
Managing Your Content - Studio Workspace Overview - CMCC 12
Whether you are a Newbie working with CoreMedia Studio, a prospective new client, or you simply want to refresh your knowledge: this guide explains the entire structure of the GUI (Graphical User Interface) including all buttons and icons.
 What you'll learn
What you'll learn
- Welcome screen and options
- Fundamental editing areas
- Preview
- All Buttons and Icons in detail
 Prerequisites
Prerequisites
- A working Login to CoreMedia Studio
 Time matters
Time matters
 Should I read this?
Should I read this?
Introduction
CoreMedia Studio is a well-structured, yet multifaceted tool that enables you to find, create, update, and manage your content quickly and efficiently. This guide provides you with a quick overview of the interface.
|
Based on your CoreMedia Studio setup, not all described controls might be available, or you might see additional items. This guide describes the default configuration and points to common exemplary customizations in selected cases. |
Getting Started - Welcome Screen
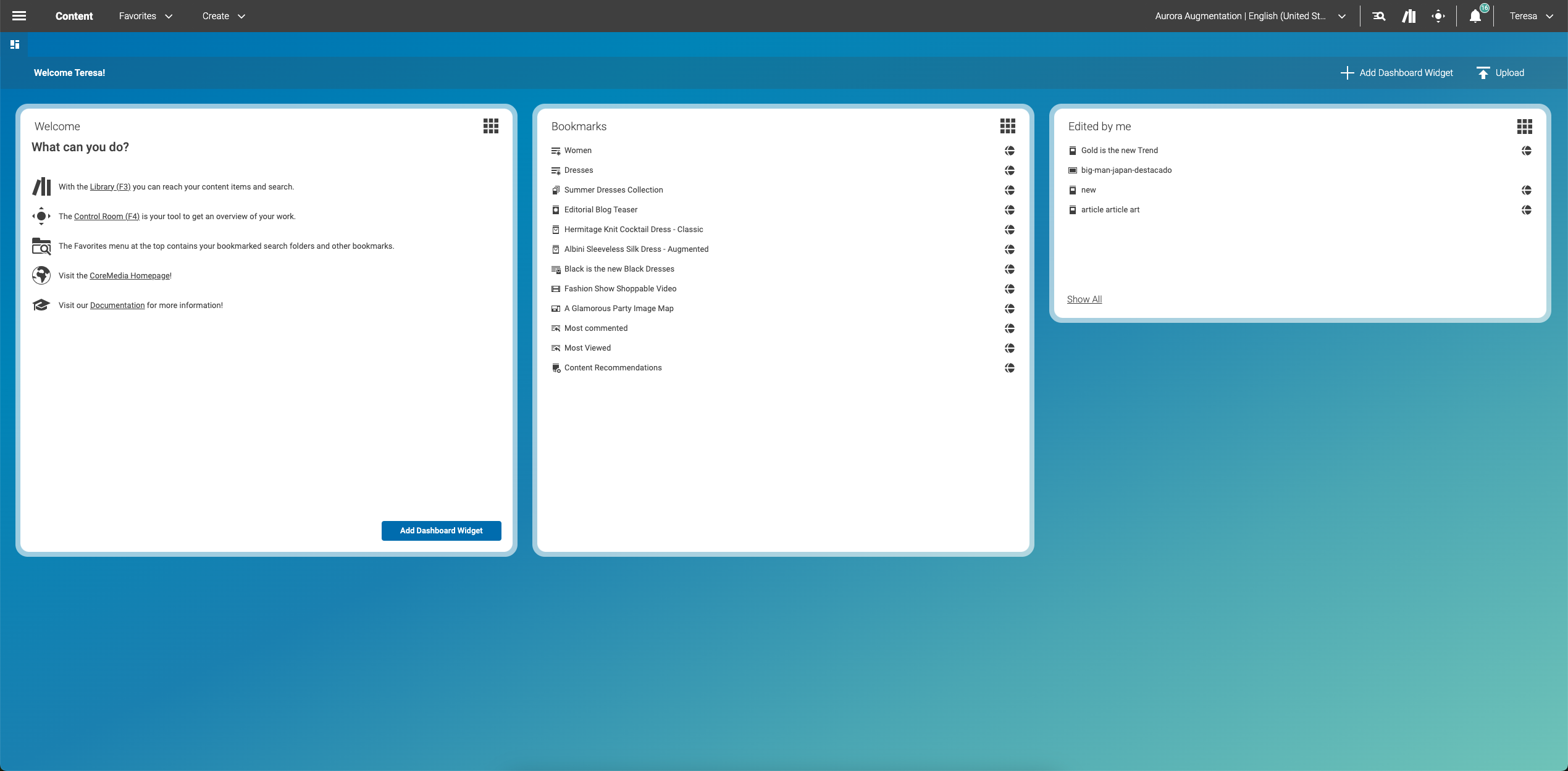
If you log into Studio for the first time (or if you have previously closed all content tabs), the start screen of Studio looks like this:
-
At the top, you will find the Header Bar, which offers various functions and actions.
