Personalization Hub Manual / Version 2506.0
Table Of Contents
The PersonaSelector is a component of
CoreMedia Adaptive Personalization that is
shown in the Preview Toolbar of CoreMedia Studio. As
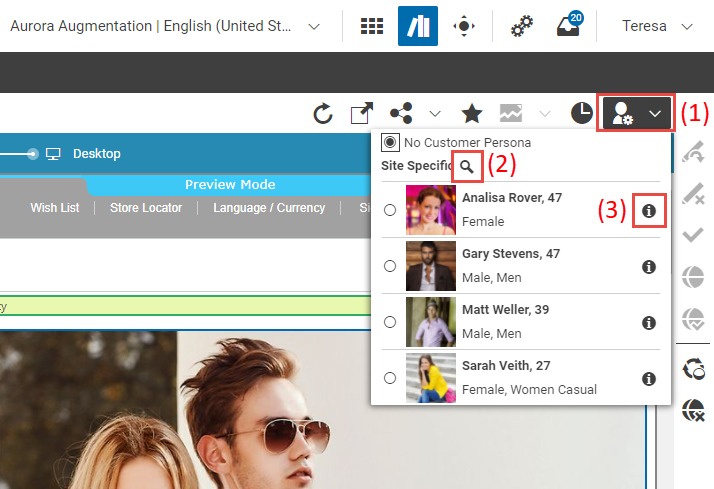
depicted in Figure 3.3, “The PersonaSelector in CoreMedia Studio”, you can unfold it by pressing the
corresponding button in the Preview's Toolbar (1.). It contains
Customer Personas that represent typical visitors of your website. When selecting a Customer Persona
its artificial context properties are read from the CMS and the Preview is rendered
accordingly. For example, a Customer Persona could explicitly
simulate a specific date to test a Personalized Content displaying special offers on Christmas
Eve.
In addition to simply selecting a Customer Persona, the
PersonaSelector allows you the following:
navigate to the location of the Customer Personas' backing content item in the Content Management Server (2.) and
open the Customer Persona Info Window with detailed information about the context properties of a specific Customer Persona (3.).
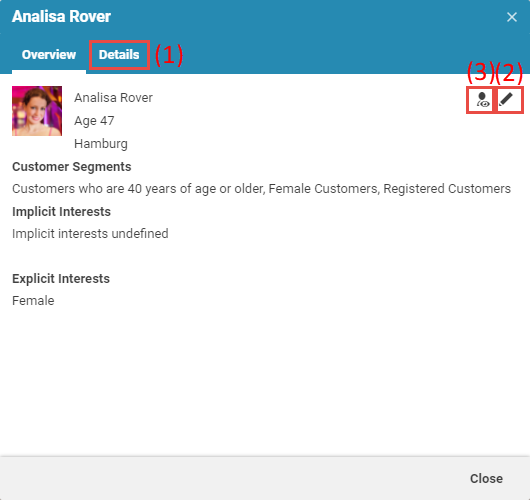
The initial view of the Customer Persona Info Window displays the basic context properties as shown in Figure 3.4, “The Customer Persona Info Window in CoreMedia Studio”. You can display a grouped list of all contained properties by switching to the "Details" tab (1.). To permanently modify a context property press the "Edit" button (2.), which opens the Customer Persona's backing CMS content item in a new content tab. You can also activate a Customer Persona from the Customer Persona Info Window by clicking the "Activate Customer Persona" button (3.). If you want to know how to customize localized context properties of the Customer Persona Info Window, have a look at Section 3.2.5, “Localizing the Customer Persona Info Window”.
By default, the PersonaSelector offers a list of all
Customer Personas - which are contents of type
CMUserProfile - that are located in the
/System/personalization/profiles folder (which is different in CoreMedia
Blueprint, see further below). Furthermore, it offers a method that can
be used to adapt the paths from which Customer Personas are
retrieved:
public function addPath(repositoryPath:String, groupHeaderLabel:String)public function clearPaths()
The groupHeaderLabel argument of the addPath method defines a label
that is used to group the Customer Personas within the
PersonaSelector that are retrieved from the same path.
Example
If you do not want to retrieve Customer Personas from the default
path, but from the paths /context and /experimental where all
Customer Personas from the latter location should be suffixed with
"experimental" you would do the following in a plugin:
...
public function init(component:Component):void {
const selector:PersonaSelector = component as PersonaSelector;
if (!selector) {
throw Error("plugin is only applicable to components of
type PersonaSelector");
}
selector.clearPaths();
selector.addPath('/contexts');
selector.addPath('/experimental', 'experimental');
}
...
CoreMedia Adaptive Personalization contains ready-made
plugins for use with the PersonaSelector:
| ptype | Description |
|---|---|
disablefortypes
| Disables the selector if one among a set of preconfigured content types is being previewed. |
addpath
| Adds a path to the list of path used by the selector. |
addsitespecificpath
| Adds a site specific path containing a placeholder to the selector. |
Table 3.2. Plugins for PersonaSelector
You add plugins to a component via the plugin rules of your project module (see the
"Understanding Studio Plugins" section in the CoreMedia Studio
Developer Manual for details). CoreMedia Blueprint provides a ready to use
example of the PersonaSelector with the side independent default path
/Settings/Options/Personalization/Profiles and the site specific default path
Options/Personalization/Profiles.