Studio Benutzerhandbuch / Version 2406.0
Table Of Contents
CoreMedia Content Cloud ermöglicht es Ihnen Bilder im CoreMedia System zu verwalten, die in Produkten und SKUs des
Commerce-Systems eingebunden werden. Dafür müssen Sie ein Produkt oder SKU einem Bild-Inhalt zuweisen.
Um Bilder über den Connector for HCL Commerce hinzuzufügen, müssen zwei Schritte ausgeführt werden. Zuerst müssen Sie ein Produkt
oder SKU zu einem Bild-Inhalt hinzufügen, danach eine spezielle URL zur Produktdefinition im HCL-System
hinzufügen.
Sie müssen nicht jede SKU zu einem Bild-Inhalt hinzufügen. Wenn ein SKU nicht in einem Bild-Inhalt verlinkt ist, sucht das Asset Management nach dem Bild, das dem zugehörigen Produkt zugewiesen wurde oder das Default-Bild der Site wird verwendet.
Ein Produkt einem Bild zuweisen
Um ein Bild aus dem CoreMedia System einem Commerce-Produkt zuzuweisen, müssen Sie von einem Bild-Inhalt
zu einem Produkt verlinken. Gehen Sie wie folgt vor:
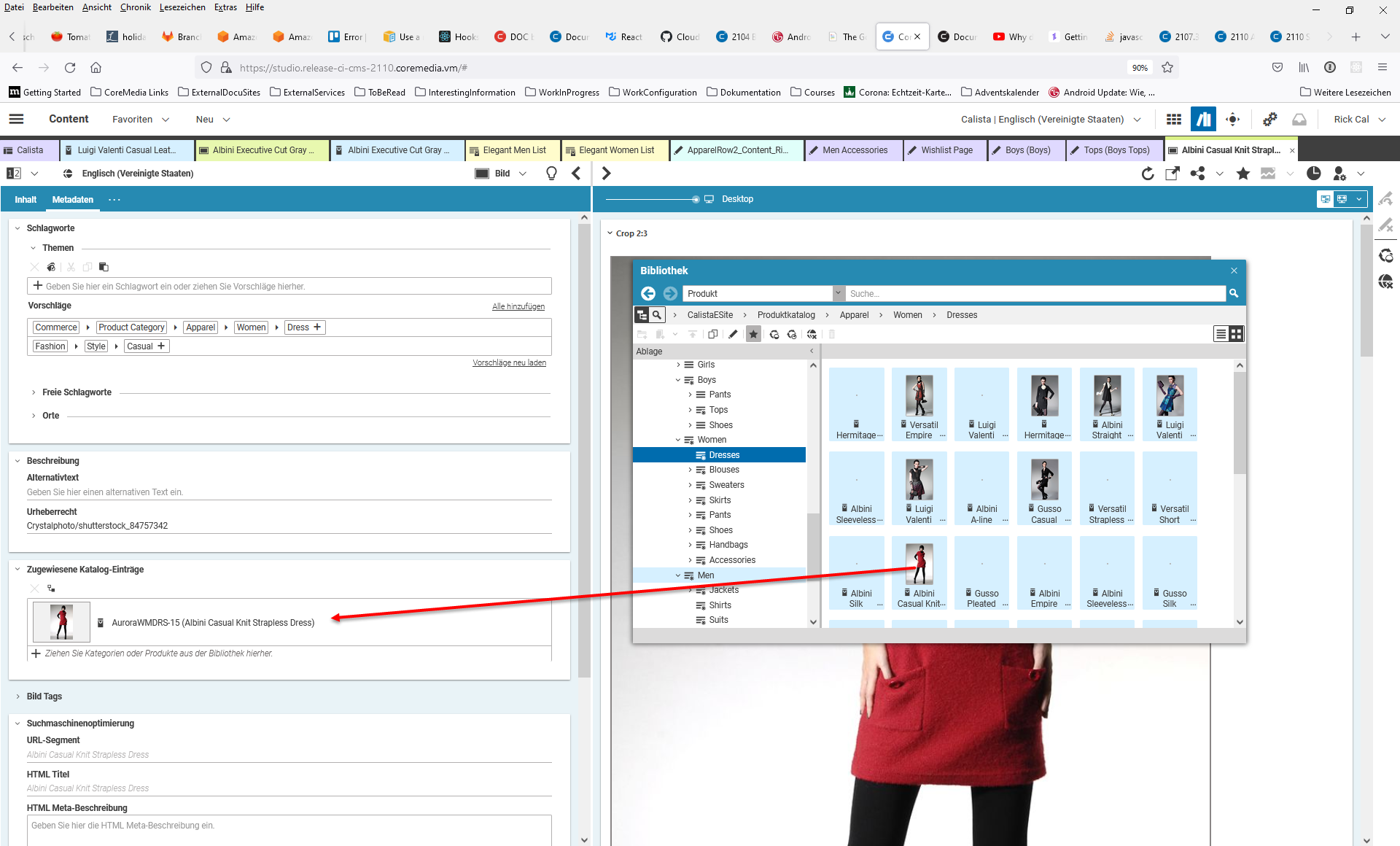
Öffnen Sie den
Bild-Inhalt mit dem Bild, das Sie dem Produkt zuordnen wollen.Öffnen Sie die Metadaten-Registerkarte des Inhalts.
Wählen Sie in der Bibliothek das Produkt, dem Sie das Bild zuweisen wollen und ziehen Sie es in die Zugewiesene Katalog-Einträge-Verweisliste.

