Blueprint Developer Manual / Version 2304
Table Of ContentsRequirements
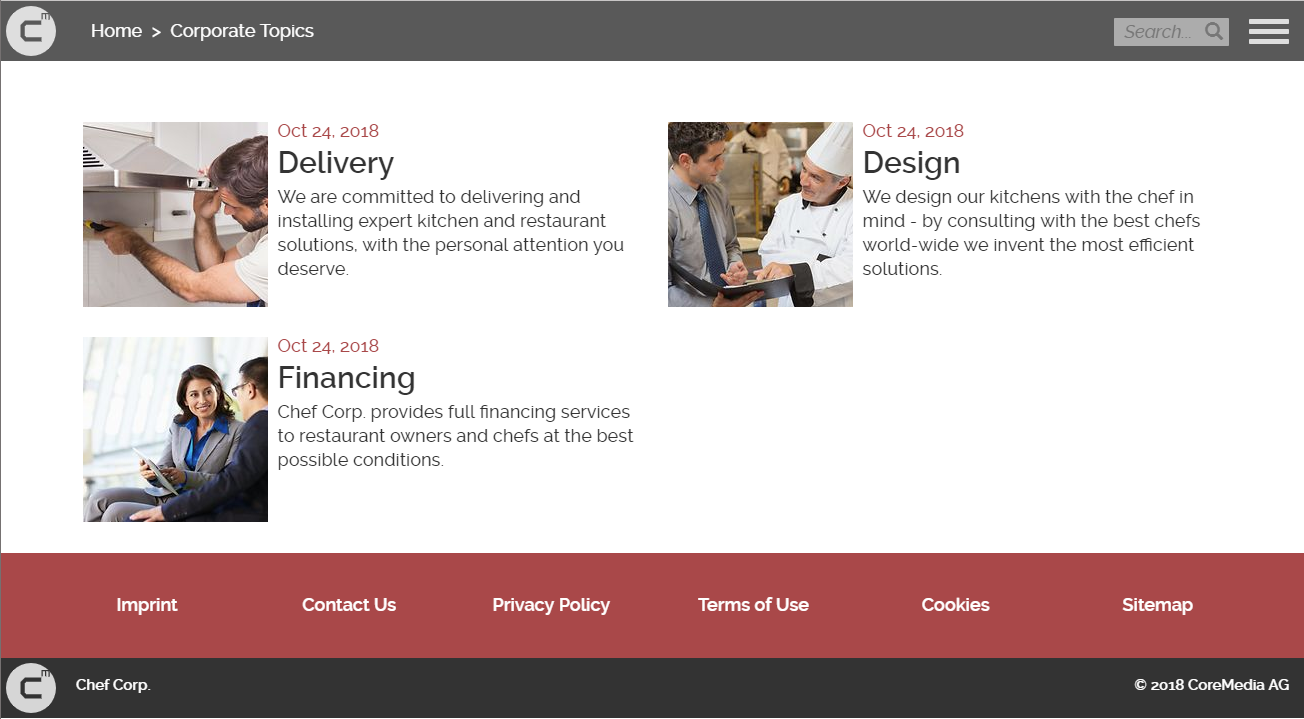
Topic pages are a popular feature on most websites. Usually, topic pages are assembled from existing content which has already been published in another context before. Thus, topic pages should not cause any extra effort for the editors, but be available completely automatic.
Solution
In CoreMedia Blueprint topic pages are based on tags. Each tag content can be rendered as a topic page, showing the assets which are tagged with this particular tag. That is, add for example the Professionals tag content to the Subjects field of the Metadata tab and you will get a link to the topic page. Clicking this link opens the topic page for the topic "Professionals" in the default topic context of the site. See Section “A Topic Page is a Page” for details about context.
Configuration
The topic pages feature needs some configuration which is collected in a settings content. In
the Blueprint example content this setting is located at
<SiteName>/Options/Settings/TopicPages content of each site folder.
This path must be configured as topicpageConfigurationPath for the
topicpageContextFinder Spring bean in
blueprint-contextstrategy.xml. Topic page configuration is site specific.
Relative paths will be concatenated with the root folder of the active site.
A Topic Page is a Page
Topic pages are based on the well known page concept. Just like any other asset, a tag content
needs a context in which it is rendered as a topic page. Ordinary assets like articles have
their explicit navigation contexts. For tag content there is a default context for each site.
