Connector for HCL Commerce Manual / Version 2506.0
Table Of ContentsThis section discusses the ability of using a caching proxy between the shop system and the CAE in the commerce-led scenario. That could be, for example, a CDN or a Varnish Cache. This increases the reliability of the CMS system: Fragments can be served from the cache even if the CMS is unreachable.
For this purpose, fragment requests with only static data have to be distinguished from those
with dynamic personalized data. Static fragments are cacheable, but dynamic fragments are not.
When the fragment delivered by the CAE contains personalized content,
the fragment can still be cached as the DynamicInclude
mechanism is used as specified in Section 6.2.1, “Using Dynamic Fragments in HTML Responses” in
Blueprint Developer Manual
for such dynamic fragments. This
means the fragment with the dynamic content is fetched in a separate call with a different URL
pattern. These can be handled by the proxy differently.
To enable the usage of DynamicInclude for personalized content add a
Boolean property p13n-dynamic-includes-enabled to your page setting and set it to
true.
You can also control how the DynamicInclude is handled. Per default if you just enable
dynamic include a placement containing any personalized content (even if nested inside linked collections) will be
loaded via dynamic include as a whole. In contrast to this you can add and enable the Boolean property p13n-dynamic-includes-per-item
to achieve a more fine granular dynamic include. So in case the aforementioned placement contains personalized
content only this content is loaded via dynamic include, making the non-personalized parts of the placement cacheable.

Caution
Please note that using dynamic include per item has some limitations:
It will only work as expected if the container of the personalized content (CMSelectionRules or CMP13NSearch) is
part of the rendering (more precisely: part of a render node, for example, being used as parameter self in a
cm.include call). Any mechanism that simplifies / flattens nested container structures may prevent
this from happening and can cause that the personalized content might be cached.
This especially means that using the (now deprecated) getFlattenedItems method of the
com.coremedia.blueprint.layout.Container interface should be avoided. Please check
Section 5.16, “Rendering Container Layouts” in Frontend Developer Manual for a possible approach which is used
in CoreMedia's example themes.
In addition to this, the dynamic include mechanism does not preserve parameters passed to the template which is
being loaded via dynamic include at the moment (for example, the params parameter of the cm.include
call) so you need to work around this limitation for now.
Example Request Flow
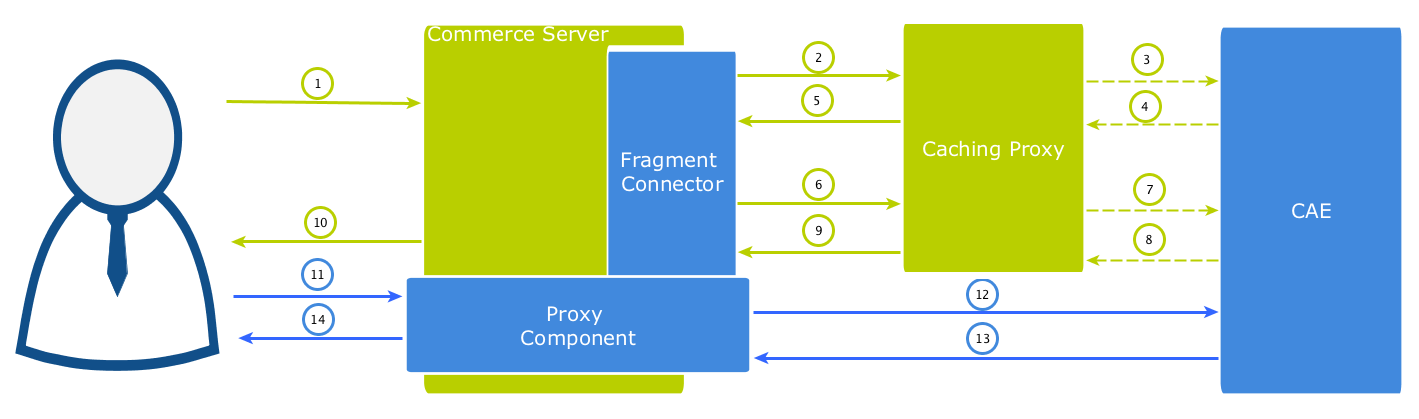
Figure 6.8, “Example request flow” shows the commerce-led integration scenario the user requests a page with a static and a potentially dynamic CoreMedia fragment delivered by CAE. Note that the green arrows symbolize the flow of static content (cacheable) and the blue the flow of dynamic content. A dotted line means that the symbolized flow is optional and is omitted when the (cacheable) content is already cached.
A user requests a shop page from the commerce server. Let's assume the shop page consists of a static and a potentially dynamic fragment. The commerce server asks the fragment connector to collect the fragments.
The connector requests CAE for the static fragment.
The Caching Proxy intercepts the request and delivers the static fragment if already cached. Let's assume it is not or the TTL has expired, the request is forwarded to CAE.
CAE delivers the static fragment to the Caching Proxy.