-
Underneath it, a Welcome dashboard with various shortcuts (internal and external links), your Bookmarks and a list of content items last edited by you.
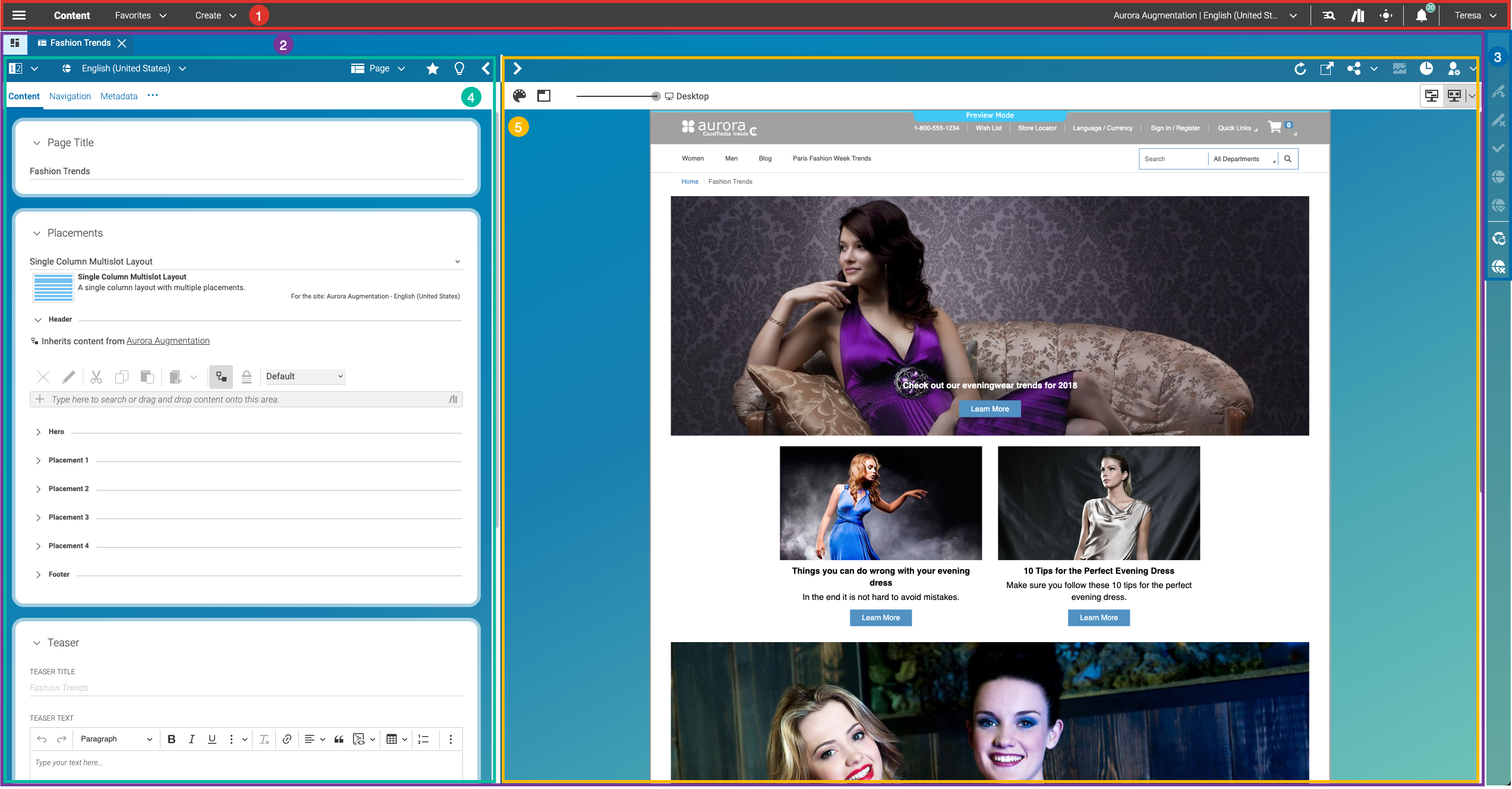
Whether you open one or multiple content items, the structure in Studio remains the same - the content is always displayed underneath the Header Bar (1).
