Blueprint Developer Manual / Version 2110
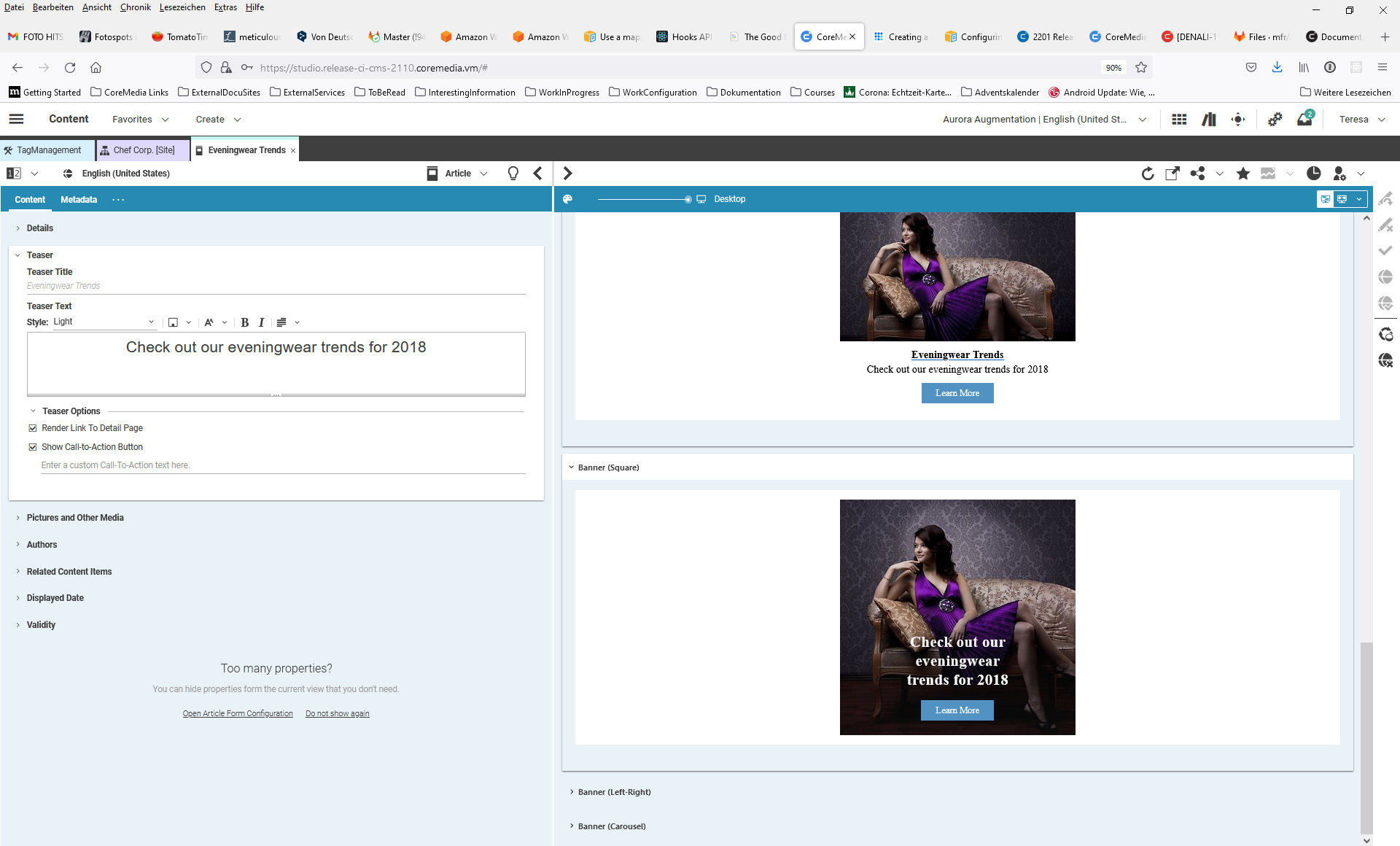
Table Of ContentsIf you use teasers in your website, you want to animate the users to a specific action. To make this more explicit, Brand Blueprint renders a button on a teaser with a configurable text (see Figure 6.3, “Call-to-Action button in banner view”). By default, this text reads "Learn more".
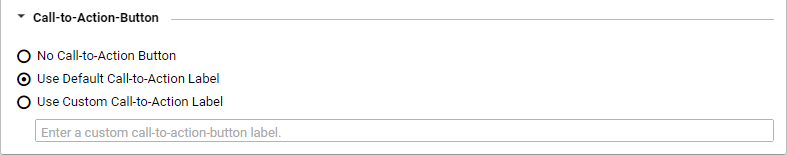
You can either use the default text, define a content specific text or render no button.