Blueprint Developer Manual / Version 2110
Table Of ContentsRather than having to maintain a collection of content items manually, you might want to just specify a search rule that updates a list of content items dynamically as new content gets added to the system. The content query form provides a convenient interface to edit such rules.
For example, you can specify a rule that finds the latest five articles from your site's sports subsection, and displays them on a "latest sports news" section of your site's front page.
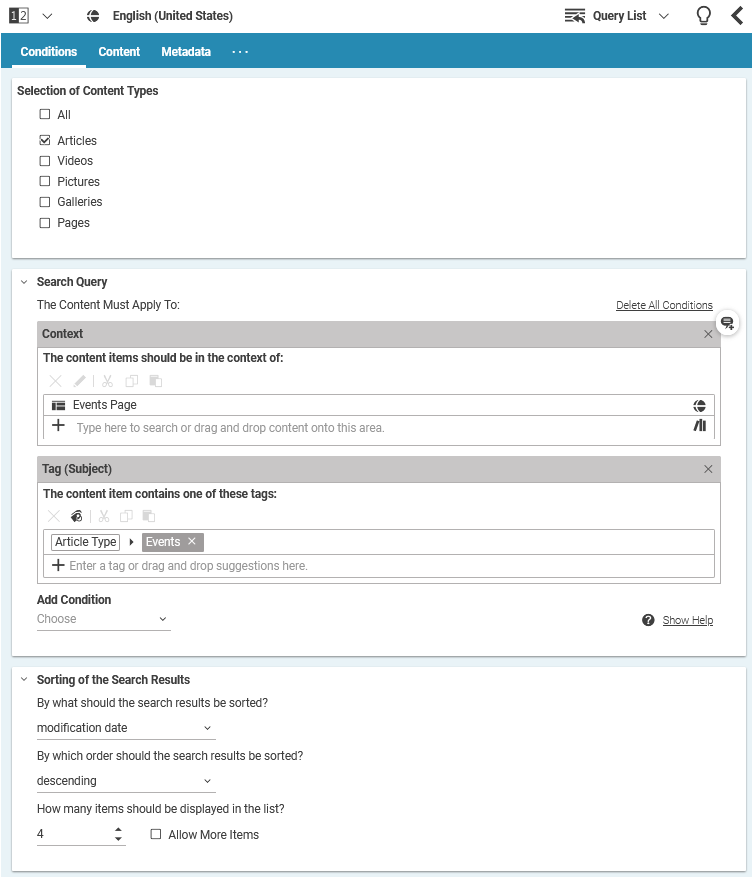
In the standard configuration of Blueprint, you can use the query form to filter for content items according to the following aspects:
The content item's document type
The channel the content item belongs to
The content item's modification date
Whether the content item is tagged with a given location or subject tag
Whether the content is tagged with a tag determined from the context (see Section 4.4.1.5, “Creating Content Queries” in Studio User Manual for more details.
Furthermore, you can order the result set by different criteria, and you can specify a maximum number of hits in order to ensure proper layout on a column-based page design, for example.
Support for dynamic content queries is bundled in the Studio plugin,
and the main component to use is ContentQueryForm.ts. You can use the editor as
shown in the following example.
Config(ContentQueryForm, {
bindTo: config.bindTo,
itemId: "contentQueryForm",
forceReadOnlyValueExpression: config.forceReadOnlyValueExpression,
queryPropertyName: "localSettings",
documentTypesPropertyName: "documenttype",
sortingPropertyName: "order",
plugins: [
Config(VerticalSpacingPlugin, {
modifier: SpacingBEMEntities.VERTICAL_SPACING_MODIFIER_200,
})
],
conditions: [
Config(ModificationDateConditionEditor, {
bindTo: config.bindTo,
propertyName: "freshness",
group: "attributes",
documentTypes: ["CMArticle", "CMVideo", "CMPicture", "CMGallery", "CMChannel"],
forceReadOnlyValueExpression: config.forceReadOnlyValueExpression,
sortable: true,
timeSlots: [
{
name: "sameDay",
text: QueryEditor_properties.DCQE_text_modification_date_same_day,
expression: "TODAY",
},
{
name: "sevenDays",
text: QueryEditor_properties.DCQE_text_modification_date_seven_days,
expression: "7 DAYS TO NOW",
},
{
name: "thirtyDays",
text: QueryEditor_properties.DCQE_text_modification_date_thirty_days,
expression: "30 DAYS TO NOW",
},
]
}),
// ...
],
})
Example 6.1. Using the content query form
In the example, the editor is configured to allow only for a single condition (a content item's
modification date). You may combine the existing condition editors - there are predefined
conditions for context, date ranges, and taxonomy links - or even write your own condition
editors by extending ConditionEditorBase.ts. Each condition editor provides the
user interface for editing the respective condition, and must persist the actual search query
fragment in a string property that will be written to the respective struct property. Also, all
condition editors support the configuration of a list of document types that this condition may
apply to. See the API documentation for the package
com.coremedia.blueprint.base.queryeditor.conditions for details.
When rendering the result of a search query in your CAE application, you can use
SettingsStructToSearchQueryConverter.java to convert the search component that the
editor stores in the struct property to an actual search query. See
CMQueryListImpl.java for an example.