This default context is just another Page content. It must be configured as a
TopicPagePage link property in the TopicPages settings
content. This deviating context determination has two reasons:
It spares your editors the tedious task of assigning a context to each tag
It allows you to create site specific topic pages for global
com.coremedia.blueprint.studio.rest.taxonomiestags

Caution
If you create your own default topic page set the Hidden flags (on the
Metadata tab) of the page to true, and add the page as child to the site
root. So it inherits all the JavaScript and CSS which is responsible for the design of the
site.
Managed Topic Pages
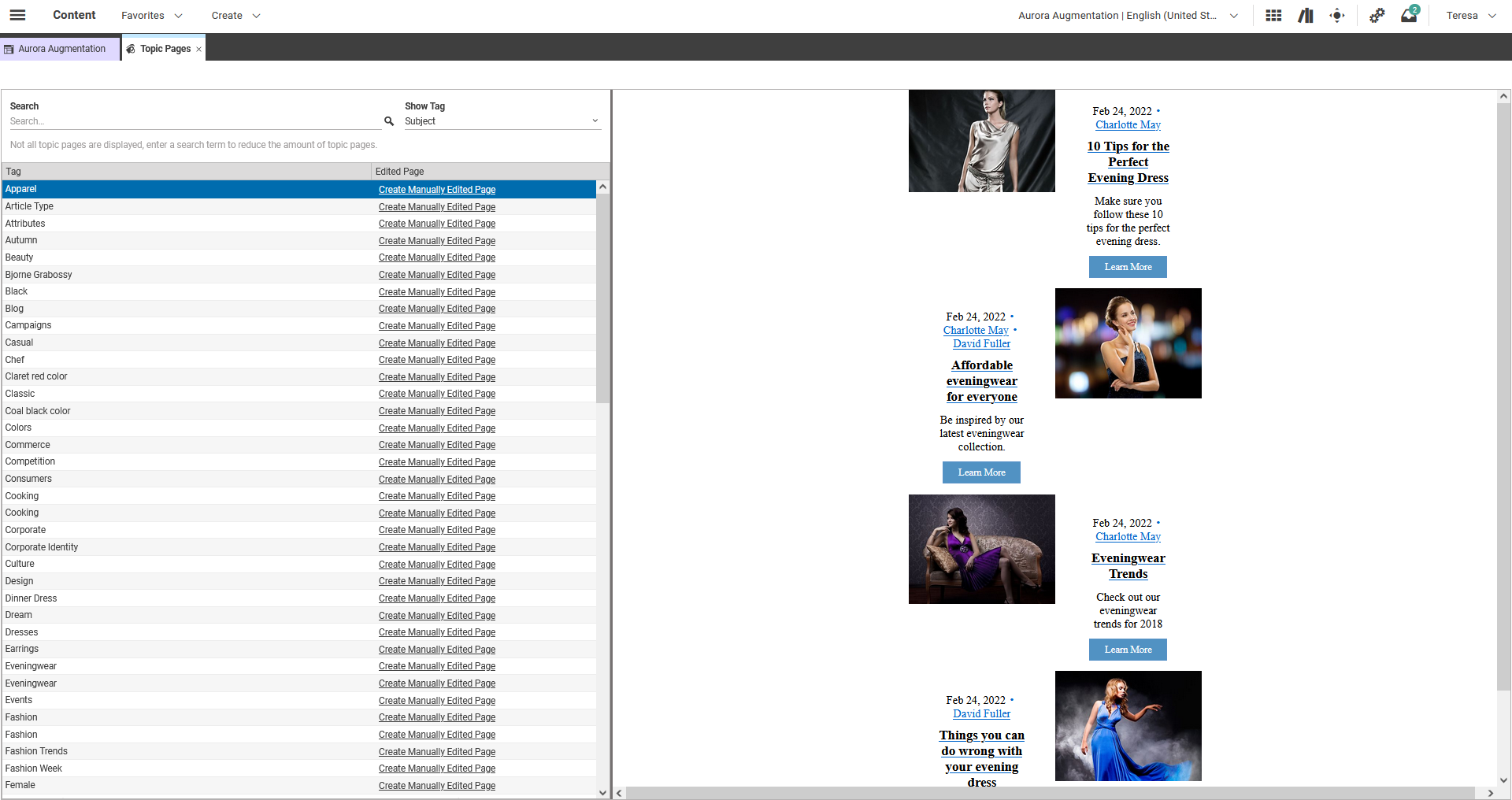
The default topic page context allows you to generate a topic page for any tag content. This is convenient, but for some very popular topics you might want to provide a thoroughly styled and edited topic page, for example with an introductory text and image. Studio comes with a UI that executes the following steps for your custom topic page:
- Creating a new page content item.