The Content Area (2) displays opened content items and consists of three fundamental areas, from left to right:
-
Action Bar (3)
-
Form View (4)
-
Preview (5)
You can find all properties of a content item in the Form View. Here, you can edit and manage your content items in many ways, for example:
-
Create and edit texts
-
Crop images
-
Link content items
The Preview displays the selected content items in real-time. The preview on the right side reloads as soon as you perform a change in the Form View. In the Action Bar on the top right side, you can find all buttons to save, revert, publish, or withdraw your content item.
In the following, you will learn about these areas and menu items in more detail.
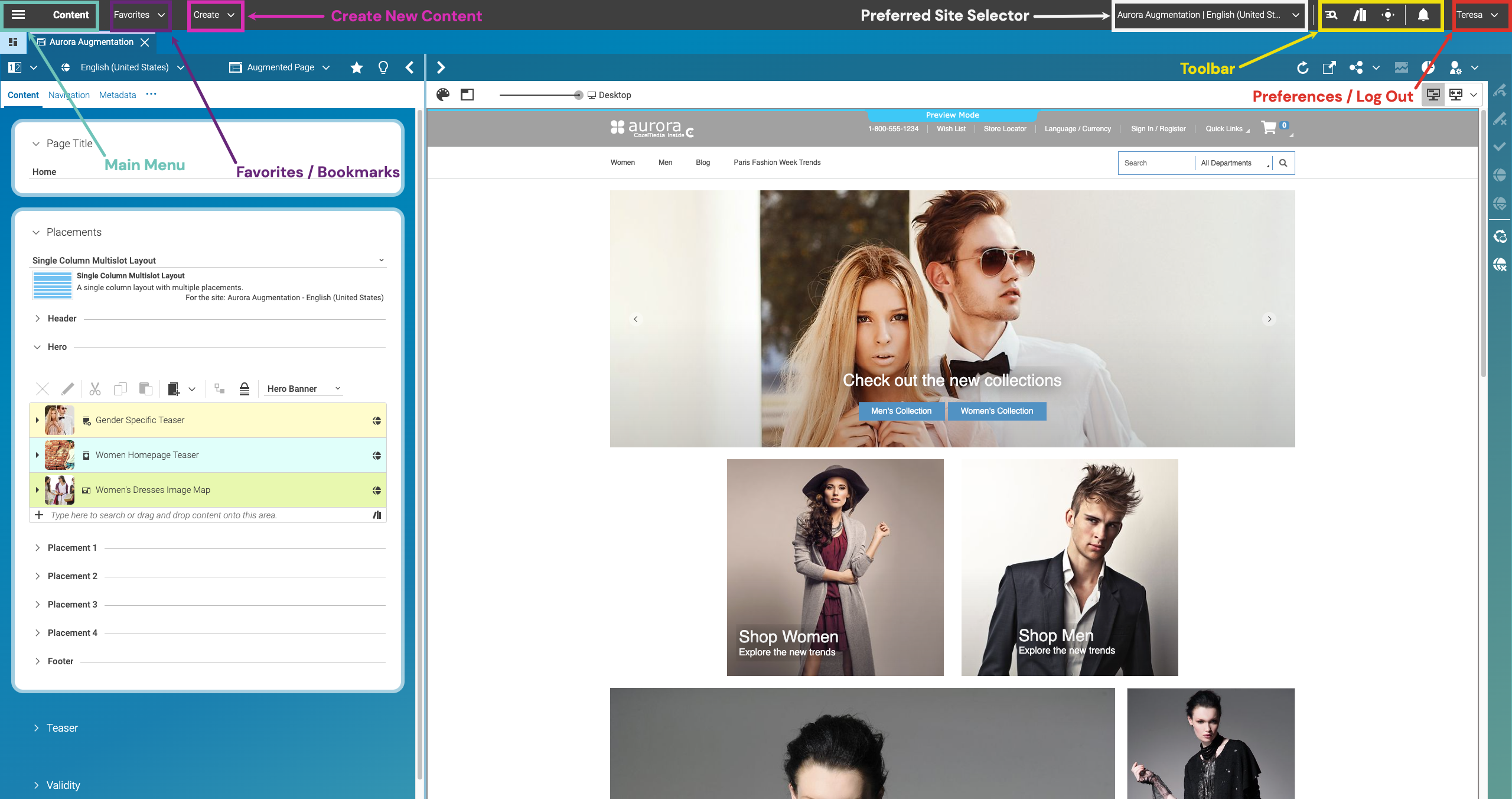
Header Bar Overview
Main Menu
The Apps control opens the Main Menu. Here, you have access to various applications available within Studio. Furthermore, the Main Menu contains the same options as available in your Preferences Menu.
|
Based on your CoreMedia Studio setup, you might see a different listing than the one displayed in the example screenshot. |
For a description of the various available apps, and to get more information, please visit our documentation section and have a look at the Studio User Manual.
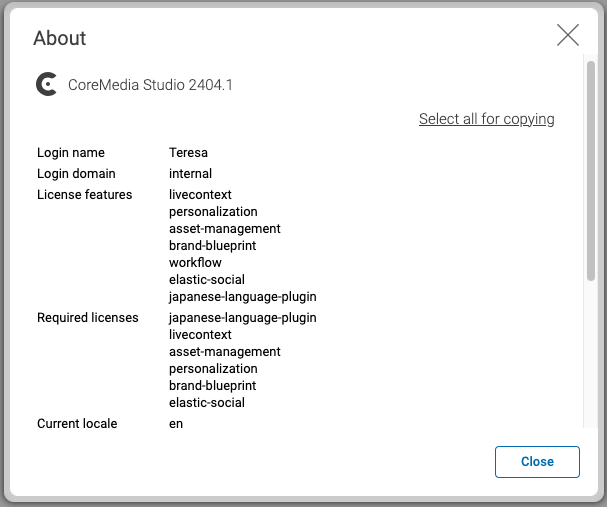
