Blueprint Developer Manual / Version 2301
Table Of ContentsThere are two search types in HCL Commerce integration scenarios: HCL Commerce Search and CoreMedia CMS Search. You can view the results of both searches by switching between tabs "shop" or "content".

Note
For HCL Commerce Search the CMS content must be crawled by the HCL Solr Search engine.
Please refer to the HCL documentation. A configuration file for each example site is part of
the HCL Commerce Workspace archive (for example,
WCDE-ZIP/components/foundation/subcomponents/search/solr/home/droidConfig-cm-aurora-en-US.xml).
The CoreMedia CMS Search is introduced further in this section.
Requirements
In order to make content more accessible for their audience virtually all websites have full-text search capabilities. To improve the search experience some websites also offer features such as search term autocompletion, suggestions in case of misspelled search terms, more advanced filtering options or even metadata based drilldown navigation in search results.
Solution
CoreMedia CMS has built-in integration with the Apache Solr search engine. Blueprint comes with a small abstraction layer that offers unified search access to Solr for all CAE based code. It provides the following features, all based on standard Solr functionality:
Full text search: Search for content across all fields
Field based filters: Filter results by metadata such as the content type, the site section it belongs to, etc.
Facets: Display facets, that is the number of results in a field for certain values
Spellcheck suggestion: "Did you mean" suggestions for misspelled terms
Search term highlighting: All words are highlighted in your text
Validity range filtering: Automatically filter for only visible results (see section Section 5.4.17, “Content Visibility”
Filter non-searchable: Automatically filter content that should not be part of search results.
Caching: Search results can be optionally cached for a certain amount of time.
The search integration can be found in the modules com.coremedia.blueprint.cae.search
and com.coremedia.blueprint.cae.search.solr.
com.coremedia.livecontext.fragment.CMSearchFragmentHandler is used in
HCL Commerce integration scenarios to process fragment search
requests. The handler requires no specific configuration in content settings and uses
the general CAE Search configuration as explained in Section 5.4.21, “Website Search”.
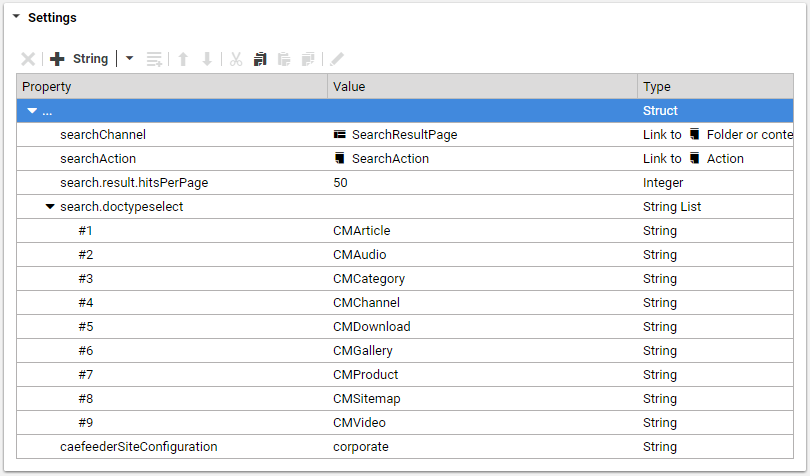
Configuring search in content settings
Some aspects of website search are configurable in a site-specific Settings content item. The site's
root channel links to the Settings content item Search Configuration with the
settings used for that site.
It contains the following settings:
| Settings Property | Description |
|---|---|
|
searchChannel |
The channel used to render the search result page. |
|
searchAction |
Content of type CMAction with ID "search". |
|
searchResultHitsPerPage |
The number of hits shown on the search result page. If not set, default is 10. |
|
searchResultPagination |
Boolean parameter to enable pagination instead of "load more" functionality. Default is false. |
|
searchDisableSpellingSuggestions |
Boolean parameter to disable the spelling suggestion offered by Solr. Default is false. |
|
searchDoctypeSelect |
The content types that appear in the search result. Subtypes must be listed explicitly. |
|
searchChannelSelect |
The Categories that appear in the filter panel based on configured channels. |
|
searchFacets |
A substruct that maps symbolic search facet names to Solr index field names. This enables search faceting on the website with the possibility to filter search results based on values indexed in the configured fields. You can choose arbitrary names for facets, but note that these names will appear as request parameters in search URLs. |
|
searchFacetLimit |
An integer parameter that controls how many values will be displayed for each search
facet, if |
|
caefeederSiteConfiguration |
Contains the value |
Table 5.16. Brand website search settings
Configuring page grid indexing
The Brand Blueprint CAE Feeder feeds CMChannel content items to the search engine so that pages can be found on the website. To this end, the CAE Feeder configuration specifies which parts of a page grid need to be indexed. This includes the configuration of relevant page grid sections, content types of linked contents and their properties.