Adding the page as a child to the default context page in order to inherit its features and preserve the style of the site.
- Setting the new page as context in the tag content item which represents the topic.
- Select the desired layout for your custom topic page.
- The main placement is reserved for the content list. Fill the other placements with content of your choice (an introductory article or related topics, for instance).
The Studio plugin provides a separate preview for the generated topic page too. This preview is more reliable than the one that is rendered for the page, since the preview is parameterized with the selected tag.
For global topics each site can have a specific custom topic page. All custom pages are linked
in the topic's contexts, and at runtime the CAE determines the custom topic page
which matches the context of the request or falls back to the default topic page of the
particular site.
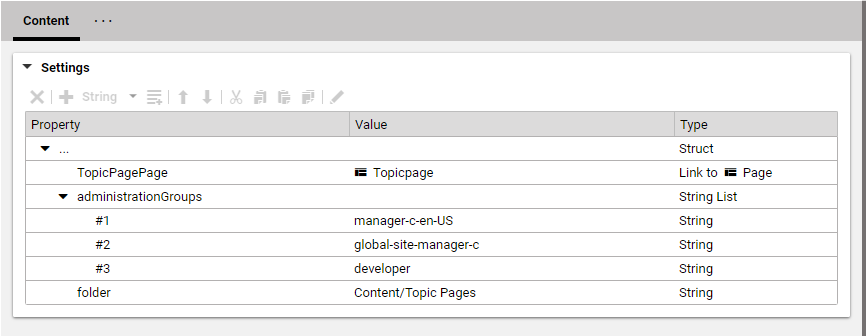
Configure target folder of new topic pages
When a custom topic page is created by using the Topic Page Studio
extension, a new page content is created for the active site in folder Content/Topic
Pages. The path is configurable in the site specific settings content
TopicPages, located in the settings folder of the site. The property name
for the corresponding string property is folder.
Configure access to the topic page administration
You can configure the list of user groups that can access the topic pages manager
in the jangaroo.config.js file of the custom-topic-pages extension.
By default, the following groups are allowed to open the manager:
- global-manager
- taxonomy-manager
- topic-pages-manager
- developer
This list can not be customized during runtime. To add or remove access for users, ensure that they are a member of the corresponding groups.
URL format
Topic pages are search relevant, so they need SEO friendly URLs. The pattern is the same as for
standard pages, and the URLs for topic pages are generated and resolved by the
PageHandler. Only the sequence of segments is different from ordinary
page URLs. It does not manifest a hierarchy but consists of exactly the segments
/<site>/<topicpage>/<topic>/<id>.
Topicpage is the segment of the topic page context, topic is the value
property of the tag content, and id is the id of the tag content.
Disable Managed Topic Pages
The Managed Topic Pages are implemented as CoreMedia Extension called
custom-topic-pages. Therefore, you can disable it like any other extension
(see Section 4.1.5, “Project Extensions” for details).