Connector for HCL Commerce spezifisches Feature
Das Zugewiesene Katalog-Einträge-Feld ist dasselbe, das verwendet wird um das Asset Widget zu befüllen, wie in Kapitel 6.2.3.8: “Inhalte mit dem Asset Widget hinzufügen” beschrieben. Wenn Sie also beide Ansätze gleichzeitig nutzen, wird das Produkt-Bild im PDP mit dem Inhalt des Asset Widgets ersetzt. An allen anderen Stellen wo das Bild genutzt wird (Teaser, Thumbnail...) wird das erste Bild aus dem Feld verwendet.
Bild-URL zum Produkt hinzufügen

Connector for HCL Commerce spezifisches Feature
Damit das HCL Commerce System das Bild aus dem CoreMedia System abruft, müssen Sie die CoreMedia URL zur Produkt-Definition hinzufügen. Die URL hat das folgende Format:
http://<cmshost>:<cmsport>/blueprint/servlet/catalogimage/product/<storeId>/en_US/thumbnail/<SKUNumber>.png
http://<cmshost>:<cmsport>/blueprint/servlet/catalogimage/product/<storeId>/en_US/full/<SKUNumber>.png
Sie erhalten die URL von Ihrem Systemadaministrator.
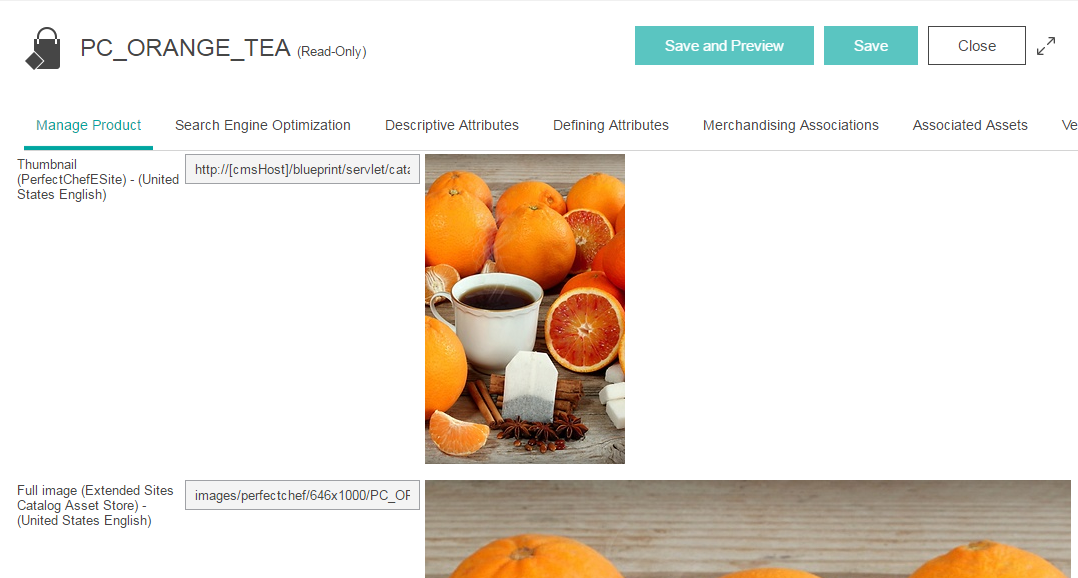
Öffnen Sie die Produktdefinition im Management Center von HCL Commerce.
Öffnen Sie die Manage Product-Registerkarte.
Geben Sie die URL in die Thumbnail und Full image Felder ein.
Nun sehen Sie das Bild aus dem CoreMedia System im HCL Commerce angezeigt.

Ende des Connector for HCL Commerce Feature Abschnitts
Default-Bild hinzufügen
Wenn kein Bild für eine Kategorie, ein SKU oder ein Stammprodukt definiert ist, sucht das System nach einem Default-Bild. Gehen Sie wie folgt vor um das Default-Bild zu definieren:
Öffnen Sie den Stammseiten-Inhalt Ihrere Site.
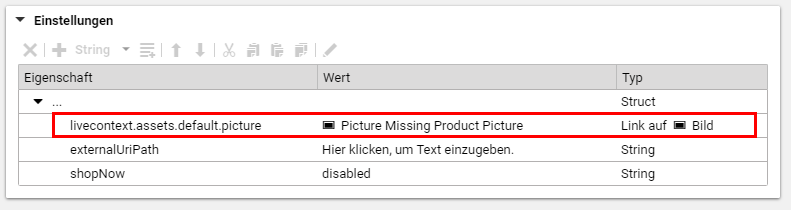
Fügen Sie eine Link-Property
livecontext.assets.default.picturezum Einstellungen-Feld der System-Registerkarte hinzu.Ziehen Sie den
Bild-Inhalt mit dem Default-Bild auf die neue Link-Property.
Damit haben Sie ein Default-Bild für Ihre Site definiert.