Blueprint Developer Manual / Version 2107
Table Of ContentsRequirements
Some companies do not run an online store. They do not need a fully featured shopping system. Nonetheless, they want to promote some products on their corporate site.
Solution
CoreMedia Content Cloud provides the CMS Catalog, an implementation of
the eCommerce API, which is backed only by the CMS and does not need
a third-party eCommerce system. It allows maintaining a smaller number of products and categories
for presentation on the website. It does not support shopping features like availability or
payment. The CMS Catalog is based on
Blueprint features. It is already integrated in the
Corporate extension, so you can use it out of the box.
| Maven Module | Description |
|---|---|
com.coremedia.blueprint.base:bpbase-ecommerce
| Contains the eCommerce API implementation for the CMS. The implementation is content type independent. |
com.coremedia.blueprint:ecommerce
| Contains the content types, content beans and the studio catalog component. |
com.coremedia.blueprint:corporate
| Example usage of the catalog in the corporate page. |
Table 5.11. CMS Catalog: Maven parent modules
Content Types
In the CMS Catalog products and categories are modeled as
content. There are two new content types, CMProduct and CMCategory,
which extend the well known Blueprint document types
CMTeasable and CMChannel, respectively. So you can seamlessly
integrate categories into your navigation hierarchy and place products on your pages, just like
any other content. In order to activate the new content types you have to add a Maven runtime
dependency on the catalog-doctypes module to your Content Server components.
Content Beans
The modules catalog-contentbeans-api and catalog-contentbeans-lib
provide content beans for CMProduct and CMCategory. The content beans
integrate into the class hierarchy according to their content types, that is they extend
CMTeasable and CMChannel, respectively. The content beans do not
implement the eCommerce API interfaces Product and
Category, though. Instead, they provide delegates via getProduct and
getCategory methods. While this may look inconvenient at first glance, it has some
advantages concerning flexibility:
The content bean interfaces remain independent of future changes in the eCommerce API.
You have better control over the view lookup by explicitly including the content bean or the delegate.
Configuration
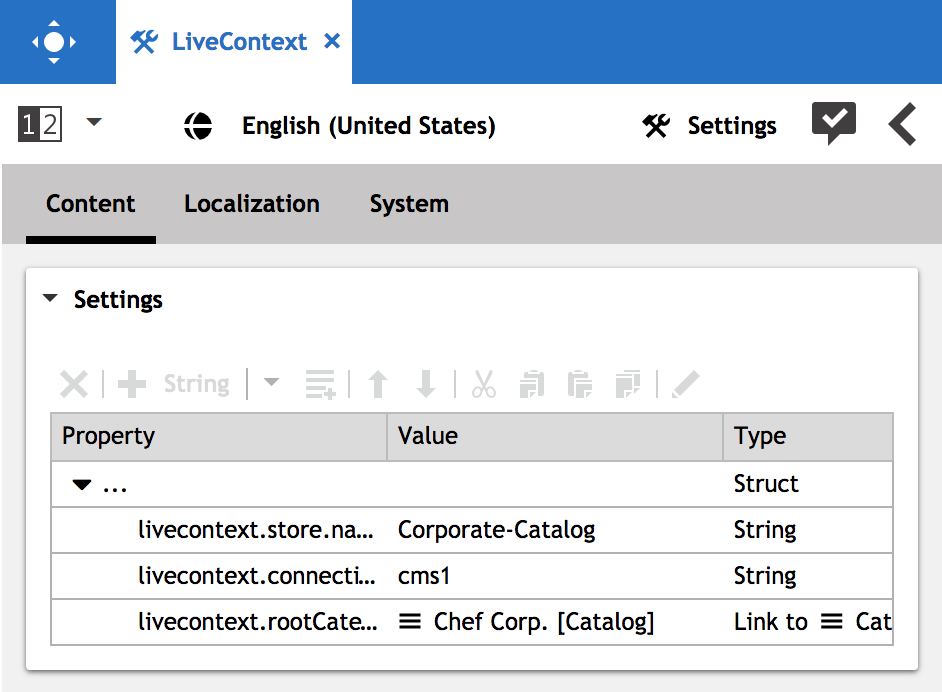
First, you need three settings in the root channel to activate a CMS Catalog for your site.
Blueprint Base provides a commerce connection named
cms1 which is backed by the content repository. You can activate this
connection by the livecontext.connectionId setting. Moreover, your catalog
needs a name, which is specified by the livecontext.store.name setting.
Finally, your catalog needs a root category, which is specified by the
livecontext.rootCategory setting. In case you didn't choose a root
category, you need to reload the site to complete the linking of the settings to the site.
Although the catalog indicator is a CMCategory document, it does not represent a
category but serves only as a technical container for the actual top categories (see
eCommerce API, CatalogService#findTopCategories). The
concept resembles the site indicator, which is the point of entry to the navigation without
being part of it.
In a multi-site project sites may have different commerce connections. In order to make
DefaultConnection#get work correctly regarding to the site a particular request
refers to, you need to declare a Maven runtime dependency on the
bpbase-ec-cms-component module and import some magic into the CAE Spring
configuration:
<import resource="classpath:/com/coremedia/blueprint/ecommerce/cae/ec-cae-lib.xml"/>
While the product → category relation is modeled explicitly with the
contexts link list, the reverse relation uses the search engine. Therefore, you
need to extend the contentfeeder component with some Spring configuration from the
bpbase-ec-cms-contentfeeder-lib module:
<import resource="classpath:/framework/spring/bpbase-ec-cms-contentfeeder.xml"/>
Templating
You can use both, Product or CMProduct templates. You can also use a
mixture of both for different views or fallback to CMTeasable templates for views
that do not involve CMProduct specific features.
Using Product templates you can easily switch to a third-party eCommerce system
later, since the interface remains the same. Otherwise, you are more flexible with
CMProduct templates:
You can easily enhance the
CMProductcontent type and interface and access the new features immediately.You benefit from all the inherited features (like multi-language) and fallback capabilities along the content type driven interface hierarchy.
You can easily switch from
CMProducttoProductjust by callingCMProduct#getProductanywhere you need aProductobject. The reverse direction is more cumbersome.