<dependency>
<groupId>${project.groupId}</groupId>
<artifactId>custom-topic-pages-bom</artifactId>
<version>${project.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
Search for Topic Pages
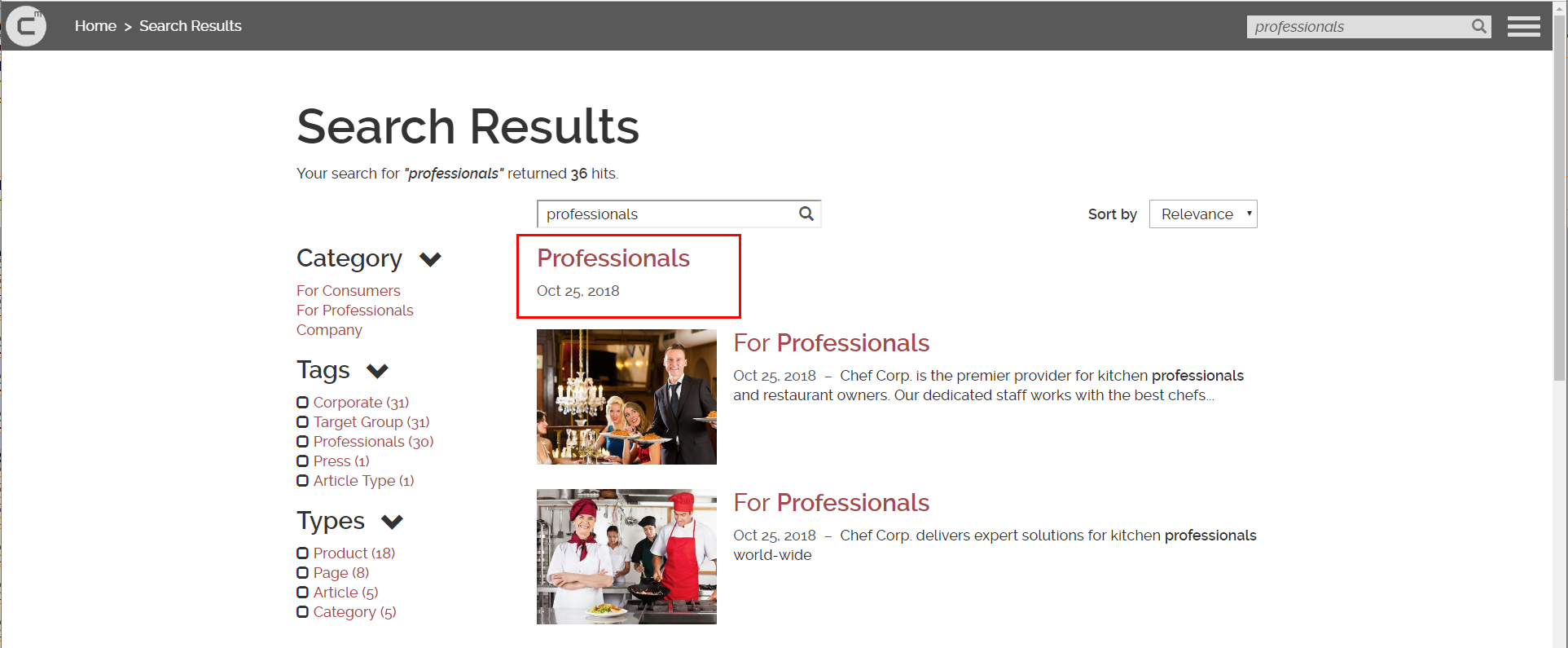
Topic pages can also be found by CoreMedia Blueprint's search. To get topic pages in the search result list, the topic page name must match the entered search query. Topics which are not used in the current site do not appear in the search results. Topic pages are displayed on top of the search results list with a customizable teaser image as shown in Figure 5.25, “A Search Result for a Topic Page”. The capability to search for topic pages can be controlled by settings located in the search action of the particular site.
Feeding Topic Pages
In the Website Blueprint topics are represented by
CMTaxonomy and CMLocTaxonomy content. The
Blueprint CAE Feeder is configured accordingly so they get indexed by
the search engine.
Enable and Disable Topic Search
The CoreMedia Blueprint searches for topic pages by default. This
feature can be enabled and disabled for each site independently. The folder
Options/Actions contains an action "Search" which has a
StringListProperty setting
search.topicsdoctypeselect. The entries define all content type names
which should be considered by a topic page search. In case of the Website
Blueprint the content types CMTaxonomy and
CMLocTaxonomy are required here. To avoid searching for topic pages, this
setting has to be removed.
If you change the configuration of search.topicsdoctypeselect to a
different non-empty list of content type names, then you should also add the setting
search.topicsindexfields with a string list of search engine index fields
that reference assigned tags of a content. These index fields are used to determine the tags
that are used in the current site. If not set or empty, the setting defaults to the index fields
subjecttaxonomy and locationtaxonomy, which reference
CMTaxonomy and CMLocTaxonomy contents, respectively. For example, if
you set search.topicsdoctypeselect to CMTaxonomy only, then
should also set search.topicsindexfields to subjecttaxonomy
only.