You can also find the version number of your CoreMedia Content Cloud system in the lower-left corner of the Main Menu. The About dialog offers more information including license details, server details, and module versions. This information is an important add-on to your bug or feature requests – your IT team will appreciate it! An example of the About dialog:
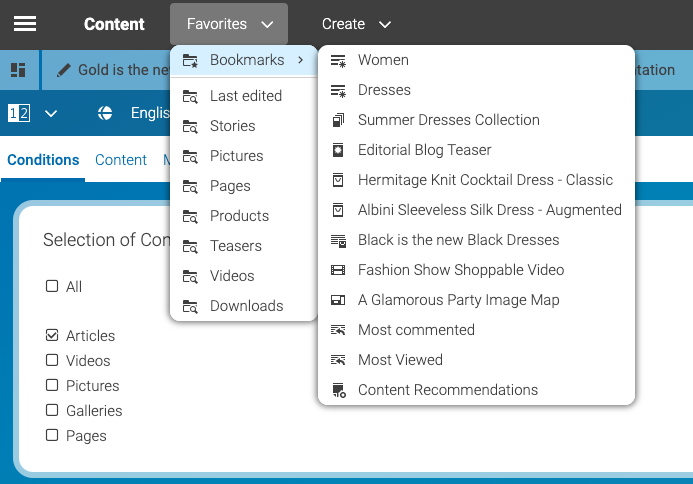
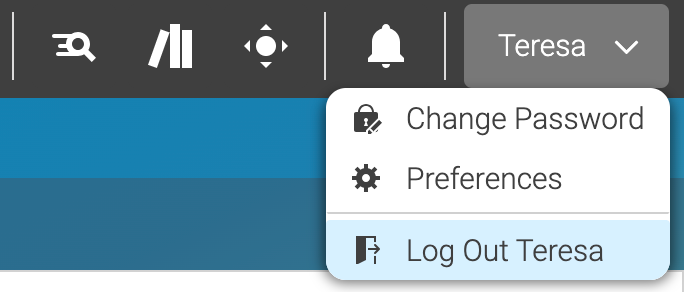
Favorites/Bookmarks
This menu gives your bookmarks as well as your saved searches a home. Like your classic browser feature, you can bookmark content items and folders in the Library. Look for the star-symbol in your Preview toolbar or in the Library to bookmark a content item or remove the bookmark. In the screenshot below, you see an example set of bookmarks (submenu to the right) and saved searches (below the “Bookmarks” menu item). Saved searches allow you to access search configurations quickly. Check out the how-to guide “Using Filters (Library)” on working with Library filters for more details on how to create these shortcuts.
Create New Content
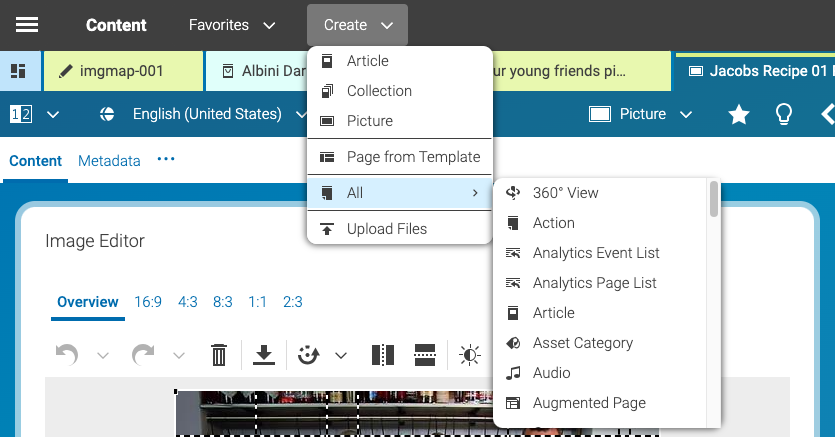
There are multiple ways to create content in CoreMedia Studio. One way is to create content from scratch via this menu. There are a few features added to ease the task. Let’s go through them one by one:
-
In the upper section of the menu, you can find your preferred content types. You can configure your preferred content types in your Preferences.
-
