Studio Benutzerhandbuch / Version 2301
Table Of ContentsFür bestimmte Ansichten einiger Inhaltstypen, wie der "Hero Teaser" Ansicht eines Artikels oder Teasers, können Sie eine Textbox gestalten und positionieren. Falls Sie auch einen Call-to-Action Button hinzugefügt haben (siehe Kapitel 4.6.9.3: “Call-to-Action Text angeben”), so wird diese Schaltfläche zusammen mit der Textbox positioniert.
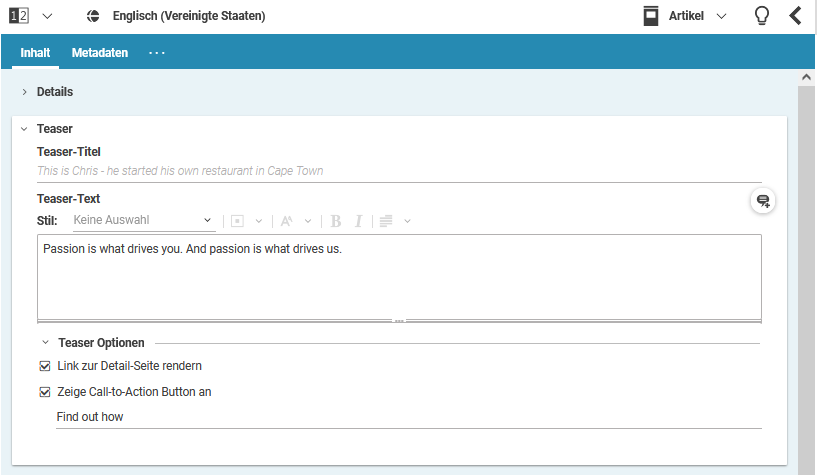
Öffnen Sie im Inhalt-Reiter das Teaser-Feld.
Nur der Text im Teaser-Text-Feld wird auf dem Teaser angezeigt. Der Teaser-Titel ist optional und wird nicht angezeigt.
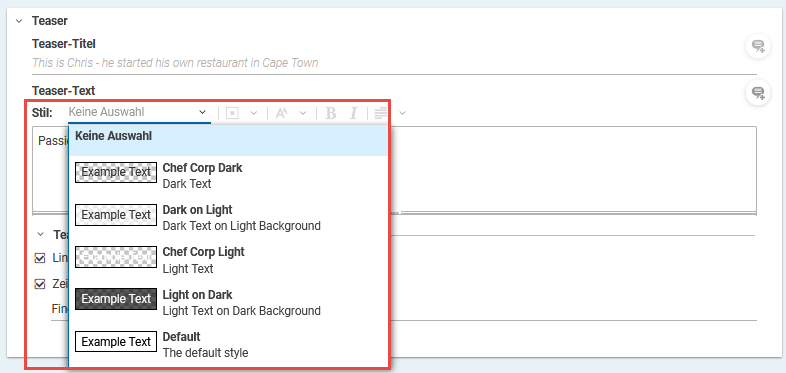
Wählen Sie aus der Stil Dropdown-Liste einen globalen Stil für den Text. Der Stil definiert das Aussehen der Textbox, zum Beispiel die Schriftfarbe und den Hintergrund. Ihre verfügbaren Stile können sich von denen im Bild unterscheiden.
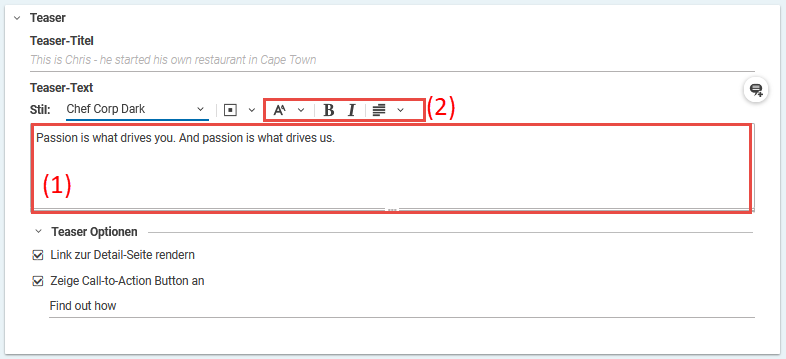
Geben Sie Ihren Text im Textfeld (1) ein und verwenden Sie die Werkzeugleiste (2) um Ihren Text zu formatieren. Sie können einen Stil auswählen, den Text fett oder kursiv formatieren und die Textausrichtung in der Textbox festlegen. Lesen Sie Kapitel 4.6.3: “Rich-Text bearbeiten” für weitere Details zur Textformatierung.
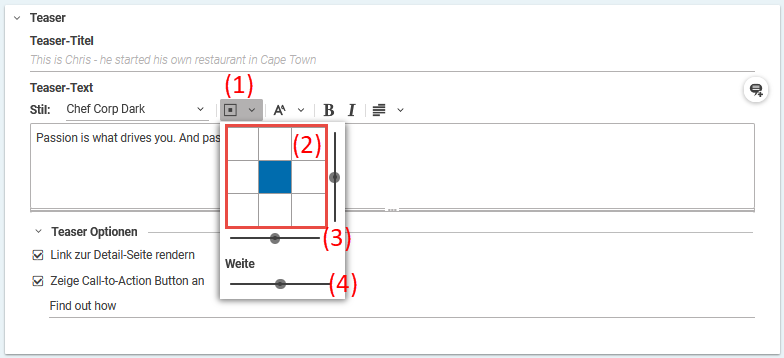
Klicken Sie das Position-Symbol (1) um das Positions-Menü zu öffnen. Um den Text zu positionieren, können Sie entweder die Quadrate (2) verwenden oder die Schieberegler (3) für eine feinere Positionierung verwenden.
Verwenden Sie den Weite-Regler (4) um die Breite der Textbox zu ändern.
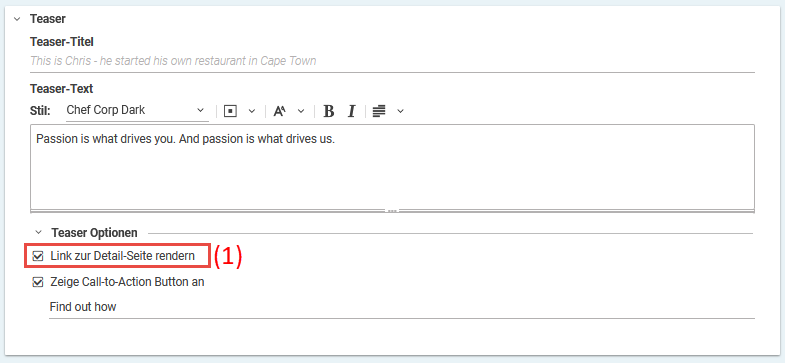
Wenn Sie vom Teaser auf eine Detailseite verlinken wollen, markieren Sie die Link zur Detail-Seite rendern checkbox (1).