Illuminations for Developers is a commercial third-party Firebug add-on that makes developing more intuitive when using Ext JS. It can be purchased at http://www.illuminations-for-developers.com.
Illuminations changes the concept of inspecting from HTML elements to Ext JS components in
an extra overview panel in Firebug for Ext JS called Illuminations. The Illuminations panel
lets you inspect widgets (usually derived from Ext.Component, but not always),
data (Ext stores, records/models, fields), and elements (Ext. Element). These views show the
hierarchical structure that results from your code.
Illuminations makes it easier to understand the Ext JS framework, makes objects more transparent and helps to debug the code.
Object Naming
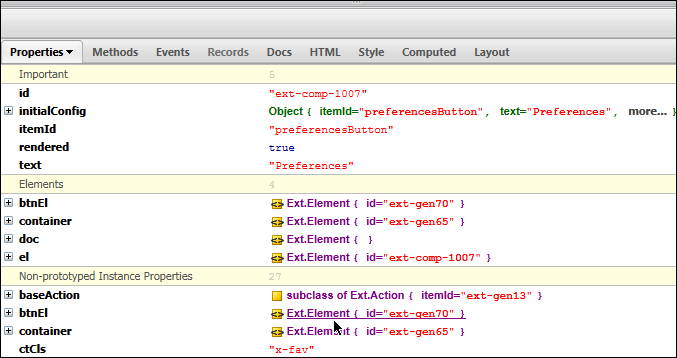
Illuminations recognizes objects as named objects instead of "Object" in the console. Additionally, it gives you the information about the ID of the current component and the corresponding value.
Method Naming
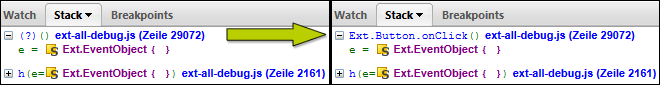
Utilizing the option "Name Methods" as found in the Illuminations panel options menu, you get more telling names.
Element Highlighting
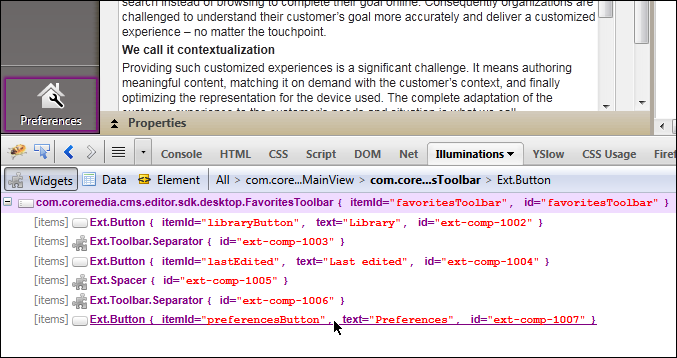
When you hover the mouse over the items in the Illuminations panel, Illuminations highlights the components on the page, as hovering over an HTML element in firebug would do. It works for Ext components, Ext elements and composite elements.
Contextual Menu
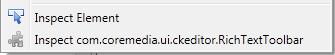
By right-clicking on an element of the page, you can open a context menu with a new inspect item to open the selected Ext component in the properties panel. Ideally, Illuminations inspects some sort of UI widget, else an Ext element.