Blueprint Developer Manual / Version 2107
Table Of ContentsRequirements
A common pattern for CoreMedia projects is to reuse content and display the same content item on various pages in different layouts and view variants. A content list, for example, could be rendered as simple bulletin list or as a list of teasers with thumbnails. Similarly, an article can be displayed in a default ("full") view or as a teaser.
Usually the rendering layer decides what view should be applied to a content item in different
use cases. For example, the view rendering results of a search on the website could use the
asListItem view to render the found items.
Editors still need a varying degree of control to influence the visual appearance of content in specific cases. They might want to decide whether a list of content items should be displayed as a teaser list or a collapsible accordion on a page, for example.
Solution
A dedicated content type called CMViewtype is available that can be associated with
all CMLinkable content types.
During view lookup a special
com.coremedia.objectserver.view.RenderNodeDecorator, the
ViewTypeRenderNodeDecorator, augments the view name by the layout
property of the view type referenced by the content item.
The BlueprintViewLookupTraversal then evaluates this special view name and falls
back to the default view name without the view type if the view could not be resolved.
In the example above the template responsible for rendering search results would include all
found content with the asListItem view. If the content is of type
CMArticle there would be a lookup for a CMArticle.asListItem.ftl
(among others in the content object's type hierarchy, see
Section 4.3.3, “Views” in Content Application Developer Manual for
more CoreMedia's object oriented view dispatching). If the article has a view type assigned
(such as breakingnews) there would be a lookup for
CMArticle.asListItem[breakingnews].ftl before falling back to
CMArticle.asListItem.ftl. This allows for very fine grained editorially driven
layout selection for any created content.
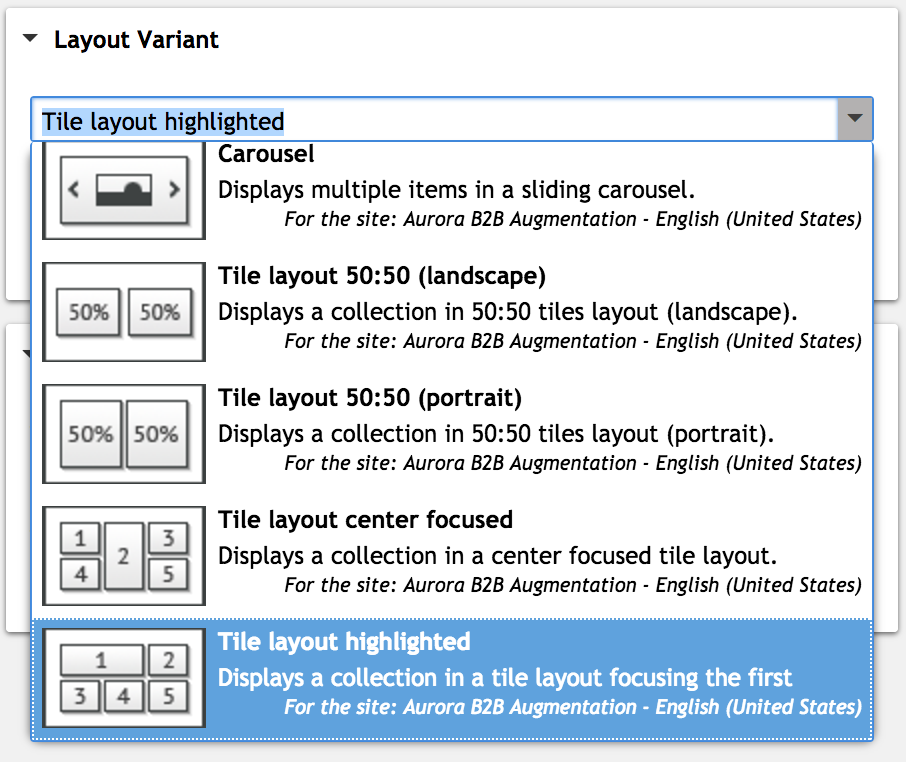
Selecting a view type in CoreMedia Studio
You can use the view type selector which is associated with the view type property to select a specific view type for a document, a collection for instance. The view type selector is implemented as a combo box providing an icon preview and a description text about the view type. View types can be defined globally or site specific. If the view type item is configured for a site, the name of the site is also displayed in the combo box item.
How to configure a view type selector
There are several document forms that include the view type selector form. The
ViewTypeSelectorForm bundles the view type selector combo box and its
configuration parameters. The parameter paths defines which items are
shown in the combo box. The combo box assumes that each of the items
(CMViewtype here) has a property icon that
contains the thumbnail view of the view type.
<bpforms:ViewTypeSelectorForm propertyName="viewtype"
paths="{['/Settings/Options/Viewtypes/CMTeasable',
'Options/Viewtypes/CMTeasable']}"/>
In this example all CMViewtype documents of the folders
/Settings/Options/Viewtypes/CMTeasable and
Options/Viewtypes/CMTeasable (site depending) are shown in the view type
selector combo.
An additional view type selector form is the class ContainerViewTypeSelectorForm. It inherits from
ViewTypeSelectorForm and sets the paths parameter
to ['/Settings/Options/Viewtypes/CMChannel/',
'Options/Viewtypes/CMChannel/'].
How to localize view types for the view type selector
The view type selector displays two fields of a view type: The name (which is the name of the
document in the repository) and the description property. These string can
be localized as described earlier in Section “How to localize page grid objects”.