Studio Developer Manual / Version 2101
Table Of ContentsCoreMedia Studio provides artifacts for use with Maven. Since CoreMedia Studio builds upon Jangaroo, the Jangaroo compiler documentation explains how to use the Jangaroo tools from the command line and how to use them with Ant or Maven. This covers the conversion from MXML to ActionScript and further down to Ext JS.
A detailed description of the Jangaroo build process with Maven is given in the Jangaroo tools wiki.
In the following section, you will find a description of some of the typical use cases that appear during CoreMedia Studio development using the CoreMedia Project workspace.
All following commands assume you have opened a command shell at the CoreMedia Project root directory.
Compiling the Studio Project
To create a clean build all CoreMedia Project modules, including all Studio modules, run
mvn clean install -DskipTests
To build all Studio modules (server and client), run
mvn install -DskipTests -pl :studio-server-app,:studio-app -am
Studio Client: Base Apps and App Overlays
Instead of building all Studio modules including the REST service part, it is often sufficient to just build the client modules.
The Studio client modules are packaged into apps, where so-called base apps and app overlays are distinguished. A base app is a Sencha ExtJs app and includes the ExtJs framework, Studio core modules and generally all modules that participate in theming. Modules of a base app are included in the Sencha Cmd build of the Sencha ExtJs app and are thus statically linked into the app. An app overlay in contrast references a base app and adds further modules to this base app. These modules are not included in the Sencha Cmd build of the Sencha ExtJs app and instead can be loaded at runtime into the app. Consequently, they are dynamically linked into the app.
The CoreMedia Blueprint features one Studio base
app, namely the studio-base-app module with Maven packaging type jangaroo-app.
In addition, there is one app overlay, namely the studio-app module with Maven packaging
type jangaroo-app-overlay. It references the studio-base-app. If something
is wrong with the overall Studio app, it is typically sufficient to just
recompile studio-base-app.
To build all Studio client modules, run
mvn install -DskipTests -pl :studio-app -am
Alternatively, you can build the complete Studio client workspace:
mvn install -DskipTests -f apps/studio-client
To build only the Studio client modules that are part of the base-app, run
mvn install -DskipTests -pl :studio-base-app -am
Develop Your Own App Overlay
You can easily develop your own Studio app overlay. This can then for example be dynamically added to a running Studio, either via the proxy approach described later in Section Section “Running Studio Client” or via the remote URL approach described in Section Section 3.3, “Remote Dynamic Packages Configuration”.
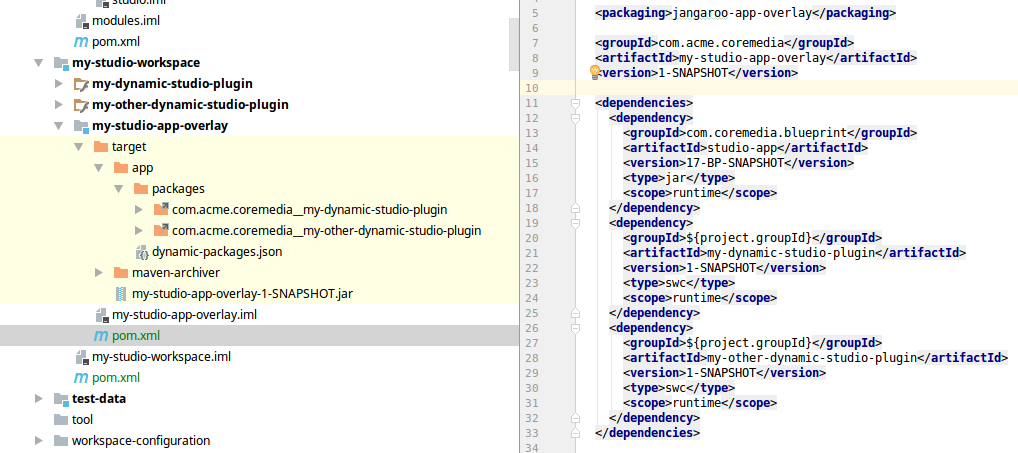
The following figure shows a typical setup of a workspace for developing a custom Studio app overlay.
The Maven packaging type for the app overlay module is jangaroo-app-overlay and
the module must either reference a base app module or another app overlay module which in turn must
reference a base app module. In this case, our module references the app-overlay module studio-app
(which in turn references studio-base-app).
This app overlay module contains two sub-modules that are just ordinary Studio
client modules where each contains a StudioPlugin class to add functionality to a
Studio application.
Looking at the resulting target folder, you see that both plugin modules lie under packages
and there is a generated file dynamic-packages.json which lists the modules of this app overlay.
Running Studio
CoreMedia Studio consists of Studio Client, a client-side (browser) application, and Studio Server,
a REST service, implemented in Java.
For client-side-only development, it is recommended to only use workspace apps/studio-client
and only run Studio Client locally, connecting to a Studio Server on some reference system.
For full Studio development, you run Studio Server and Studio Client locally.
Running Studio Client
Unlike most CoreMedia application, Studio Client is not a Spring Boot application, so it is started
differently, using the Maven goal jangaroo:run (for development purposes only).
Prerequisite for this is that a complete Studio web
application is already running somewhere. The jangaroo:run Maven
goal starts an embedded Web server (Jetty), serves some Studio client modules from your developer workspace
and proxies all other requests to the remote Studio web application.
Run complete Studio Client app from your machine, proxy all REST requests to Studio Server:
mvn jangaroo:run -pl :studio-app -Dinstallation.host=<studio-server-host>
Note: Do not run
jangaroo:rundirectly fromstudio-app's project directory, because then, it cannot find the currentstudio-base-appresources, but instead will unpack them from the installed artifact in your local Maven repository. If "scanning for projects" takes too long with the command above when running it from the project root directory, you can use the same command in the directoryapps/studio-client/modules/studio.Run app overlay from your machine, proxy everything else to the remote Studio:
This a special treat for app overlays. Consequently, it works for the Blueprint's
studio-appbut also for every other (lightweight) app overlay that you define yourself for development purposes in your workspace. Here you have the option to just serve the app overlay's own Studio modules from your local machine and proxy everything else (REST calls, other client module code) to the remote Studio.mvn jangaroo:run -pl :studio-app -DjooProxyPathSpec=/* -DjooProxyTargetUri=<studio-server-URL>
In this development mode, resources are read from target directories of the individual Studio Client modules.
When MXML and ActionScript files are recompiled from within IntelliJ IDEA, jangaroo:run
automatically serves the updated compiled JavaScript files. There is no need to stop and restart the process.
Running Studio Server
In the apps/studio-server/blueprint/spring-boot/studio-server-app directory of
CoreMedia Blueprint, you can start the Studio
Server Spring Boot application via Maven:
mvn spring-boot:run -Dinstallation.host=<FQDN>
Configuring the Build Process
The Jangaroo compiler can be configured to check whether compiled code uses non-public API. To
this end, the parameter publicApiViolations of the Jangaroo Maven plugin controls
how the compiler handles usages of non-public API classes in your project code. The parameter
can take the values warn to log a warning whenever such a class is used,
allow to suppress such warnings, and error to stop the build with an
error. The default value is warn, but you can set it to error as
follows:
<plugin>
<groupId>net.jangaroo</groupId>
<artifactId>jangaroo-maven-plugin</artifactId>
<configuration>
<publicApiViolations>error</publicApiViolations>
</configuration>
</plugin>Example 6.1. Detecting public API violations