Studio Developer Manual / Version 2101
Table Of ContentsYou can customize many features of Studio with plugins. This section shows the deployment of a simple plugin into the Blueprint workspace. The plugin is only intended as an example and adds a string property to the Content Items Linking to this Content Item field of the System tab. The aim of this tutorial is to give you a working starting point, from which you can start exploring all details and features of Studio customization.
The required CoreMedia and third-party components, such as Content Servers, CAE and databases are running in the CoreMedia Docker environment.
Each of the following steps link to chapters which give more information about the described task. CoreMedia also recommends attending the CoreMedia Studio Customization training. See https://www.coremedia.com/en/services/training/coremedia-training-program/coremedia-studio-customization for details.
In order to check the prerequisites, get the Blueprint workspace, get licences, build the workspace and start the Docker environment. Follow the instructions in Section 3.2, “Quick Start” in Blueprint Developer Manual .
When you are finished with these tasks, you should have a Blueprint workspace where you can develop your plugin and a CoreMedia system running in Docker containers on your local machine.
Prepare your IDE for Studio development as described in Section 6.3, “IDE Support”.
Create your plugin in the
apps/studio-client/modules/extensionsfolder with the following structure. See Section 7.1, “Studio Plugins” for an in-depth description of Studio plugins.You have to create at least the files from the following list. Have a look into the predefined CoreMedia plugins in the
extensionsdirectory to get examples of the content and structure of the files.The
mycompany/pom.xmlfile. It simply defines the main coordinates of your plugin.The
mycompany/myplugin/pom.xmlin the actual plugin directory. Here, you define the extension point to which the plugin should be added, using thecoremedia.project.extension.forproperty. In addition, you define all required dependencies for your plugin and configure the jangaroo-maven-plugin.<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>com.coremedia.blueprint</groupId> <artifactId>studio-client.mycompany</artifactId> <version>1-SNAPSHOT</version> </parent> <artifactId>myplugin-studio</artifactId> <packaging>swc</packaging> <properties> <coremedia.project.extension.for>studio-dynamic</coremedia.project.extension.for> </properties> <dependencies> <dependency> <groupId>com.coremedia.blueprint.base</groupId> <artifactId>bpbase-studio-components</artifactId> <type>swc</type> </dependency> <dependency> <groupId>com.coremedia.ui.toolkit</groupId> <artifactId>ui-components</artifactId> <type>swc</type> </dependency> <dependency> <groupId>com.coremedia.ui.toolkit</groupId> <artifactId>core-icons</artifactId> <type>swc</type> </dependency> <dependency> <groupId>com.coremedia.ui.sdk</groupId> <artifactId>editor-components</artifactId> <type>swc</type> </dependency> <dependency> <groupId>net.jangaroo</groupId> <artifactId>ext-as</artifactId> <type>swc</type> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>net.jangaroo</groupId> <artifactId>jangaroo-maven-plugin</artifactId> <version>${jangaroo.version}</version> <extensions>true</extensions> <configuration> <namespaces> <namespace> <uri>exml:com.coremedia.blueprint.mycompany.studio.config</uri> </namespace> </namespaces> </configuration> </plugin> </plugins> </build> </project>Example 4.1. pom.xml of the example plugin
The
mycompany/myplugin/package.jsonfile which defines the name and main class of your plugin. The main class of the example iscom.coremedia.blueprint.studio.mycompany.ExampleStudioPlugin.The
manifest.xmlfile contains the classes which are usable in the public namespace. In the example, these arecom.coremedia.blueprint.studio.mycompany.ExampleStudioPlugin.One or more
*.mxmlfiles which define the plugin functionality.