This section is followed by the Page from Template function. This allows you to create pages based on templates you or your team have previously set up. A template here means a prototype of a page with pre-defined properties such as linked content items, the theme, metadata, or visibility. Please refer to the How-to-Guide “ Creating new Templates using the Create from Template Dialog” for more details on Page-by-Template creation.
-
The menu item All opens a submenu listing all available content types. Which content items are available depends on your Studio setup — please refer to the Studio User Manual for a description of the commonly available items or refer to your team’s internal documentation for any custom content types.
-
Lastly, the menu item Upload Files allows you to import external files, which are converted into content items. Please read the How-to-Guide “Uploading Pictures and Other Files” for a detailed description of this feature.
Toolbar
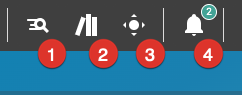
The toolbar provides access to the Dashboard, the Control Room, and the Library. Furthermore, you see the icons Active Jobs and Notifications. Let’s go over them one by one:
-
Quick Search: Open a search dialog that lets you find and filter content items quickly. Shortcut: CTRL+ALT+Space.
-
Library: Open or close the Library. Shortcut: F3.
-
Control Room: Open or close the Control Room. Shortcut: F4.
-
Info Center: Notifictions and Active Jobs are bundled here. You can access the relevant information in your inbox.
