Studio User Manual / Version 2207
Table Of ContentsThe CoreMedia Content Widget is deployed into pages of the commerce system. There, it shows content delivered by the CMS system in pages delivered by the commerce system. You can use two approaches:
Use the widget to include content in existing pages, for example, product detail pages or categories
Connector for HCL Commerce specific feature
Create two new pages in the HCL Commerce system that show content completely delivered by the CMS but with header and footer from the commerce system. For micro sites or complete articles, for instance.
Connector for SAP Commerce Cloud specific feature
Create a new page in the SAP Hybris system that show content completely delivered by the CMS but with header and footer from the commerce system. For complete articles, for instance.
Adding Widget to Existing Pages
In order to connect a slot of a commerce layout with the CoreMedia system, proceed as follows.
Open the layout/slot as described in the list, depending on your eCommerce system:
In the Commerce Composer of the HCL Management Center for WebSphere Commerce
In the WCMS Cockpit for SAP Commerce.
In the Salesforce Commerce Business Manager for Salesforce Commerce Cloud
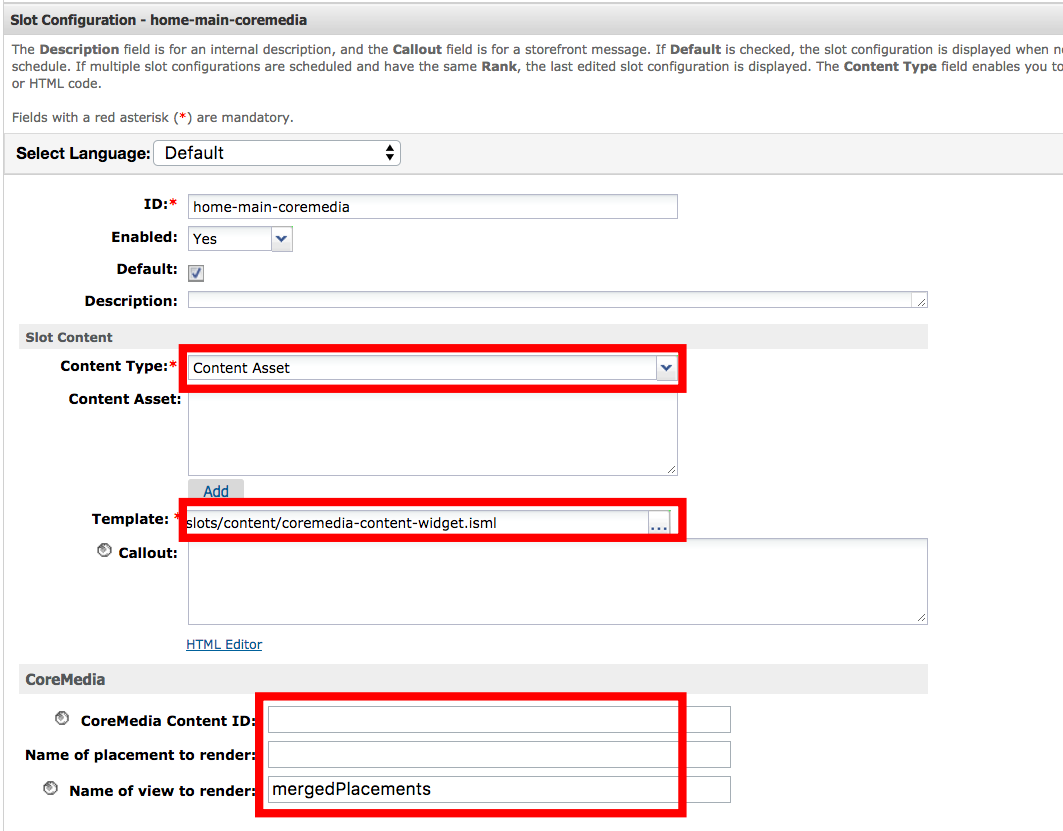
Set the Content Type field to "Content Asset" and enter