Program the functionality of your plugin in the
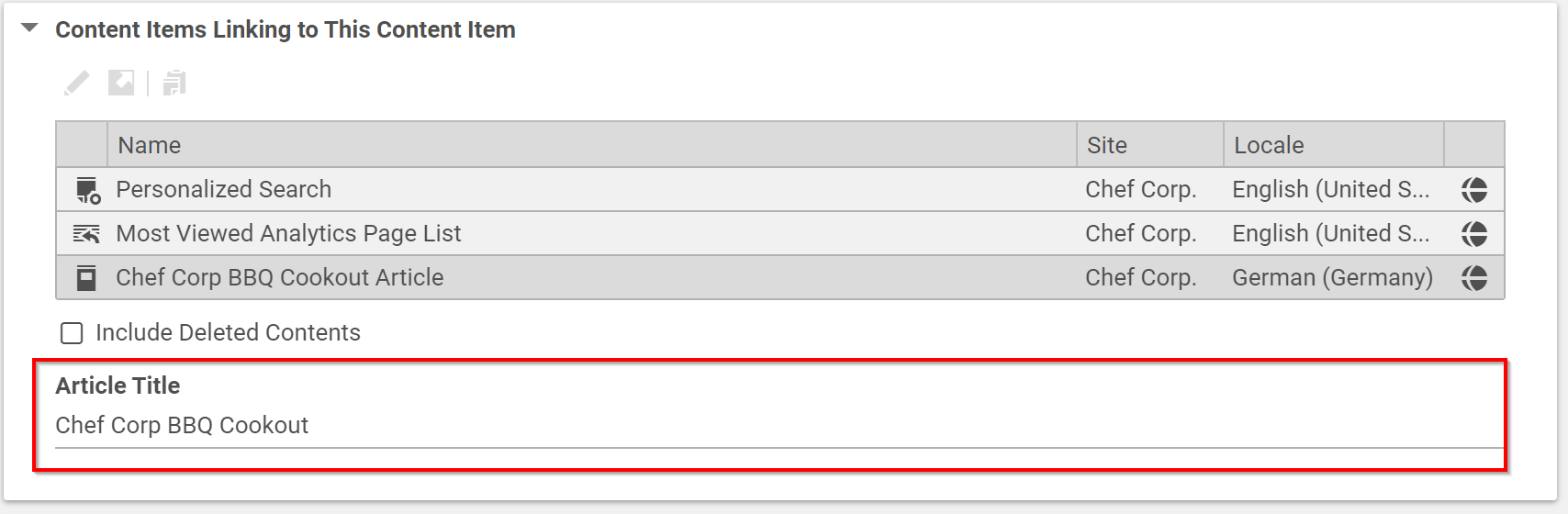
*.mxmlfiles, here onlyExampleStudioPlugin.mxml. The example adds a string property to the Content Items Linking to this Content Item field of the System tab. See the complete Chapter 7, Customizing CoreMedia Studio and the ASDoc for more customization features.Simply copy the code into the
ExampleStudioPlugin.mxmlfile.<?xml version="1.0"?> <editor:StudioPlugin xmlns:exml="http://www.jangaroo.net/exml/0.8" xmlns="exml:ext.config" xmlns:ui="exml:com.coremedia.ui.config" xmlns:editor="exml:com.coremedia.cms.editor.sdk.config" xmlns:fx="http://ns.adobe.com/mxml/2009"> <fx:Script><![CDATA[ private var config:ExampleStudioPlugin; public native function ExampleStudioPlugin(config:ExampleStudioPlugin = null); ]]></fx:Script> <editor:rules> <!-- add your rules here... --> <editor:ReferrerListPanel> <editor:plugins> <ui:AddItemsPlugin> <ui:items> <editor:StringPropertyField propertyName="title"/> </ui:items> </ui:AddItemsPlugin> </editor:plugins> </editor:ReferrerListPanel> </editor:rules> </editor:StudioPlugin>Example 4.2. Example Studio plugin
Call the CoreMedia Extension Tool from the commandline in the workspace root directory. See Section 4.1.5, “Project Extensions” in Blueprint Developer Manual for a description of extensions and the extensions tool.
mvn -f workspace-configuration/extensions extensions:sync -Denable=mycompany
The tool will add your plugin to the following three files:
studio-client/modules/extensions/pom.xmlstudio-client/modules/extensions-config/studio-client-extensions-bom/pom.xmlstudio-client/modules/extensions-config/studio-client-dynamic-extension-dependencies/pom.xml
Build the studio-client module from the main directory of your workspace:
mvn clean install -pl :studio-app -am -DskipTests
Start Studio locally on your machine from the
apps/studio-client/modules/studio/studio-appdirectory:mvn jangaroo:run -Dinstallation.host=docker.localhost
Enter
http://localhost:8080in your browser. Studio should open. Log in and open an article. You will see an additional property field.
Now, you have created your first - very simple - running Studio extension and learned about the required structure
and tools. From this starting point, you might now extend your plugin.
See Section 6.4, “Debugging” for details on how to debug the application. When you are finished, you only have
to build your plugin, not the complete studio-client module.
From the workspace root directory call:
mvn package -pl :myplugin-studio