Headless Delivery API
Last updated 13 days ago
How to deliver content, using the Headless Server
Headless Delivery API
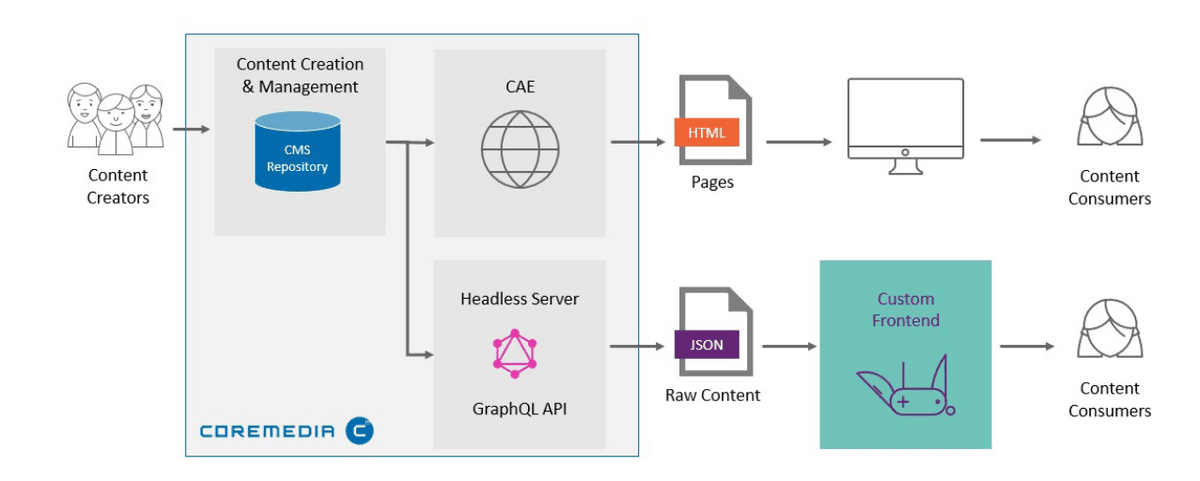
The Headless Delivery API is provided by the CoreMedia Headless Server, a component which allows access to CoreMedia content as JSON through a GraphQL endpoint. That means, it does not deliver, for example, complete HTML pages but only the content from the CMS as JSON data. This way, you as a customer, are free to use the frontend technology of your choice.
In addition, the Headless Server offers a Java API which you can use for extensions of the Headless Server.
Use Cases
The Delivery API supports most of the CoreMedia features such as:
- Multi-Site/Language delivery
- Responsive images
- Rich text transformation
- Image maps and shoppable videos
- Navigation and page grid support
Studio contains a JSON preview client which displays the content as JSON.
Resources
- Learn how to access content from CoreMedia Content Cloud through the Headless Server and learn how to extend the Headless Server in the Headless Server Developer Manual
- See the Headless Server Java API for extensions of the Headless Server.
- Learn how to enable the JSON preview in Studio in the Studio Developer Manual
- Study the Sparc example site a React example application based on React, TypeScript and the Headless Server of CoreMedia Content Cloud
Is this page useful?