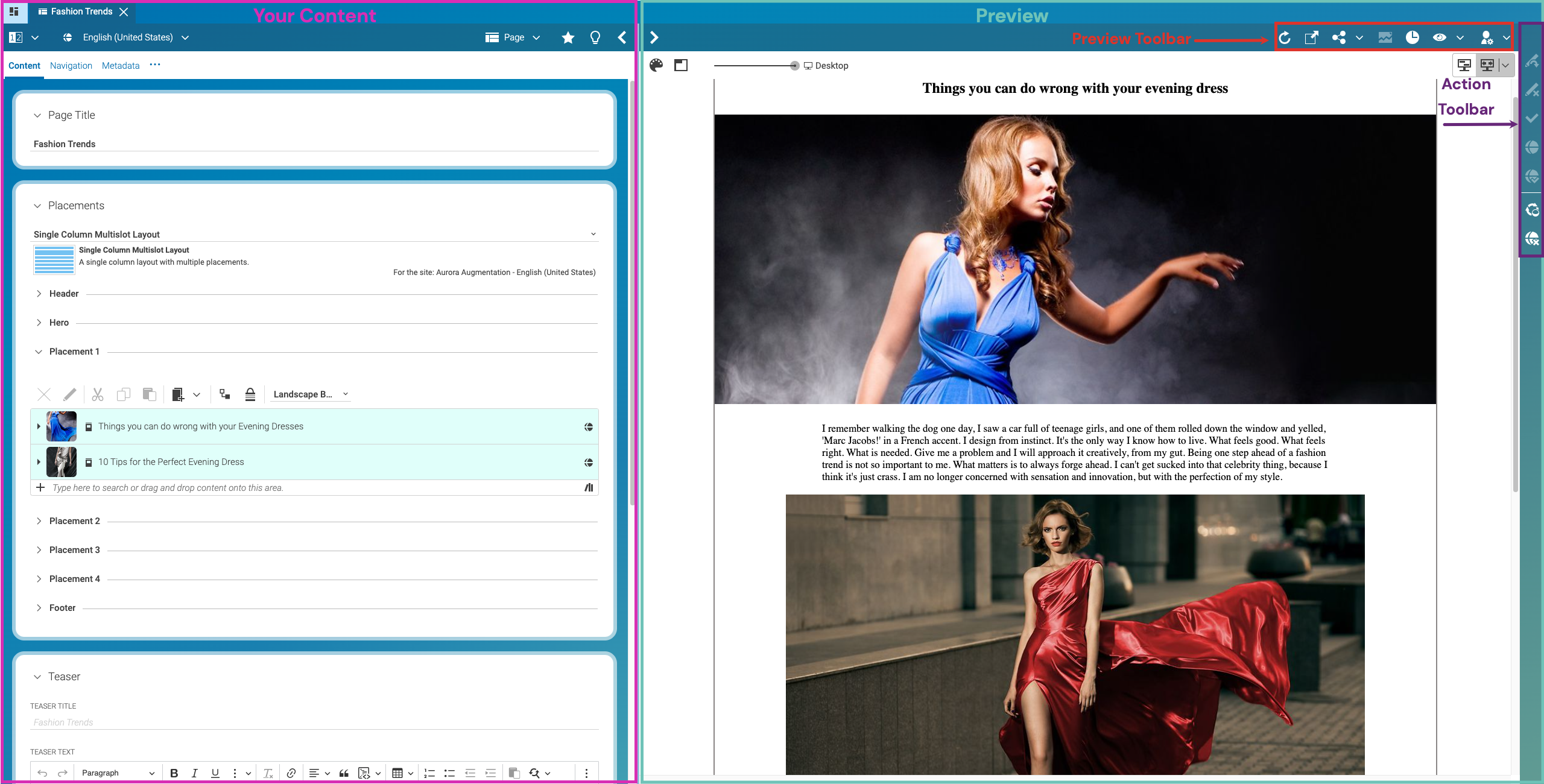
Overview of the Content Area
Your Content
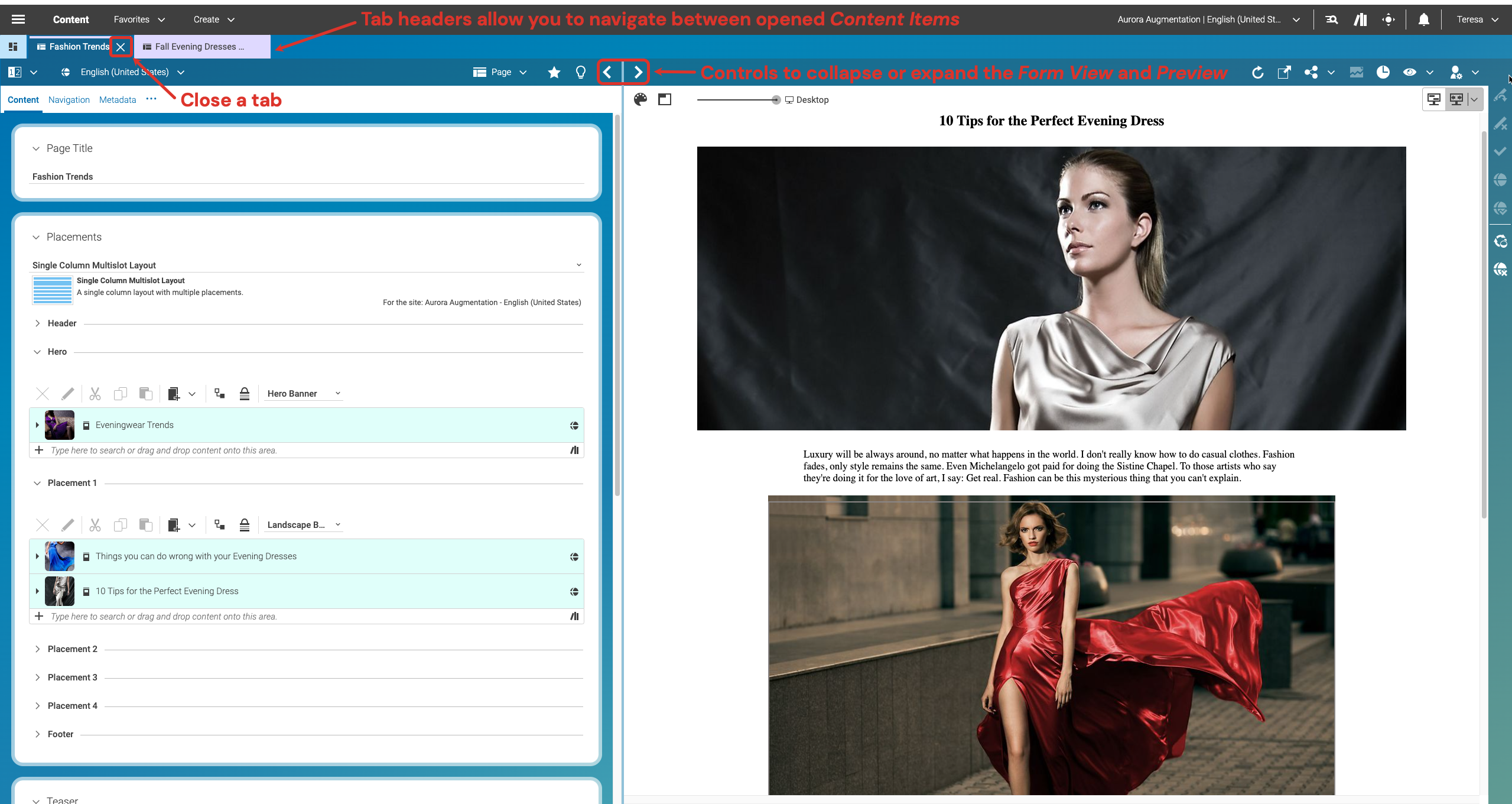
The area below the Header Bar displays your currently opened content items. Each content item is displayed in one tab and consists of the Form View (left) in which you can see and edit all your content and the Preview (right). You can collapse and expand the two panes for each content item. The content tab works very much like your standard browser tabs. You see the currently active tab highlighted differently; you can close tabs or re-arrange the various tabs as you see fit.
