Blueprint Developer Manual / Version 2307
Table Of Contents
The following table summarizes most of the corresponding link schemes and controllers of
CoreMedia Blueprint as defined in
framework/spring/blueprint-handlers.xml. See the Javadoc of the respective
classes for further details.
| CapBlobHandler | |
| Description | Controller and link scheme for Blobs like Images in CSS, Images that do not have any scaling information or CMDownload content items. |
| Class |
|
| Example | /blob/1784/4fb7741a1080d02953ac7d79c76c955c/media-data.ico
for a CSS background image |
Table 7.1. CapBlobHandler
| CodeResourceHandler | |
| Description | Controller and link scheme for CSS and JavaScript stored in the CMS. |
| Class | com.coremedia.blueprint.cae.handlers.CodeResourceHandler
|
| Example | /code/1214/5/responsive-css.css for a CSS
|
Table 7.2. CodeHandler
| ExternalLinkHandler | |
| Description | A Link scheme for external links stored in the CMS. |
| Class |
|
| Example | http://www.coremedia.com
|
Table 7.3. ExternalLinkHandler
| PageActionHandler | |
| Description | Controller and link scheme for CMAction beans which are for
example used to perform a search. |
| Class |
|
| Example | /action/corporate/4420/action/search for performing
a search |
Table 7.4. PageActionHandler
| PageHandler | |
| Description | Controller and link scheme for pages. |
| Class |
|
| Example | /corporate/for-professionals/services
for a service page. |
Table 7.5. PageHandler
| PageRssHandler | |
| Description | Controller and link scheme for handling RSS |
| Class |
|
| Format | /service/rss/[SITE_URL_SEGMENT]/[CONTENT_ID]/feed.rss for RSS feed with content id [CONTENT_ID]
|
Table 7.6. PageRssHandler
| PreviewHandler | |
| Description | Controller and link scheme previewing content in CoreMedia Studio. |
| Class |
|
| Example | /preview?id=coremedia:///cap/content/3048%26view=fragmentPreview
for preview content as a fragment
|
Table 7.7. PreviewHandler
| StaticUrlHandler | |
| Description | Controller and link scheme for generating static URLs based on Strings |
| Class |
|
| Example | /elastic/social/ratings for a ES Post Controller
|
Table 7.8. StaticUrlHandler
| TransformedBlobHandler | |
| Description | Controller and link scheme for transformed blobs |
| Class |
|
| Example | /image/3126/landscape_ratio4x3/349/261/971b670685dff69cfd28e55177d886db/Pi/mombasa-image-image.jpg
|
Table 7.9. TransformedBlobHandler
Link Post Processors
While link schemes are responsible for the path and possibly the parameters of a resource's URL, they are not aware of deployment aspects like domains, hosts, ports, servlet contexts, rewrite rules and the like. The Blueprint uses Link Post Processors to format links according to the particular environment.
The following link post processors are applied in
com.coremedia.blueprint.base.links.impl.BaseUriPrepender and
com.coremedia.blueprint.base.links.impl.LinkAbsolutizer.
prependBaseUriPrepends the "base URI" (web application and mapped servlet, for example
