Personalization Hub Manual / Version 2304
Table Of Contents
For both integrations, you have to create a Settings content item in your site and link
it from the root page of the site. The Settings items need to have the following properties:
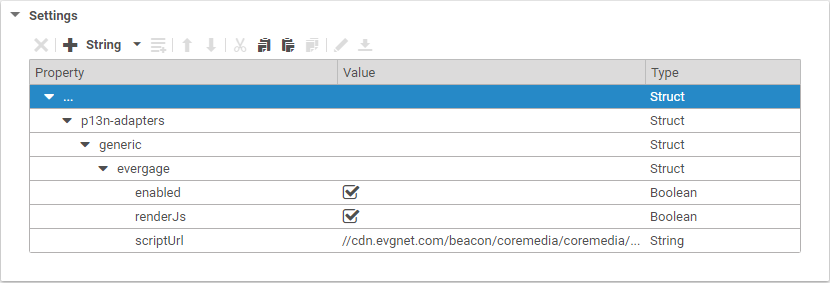
Evergage Settings Content Item
The properties need to have the following values:
- enabled
Required. Enables the Evergage integration for this site.
- renderJS
Optional. Instructs the CAE to include the Evergage script link in its head section. Disable in a commerce-led scenario where the shop frontend already includes the script. Defaults to true if missing.
- scriptUrl
Required. The URL of the Evergage script. Can be obtained from the JavaScript integration page in the Evergage portal ( → → ).
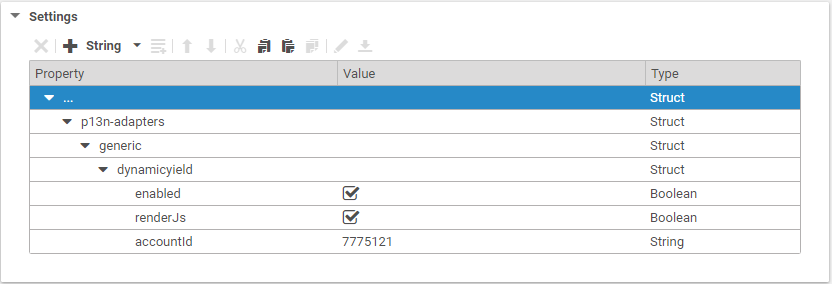
Dynamic Yield Settings Content Item
The properties need to have the following values:
- enabled
Required. Enables the Dynamic Yield integration for this site.
- renderJS
Optional. Instructs the CAE to include the Dynamic Yield script in its head section. Disable in a commerce-led scenario where the shop frontend already includes the scripts. Defaults to true if missing.
- scriptUrl
Required. The account ID as displayed on the general settings page in the Dynamic Yield portal.