Studio Benutzerhandbuch / Version 2401
Table Of Contents
Die Stile, die in der Stil Dropdown-Liste angezeigt werden, werden in Eigenschaften-Inhalten definiert.
Die Inhalte werden in den Ordnern /Settings/Options/Settings/Teaser Styles und <SiteName>/Options/Settings/Teaser Styles gesucht.
Um einen eigenen Stil zu definieren, gehen Sie wie folgt vor:
Globaler Stil: Erzeugen Sie einen Inhalt vom Typ
EigenschaftenimSettings/Options/Settings/Teaser Styles.Site spezifischer Stil: Erzeugen Sie einen Inhalt vom Typ
Eigenschaftenim<SiteName>/Options/Settings/Teaser Styles.Legen Sie im Struct-Editor es Inhalts die folgenden Einträge an um den Eintrag in der Stil-Dropdown-Liste zu definieren:
| Feldname | Typ | Beschreibung |
|---|---|---|
title
|
String
| Der Titel des Stils, der in der Stil Dropdown-Liste angezeigt wird. |
description
|
String
| Die Beschreibung die in der Dropdown-Liste angezeigt wird. |
style
|
Struct
| Enthält die eigentliche Stil-Definition. |
Tabelle 4.24. Properties zur Konfiguration für einen Teaser-Overlay Stil
Definieren Sie das Aussehen des Textes mit den folgenden Properties:
| Feldname | Typ | Beschreibung |
|---|---|---|
color
|
String
| Die Textfarbe in Hexadezimalnotation (zum Beispiel #FFF für Weiß). |
backgroundColor
|
String
| Die Hintergrundfarbe in Hexadezimalnotation |
additionalStyles
|
String
|
Weitere CSS Stilangaben die an das style-Attribut der Textbox gehängt werden.
|
cls
|
String
| CSS Klassennamen die an die Textbox angehängt werden. |
ctaCls
|
String
| CSS Klassennamen die an an den Call-to-Action Button angehängt werden. Die Einträge werden nur verwendet, wenn Sie einen Call-to-Action Button verwenden (siehe Kapitel 4.6.9.3: “Call-to-Action Text angeben” für Details). |
Tabelle 4.25. Properties für den 'style' Struct
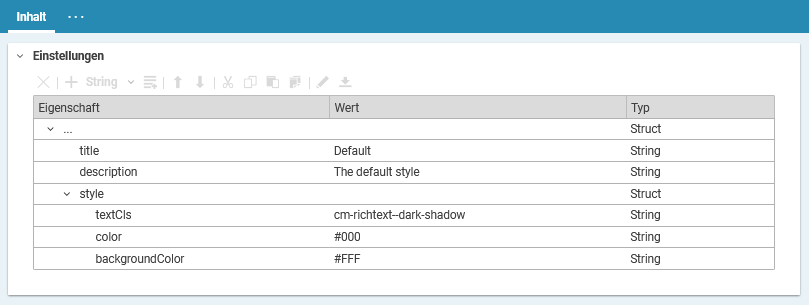
Abbildung 4.86, „ Beispiel für eine Stil-Definition “ zeigt eine Beispieldefinition eines Stils.