/blueprint/servlet) to ALL (annotation based) links. This is required when the CAE web application is served directly by a web container with no prior URL rewriting.makeAbsoluteUriAdds a prefix that makes the URI absolute. There are several cases in which URLs must be made absolute:
a cross-site link: a URI pointing to a resource in a site that is served on a different domain
externalized URIs: a URI should be send by mail or become part of an RSS feed
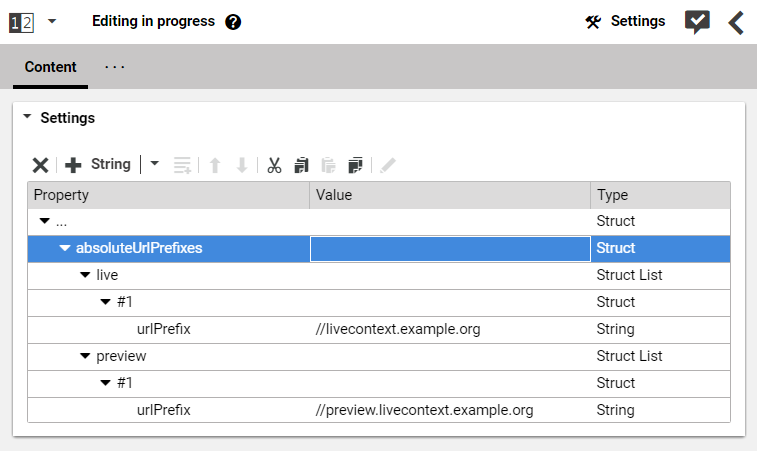
The prefixes for absolute URLs are specific for each site, therefore they are maintained in each site's settings in a struct named
absoluteUrlPrefixes. The prefixes are different for the live and the preview CAE and must be maintained independently. A typicalabsoluteUrlPrefixesstruct looks like this:Note
The URL prefixes must be at least a scheme-relative URL (beginning with "
//").The Blueprint features an application property
link.urlPrefixTypethat determines whichabsoluteUrlPrefixesentry is effective in a particular application. You will findlink.urlPrefixTypeset appropriately in theapplication.propertiesof all components that use thebpbase-links-implmodule, for example, for thecae-live-webapp:# The live webapp builds live URLs link.urlPrefixType=live
Example 7.1. Configuration of URL prefix type
While the standard Blueprint distinguishes only between preview and live URL prefixes, projects may add additional
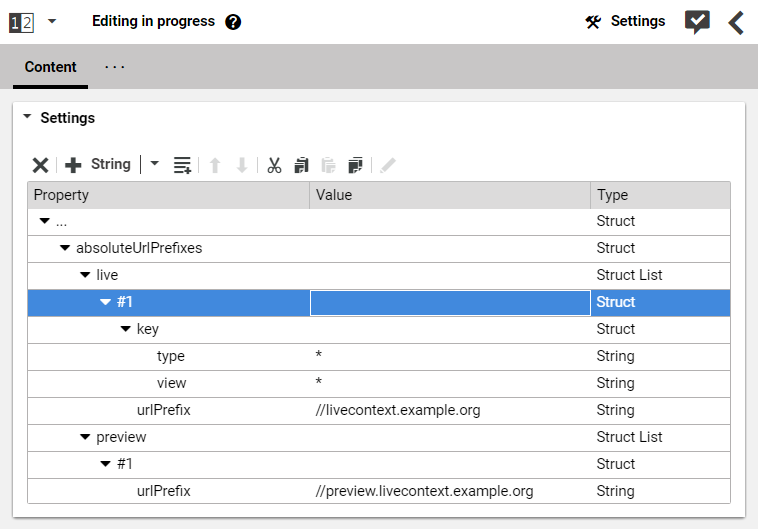
absoluteUrlPrefixesentries of arbitrary names for special URL prefixes and applications.Why are struct lists needed after all, if they have only one entry? The above example is valid, but it does not show all configuration options. There are some optional features, and the equivalent complete struct would look like this:
You can declare special URL prefix rules for certain bean types or views, and you can specify an order for ambiguous rules. The default Blueprint does not make use of these options, but they reflect the format of the
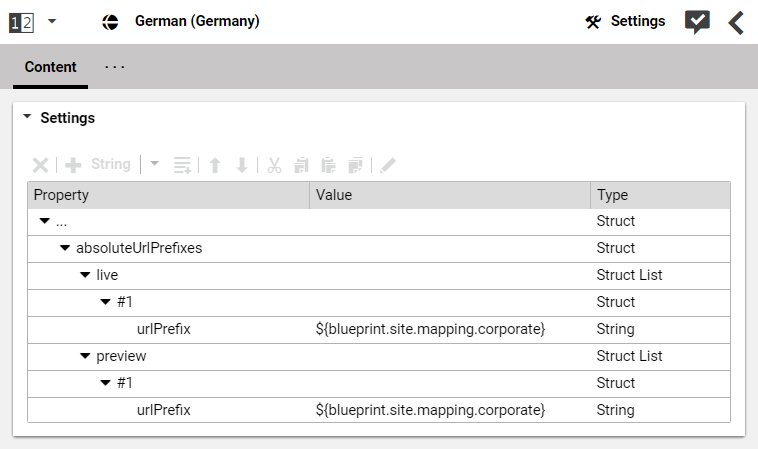
keyfield of the oldsiteMappingsentries, so that you do not lose any features when upgrading to this mechanism.When you start over with a fresh Blueprint and look at the
SiteSettingscontent items of our example content, the configuration looks yet a little different:CoreMedia supports a variety of deployments for various use cases like local development, production, quickrun, to name just a few. The appropriate URL prefixes in these setups vary from
//localhost:40080to//my.real.public.domain. So there is no reasonable default to be hardcoded in the example content. Therefore, application properties in the values ofurlPrefixare supported and use the well knownblueprint.site.mapping.*properties which are declared in the CAEs'application.propertiesfiles. Initial content deployment is the only reason why these properties still exist, so you should not bother to maintain them for new sites in production repositories, but maintain the URL prefixes only in the content.
Force Scheme
In order to force a certain scheme (for example http,
https, ftp) for a URL, two (cm) parameters must be set for
the link: absolute: true and scheme:
<scheme-name>.