The Caching Proxy caches the static fragment and delivers it to the fragment connector.
In case of another fragment include on the commerce page the connector requests CAE for the potentially dynamic fragment.
Again the Caching Proxy intercepts the request and delivers the fragment if already cached. Assuming it is not or the TTL has expired, the request is forwarded to CAE.
Assume that the CAE detects a personalized piece of content within the fragment (that cannot be cached), then it decides to deliver the fragment as
DynamicInclude. The result is still a cacheable HTML fragment but contains a link from where the dynamic fragment can be loaded. This link points to a proxy component that is part of the CoreMedia package installed in the commerce server. Such a fragment is then later retrieved via AJAX (see step 11).The Caching Proxy caches the result even if it contains only the stub with a link to retrieve a dynamic fragment and delivers it to the fragment connector.
The HTML fragment is then post-processed by the Commerce server.
If the connector has all fragments together, the Commerce server can deliver the complete page to the requesting browser. In this case the result will contain a static CMS fragment inline and an AJAX stub with dynamic include URL that point to the Proxy Component.
The user's browser triggers a AJAX call to the Proxy Component to load the dynamic fragment.
The Commerce server enriches the dynamic request with the user context information and the Proxy Component forwards it to the CAE. This time the dynamic request is not intercepted by the Caching Proxy. Such dynamic include URLs are always passed to the CAE. The proxy is configured accordingly.
The CAE delivers the content of the personalized dynamic fragment back to the Proxy Component.
The Proxy Component forwards the dynamic content to the user's browser after it was post-processed by the Commerce server.
The CAE renders the fragment adaptively. That means if no personalized content is used in a fragment, no dynamic include will be triggered. For instance, several fragments of the kind from step 2 to 5 would then be delivered.
The CoreMedia Proxy Component
The CoreMedia Proxy Component is part of HCL Commerce Workspace and will be installed with all
other CoreMedia customizations. Technically it is a Struts Action that uses the request mapping
/CmDynamic with a url parameter. This parameter contains an
encoded CAE URL that is then be called by the Proxy Component,
post-processed (all containing links will be generated) and the result is finally sent to the
browser.
The post-processing of the received fragment payload is an important step carried out by both the Proxy Component and the CoreMedia Fragment Connector. At this point, their processing is similar. Links to other shop pages which may be contained in a fragment coming from the CAE must be post-processed in the Commerce system. This is because the knowledge about the final link format is in the Commerce system. In addition, other server side includes can also be done, for example, the rendering of a price info.
See the section Section 6.7.2, “How fragment links are build” for more information about link building on the commerce site.
<div class="cm-fragment" data-cm-fragment="/webapp/wcs/stores/servlet/CmDynamic?catalogId=3074457345616676719&langId=-1 &storeId=715838084&urlLangId=&url=%2Fblueprint%2Fservlet%2Fdynamic%2Fplacement%2Fp13n%2Faurora%2F136%2Fplacement%2F hero%3FtargetView%3D%255Blandscape%255D%26fragmentContext%3D%2F715838084%2Fen-US%2F params%3BcatalogId%253D3074457345616676719%3Bplacement%253Dhero%3BpageId%253Dauroraesite"></div>
Example 6.4. AJAX Stub
The contained URL will be decoded by the Proxy Component and called on the CAE.
/blueprint/servlet/dynamic/placement/p13n/aurora/136/placement/hero?targetView=%5Blandscape%5D
&fragmentContext=/715838084/en-US/params;catalogId%3D3074457345616676719;placement%3Dhero;pageId%3Dauroraesite
Example 6.5. Effective Dynamic Include URL
Altogether there are also a few variants of these URLs which differ slightly in their path
components. The identifying segment path can be filtered by the regular expression
/dynamic/.+?/p13n/. A Caching Proxy in between should ignore these kinds of URLs.
Adding Context Information to Dynamic Calls
Fragments calls to the CAE can carry context information as request headers. For example that can be a membership of a customer segment or the current user id. Such information will be transmitted as HTTP request headers. Should personalized content be used, along with caching between Commerce server and CAE please make sure all relevant context data are provided in the CoreMedia Fragment Connector. Please see the Section 6.3, “Extending the Shop Context”. for details.
Double Click Handler
HCL by default enables a so called DoubleClickHandler that avoids the same requests being
processed in parallel. The purpose of double-click handling in WebSphere Commerce is to prevent
processing the same request twice to ensure data integrity within the system. This feature
prevents multiple personalized fragments on a page with dynamic Ajax loading. To use dynamic
Ajax loading for multiple personalized fragments on one page set
EnableDoubleClickHandler property for the Instance in HCL Commerce Configuration File to
false or exclude the CoreMedia CmDynamic command in the
DoubleClickMonitoredCommands section.

Caution
If the feature "Dynamic Includes in Content Fragments" stays off but personalized content is still used, the generated fragments must not be cached. Otherwise, the first user who generates such a fragment would determine the cached content.