Preview
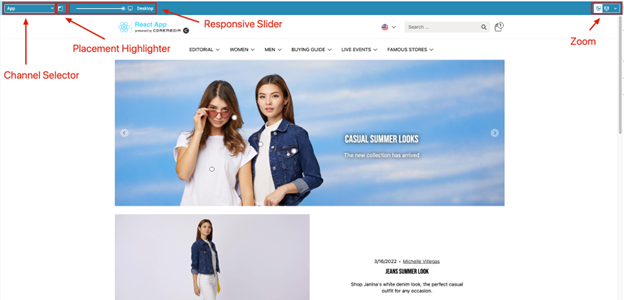
This area is a What-You-See-Is-What-You-Get (WYSIWYG) Preview of your current content item. It will reload automatically if you perform changes in the Form View, and it also allows you to navigate through your content as if you would browse a standard website. There are a few extra features that will help you in your everyday tasks, such as the Zoom, Responsive Slider (to preview the content rendered in various configurable screen sizes) or the Placement Highlighter (to frame your content slots within the preview itself ), and – if you follow an omni-channel approach the Channel Selector (to switch between the various renditions specifically for your target channels).
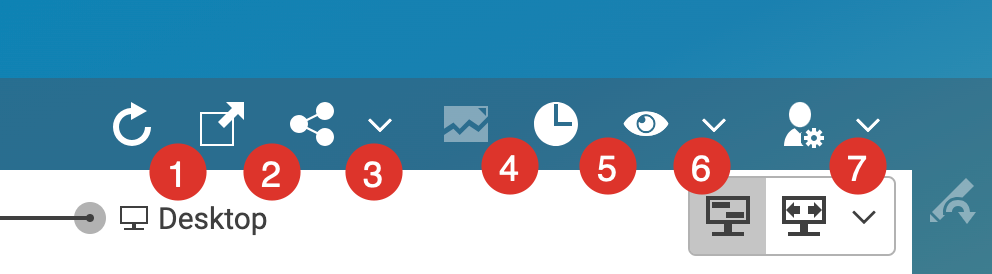
Preview Toolbar
The Preview Toolbar is part of the fully integrated What-You-See-Is-What-You-Get (WYSIWYG) Preview.
-
Reload Preview: Reload the Preview. Since you can browse through your content, you can navigate away from the currently opened content item. This button always brings you back to the preview of the current content you are working on.
-
Open Preview in Browser Tab: Opens a Preview outside of Studio.
-
Share Preview Options: Contains options to share the link to the preview of this content item, for example, for sharing with colleagues who are not editors within Studio.
-
Open Analytics: Opens the (web) interface of your analytics solution in a new browser tab.
-
Show Preview for a Specific Time: Allows time-travel. This way, you can preview content at a specific date to review scheduled content appearances.
-
Personalization Preview: Opens a window which provides information regarding your active segments and experiences.
-
Persona Chooser: The Persona Chooser allows you to preview the content through the lens of a configured persona. The persona combines attributes for an exemplary customer, covering one or multiple personalization indicators.
Action Toolbar
The Action Toolbar contains all the required functionality to manage your content life cycle. The standard features available are:
-
Applying changes
-
Reverting changes
-
Starting a publication or withdrawal workflow
However, based on your Studio implementation or feature configuration, fewer or, specific additional custom controls might be available, different from the screenshot above.
Below, find detailed descriptions for all Action Toolbar buttons.
-
Apply Changes: Apply your recent changes. This will create a new version of your content that you can revert to or compare other versions to. It also unlocks this specific content item, so fellow editors can make changes to this specific item.
-
Revert Changes: Revert your recent changes. This will revert the content to the previously applied version. It also releases the lock on this specific content item, so fellow editors can make changes to this specific item.
-
Start a Publication Workflow: This control triggers a Publication Workflow for this current content item. A dialog will open to guide you through the publication process.
-
Withdraw the Content: If the current content is published, you can withdraw the content item by pressing this button. This will trigger a validation process that will only execute the withdrawal, if that would not lead to issues with other content (for example, if a page is still linked by another published content item). In this situation, the withdrawal process will be aborted, and a dialog will appear requesting a listing of the items linking to the current item. With this, you can break any connections properly before fully withdrawing the current item.