Note
Read section Section 5.4.4, “Page Assembly” for an introduction to page grids.
The Brand Blueprint CAE Feeder is configured in the Spring
bean definition file component-corporate-caefeeder.xml and its accompanied
properties file corporate-caefeeder.properties in directory
src/main/resources/META-INF/coremedia of the Blueprint module
apps/cae-feeder/blueprint/modules/extensions/corporate/corporate-caefeeder-component.
The Spring XML file imports the content bean definitions and defines the following
FeedablePopulators
to index the page grid:
The PageGridFeedablePopulator takes properties from content linked in the page grid
and adds them to the textbody index field when feeding a CMChannel. It
is configured to feed the teaser properties of linked content items except for articles linked with
view type "Detail" in which case the full article text is indexed with the channel. The
PageGridInlineContentFeedablePopulator ensures that articles that are linked with
view type "Detail" are not returned by the website search in addition to their page. To this
end, it sets the index field notsearchable to true for such articles.
If a page grid placement contains a CMCollection content item, then the contents linked
in its items property are included as well - just as if they were linked directly
in the page grid.
The mentioned FeedablePopulators are only used for content items if their site has a settings
content item that defines the setting caefeederSiteConfiguration with value
corporate. This is the case for Brand Blueprint sites. The Spring
application context file component-corporate-caefeeder.xml configures the
site-specific activation of page grid feeding by adding the FeedablePopulators to the bean
siteSpecificFeedablePopulatorMap for the value corporate.
The Brand Blueprint comes with a default configuration for indexing page grids of
CMChannel content items. If needed, you can change the configuration in
component-corporate-caefeeder.xml and
corporate-caefeeder.properties. The following table describes the used
Spring properties. All properties start with the prefix corporate.search.pageGrid
which is abbreviated with [c.s.p] below.
| Property | Description |
|---|---|
|
[c.s.p].contentType |
The type of the contents with indexed page grid.
Default: |
|
[c.s.p].name |
The name of the struct property that contains the page grid.
Default: |
|
[c.s.p].excludedSections |
Comma-separated list of ignored page grid sections.
Default: |
|
[c.s.p].itemContentTypes |
Comma-separated list of content types of considered page grid items. Contents of other types that are linked in the page grid are ignored and not indexed with the page grid.
Default: |
|
[c.s.p].itemTextProperties |
The content properties of page grid items with a view type other than "Detail" that
are indexed in the index field
Default: |
|
[c.s.p].itemValidFromProperty [c.s.p].itemValidToProperty |
The name of the date properties for visibility as described in Section 5.4.17, “Content Visibility”. Content that is not currently visible is not indexed with the page. The CAE Feeder automatically reindexes after visibility has changed.
Default: |
|
[c.s.p].inlineContentTypes |
Comma-separated list of content types used in the page grid with view type "Detail" for which the text properties are indexed with the page grid instead of the teaser properties.
Default: |
|
[c.s.p].inlineContentViewType |
The technical name of the "Detail" view type.
Default: |
|
[c.s.p].inlineContentTextProperties |
The content properties of page grid items with view type "Detail" that are indexed in
the index field
Default: |
|
[c.s.p].collectionContentType |
The content type of collection content items used in the page grid.
Default: |
|
[c.s.p].collectionItemsProperty |
The link property of collection content items to get the items of a collection.
Default: |
|
[c.s.p].collectionViewTypeProperty |
The link property of collection content items to get the view type for the items of a collection.
Default: |
|
[c.s.p].configId |
An identifier that represents the configuration options.
Default: |
Table 5.17. Page Grid Indexing Spring Properties

Note
You must reindex from scratch with an empty CAE Feeder database to
apply the changes of the above configuration properties to all indexed content items. If it is
okay to just apply the changes to newly indexed content items and if you don't reindex with an
empty CAE Feeder database, then you need to change the value of the
[c.s.p].configId property to some other string constant, if you've changed one of
the following properties (all starting with [c.s.p].): name,
excludedSections, itemContentTypes,
itemValidFromProperty, itemValidToProperty.