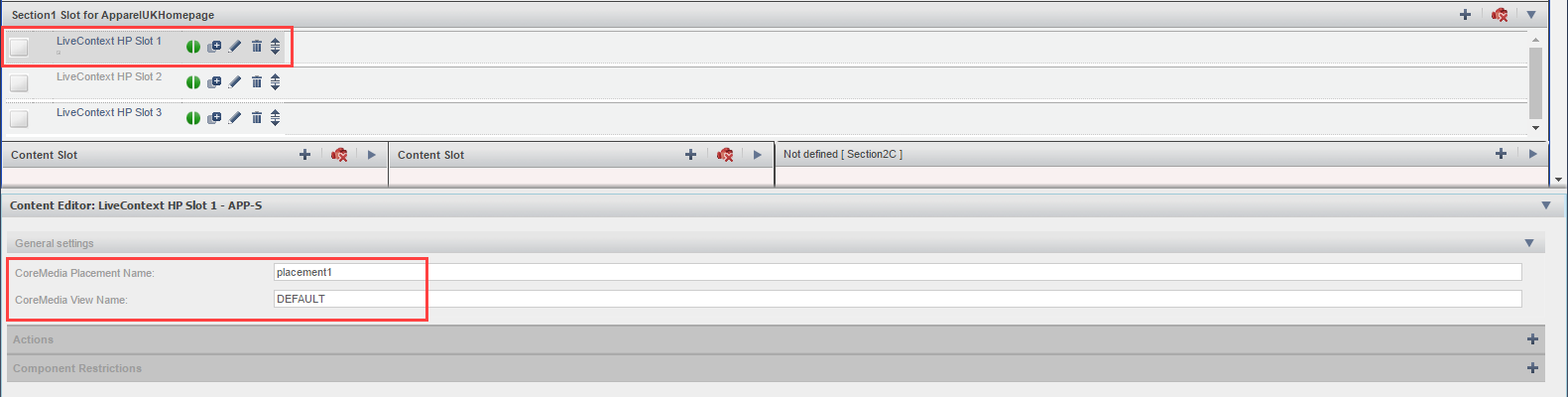
slots/content/coremedia-content-widget-ismlinto the Template field.In the Coremedia section, add the CoreMedia placement name and view name to the respective fields. The placement name defines the name of the placement of a page from which the content will be taken and the view name defines how the content will be shown. You will get these values from your site administrator. If no placement name is set, then the whole content of the
Augmented CategoryorAugmented Pagewill be taken.
Adding Widget to new Page

HCL Commerce specific feature

Note
The CoreMediaContentDisplay feature is only available, when the SEO-URL configuration of your HCL Commerce has been customized by your administrator.
The CoreMediaContentDisplay feature is only available, when the SEO-URL configuration of your SAP Hybris has been customized by your administrator.
You can use CoreMedia Content Cloud to show CoreMedia content, such as articles, or complete micro sites in the commerce context (see Section 6.2.3.7, “Adding CMS Pages or Articles to the Commerce System” for details). You need two different pages in the HCL Commerce system, one for each use case.
So, create a new page in the commerce system with a layout that contains only the CoreMedia Widget.
