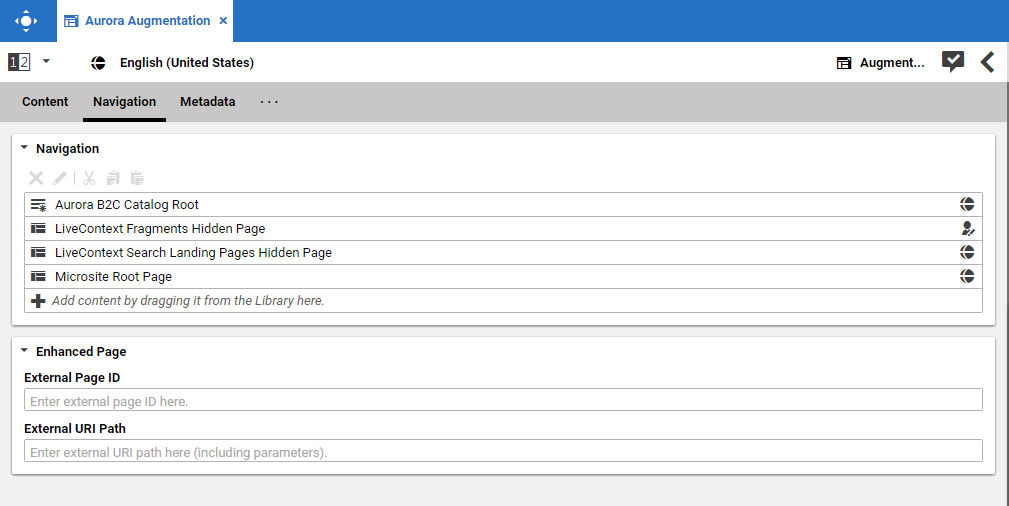
Create a document of type Augmented Page and add it to the Navigation Children property of the site root content.
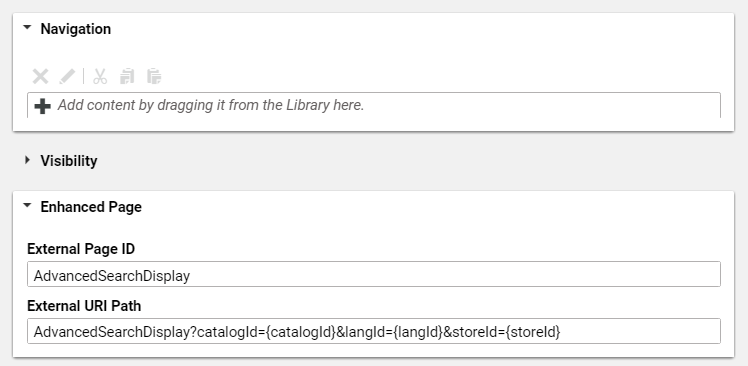
Enter the ID of the other page below the navigation tab into the External Page ID field of the
Augmented Page.Optional: Set the External URI Path if special URL building is needed.
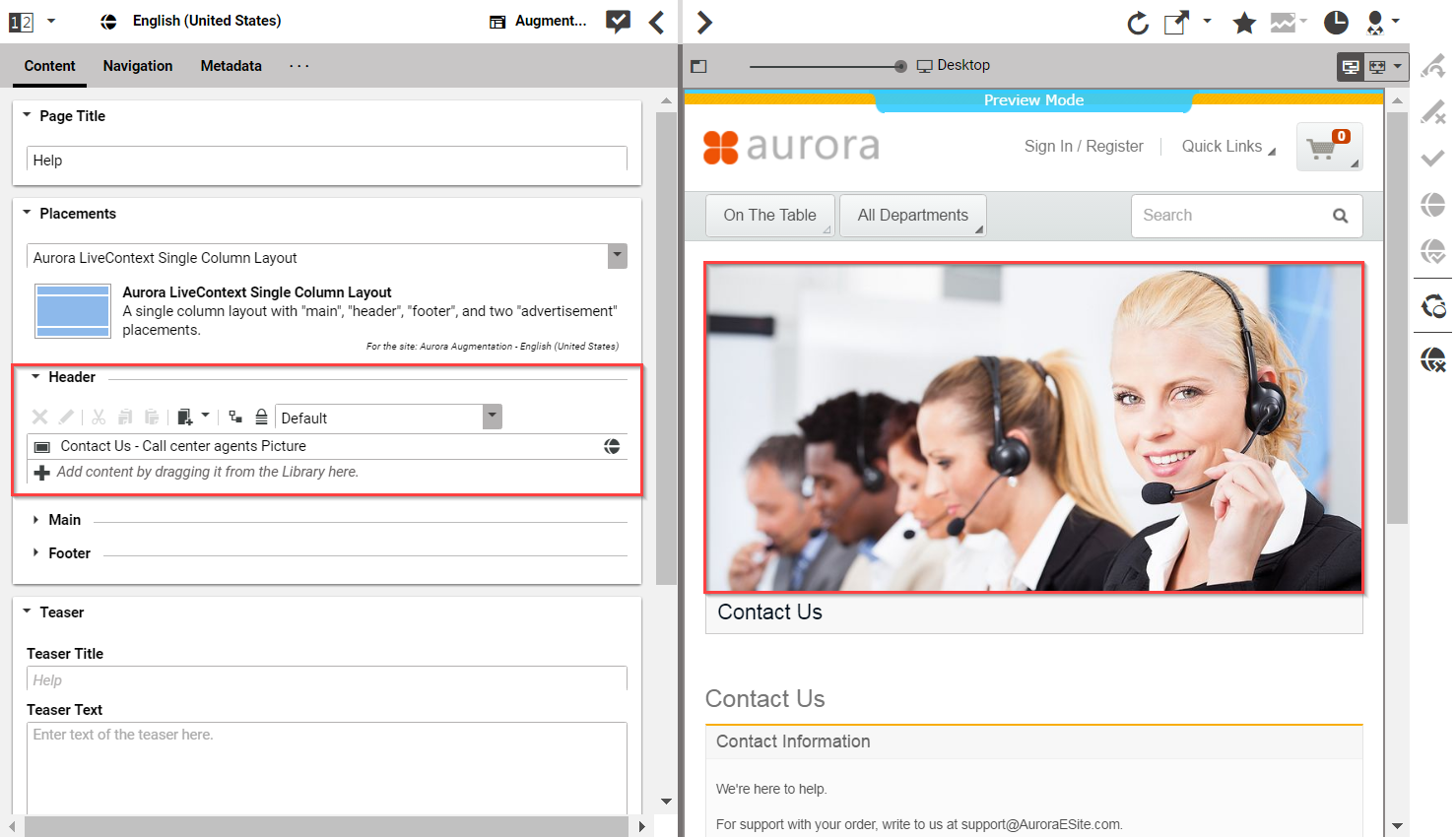
In the following example a banner picture was added to an existing "Contact Us" shop page. To do so, you have to create an Augmented Page, select a corresponding page layout and put a picture to the Header placement.
The case to augment a non-catalog page with CoreMedia Studio differs only slightly from augmenting
a catalog page. You use Augmented Page instead of Augmented Category
and instead of linking to a category content, you have to enter a page ID in the
External Page ID field. The page ID identifies the page unambiguously.
Typically, it is the last part of the shop URL path without any parameters.
https://<shop-host>/<some-path>/contact-us
The URL above would have the page id contact-us that will be inserted into the
External Page ID on the Navigation tab. In case of
a standard "SEO" URL without the need of any parameters the External URI
Path field can be left empty.

Note
Be aware that the property External Page ID must be unique within all other "Other Pages" of that site. Otherwise, the rendering logic is not able to resolve the matching page correctly. A validator in CoreMedia Studio displays an error message, if a collision of duplicate External Page ID values occurs. Your navigation hierarchy can differ from the "real" shop hierarchy. There is also no need to gather all pages below the root page. You can completely use your custom hierarchy with additional pages in between, that are set Hidden in Navigation but can be used to define default content for are group pages.
Special Case: Homepage
The home page of the site is the main entry point, when you want to augment a commerce catalog.
In the commerce-led scenario, it is a content item of type Augmented Page. While in
a content-led scenario, it would be of type Page.
The External Page ID field can be left empty. The homepage is anyway the last instance that will be chosen if no other page can be found to serve a fragment request.
The External URI Path field is also likely to remain empty, unless the shop
site is to be accessible with an URL, which still has a path component (for example,
../en/aurora/home.html). But in most cases you wouldn't want that.