Blueprint Developer Manual / Version 2010
Table Of ContentsThe eCommerce Blueprint provides a modern, appealing, highly visual website template that can be used to start a customization project. It demonstrates the capability to build localizable, multi-national, experience-driven eCommerce web sites. Integration with HCL Commerce, SAP Hybris Commerce and Salesforce Commerce Cloud ships out of the box. Other eCommerce systems can be integrated via the CoreMedia eCommerce API as a project solution.
The following integration patterns are available with the product:
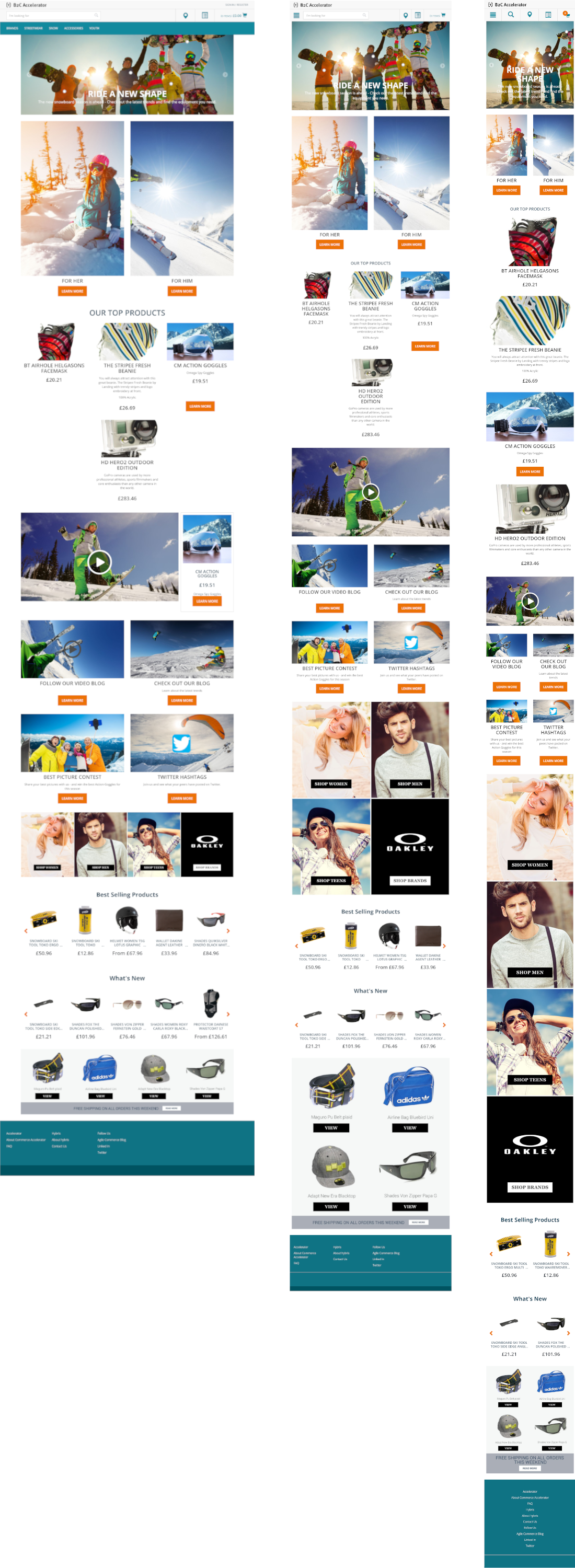
Commerce-led fragment-based approach like the Hybris example
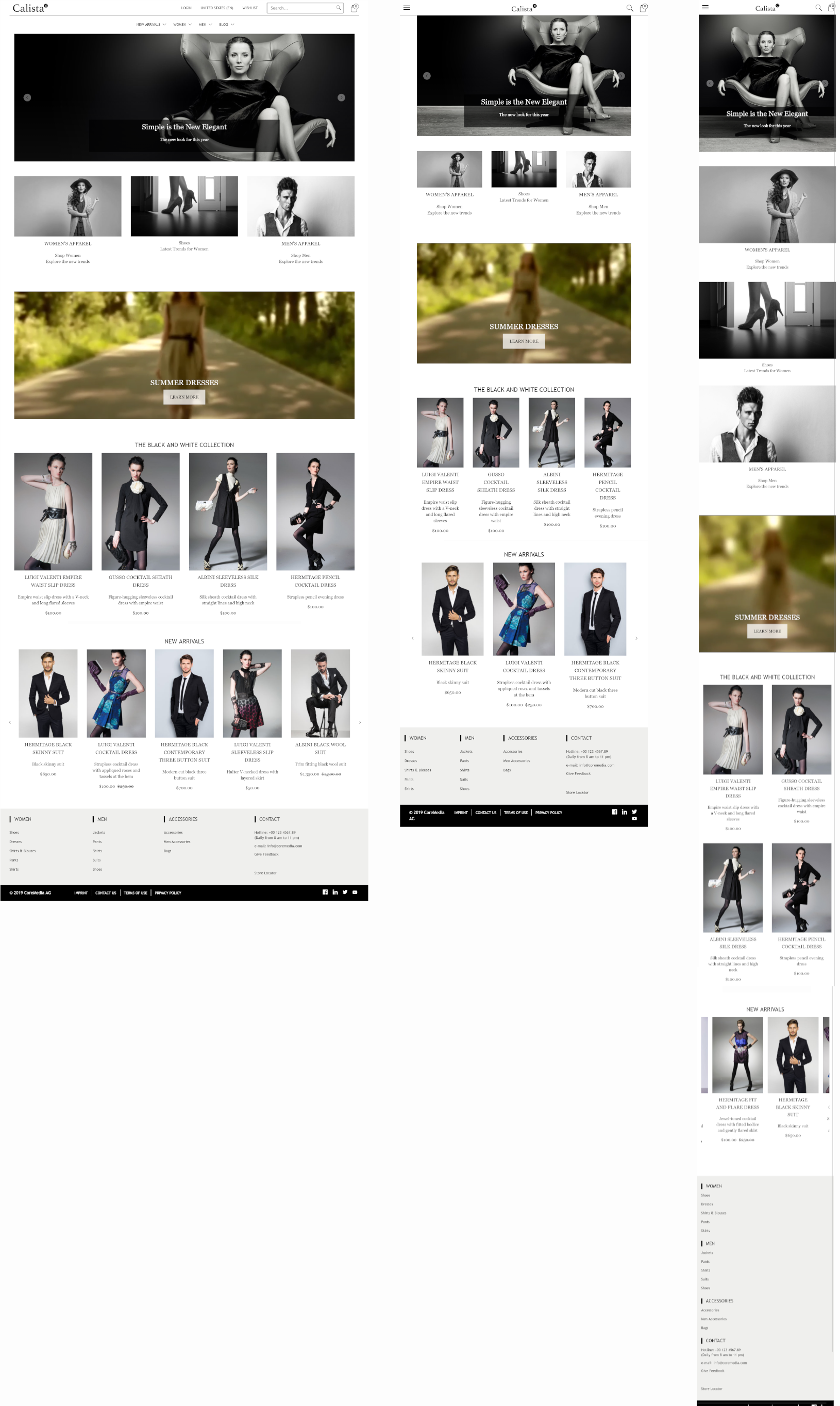
Experience-led hybrid blended approach shown in the Calista store example
Based on a fully responsive, mobile-first design paradigm, the eCommerce Blueprint leverages most of our bricks and the FreeMarker templating framework. It scales from mobile via tablet to desktop viewport sizes and uses the CoreMedia Adaptive and Responsive Image Framework to dynamically deliver the right image sizes in the right aspect ratios and crops for each viewport.

Note
For more information about the themes please see the Section 6.1, “Example Themes” in Frontend Developer Manual
The responsive navigation can blend commerce as well as content categories and content pages seamlessly and in any user-defined order that does not have to follow the catalog structure. Navigation nodes with URLs to external sites can be added in the content.