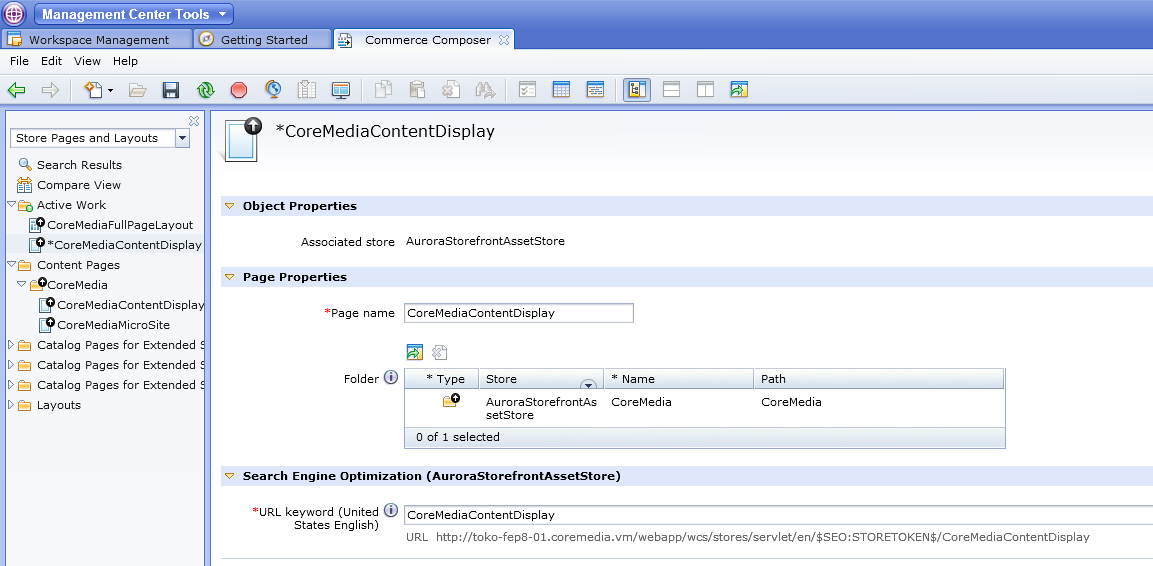
Create a new Page in the HCL Commerce Composer, which define the URL keyword in the URL keyword field. This is "CoreMediaContentDisplay".
Create a new layout and connect it with the page created in step one.
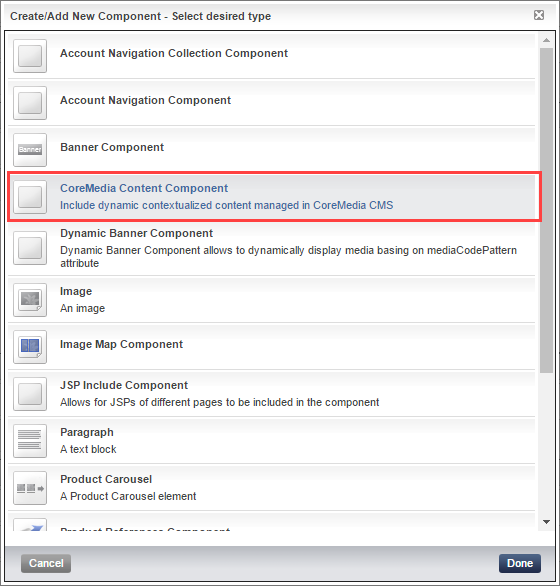
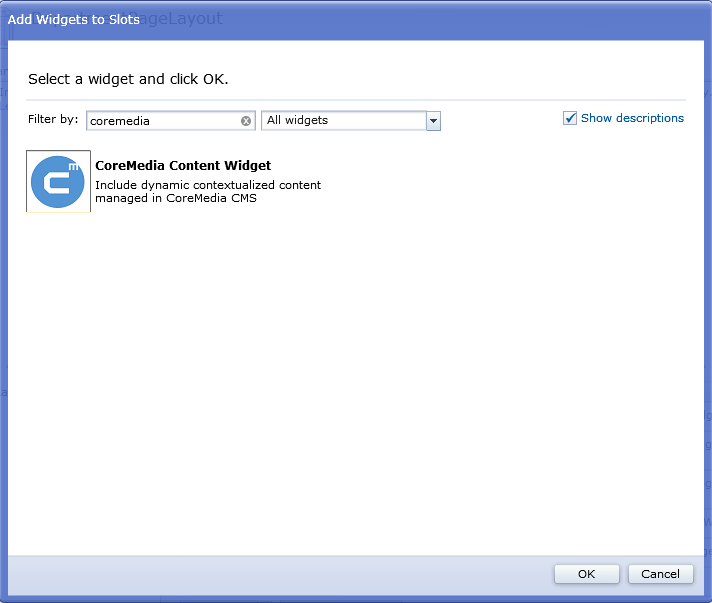
Define a slot and place the CoreMedia Content Widget into the slot. For the CoreMediaContentDisplay layout, no property settings, except the Widget Name, are required in the widget
Now, you can add, for example, an article to a collection which is shown in a commerce category overview page. The article is shown as a teaser. When a user clicks the teaser, then, the article will be shown in its own page.