Blueprint Developer Manual / Version 2304
Table Of Contents
Connector for HCL Commerce specific feature
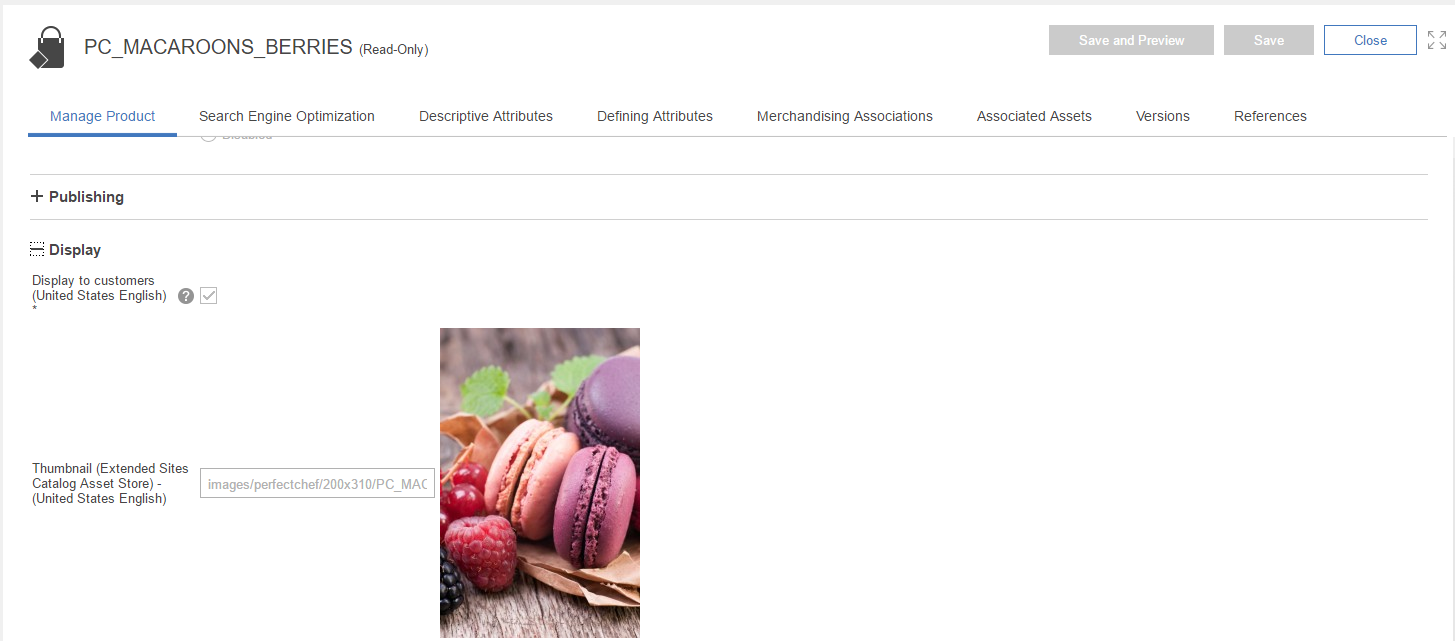
In addition to the Product Asset Widget you can replace images directly by replacing the URL in the HCL Commerce system with a CoreMedia URL. The linking of product or category images from HCL Commerce to the CoreMedia CAE is done via Image URLs that you can add to the Display tab of the product or category definition.

Note
Regardless of the usage of the CoreMedia Product Asset Widget, once the image URLs of a product are pointing to the CMS all occurrences of these product images (for example, on catalog overview pages) will be delivered by the CMS. If multiple images are assigned to one product, then the first image is taken (in alphabetical order).
The Image URL has the following format:
For a product:
http://[cmsHost]/blueprint/servlet/catalogimage/product/
[storeId]/<Locale>/<Mapping>/<PartNumber>.jpg
respectively in a multi-catalog scenario
http://[cmsHost]/blueprint/servlet/catalogimage/product/
[storeId]/<Locale>/[catalogId]/<Mapping>/<PartNumber>.jpg
For a category:
http://[cmsHost]/blueprint/servlet/catalogimage/category/
[storeId]/<Locale>/<Mapping>/<CategoryID>.jpg
respectively in a multi-catalog scenario
http://[cmsHost]/blueprint/servlet/catalogimage/category/
[storeId]/<Locale>/[catalogId]/<Mapping>/<PartNumber>.jpgWhere the path segments have the following meaning:
| Segment Name | Example | Description |
|---|---|---|
|
| [cmsHost] |
The URL prefix of the server that can deliver CMS images. Typically, you will enter here the literal string [cmsHost] so the system can map it to a concrete URL prefix. Since the images are delivered from different servers depending on which side you are (preview or live) the hostname can alter between the systems. The placeholder [cmsHost] will then be replaced by a URL prefix containing the live host, provided the request comes from the live side. See also the HCL Commerce documentation "Configuration properties for content management system integration". |
|
| [storeId] |
The ID of the HCL Commerce store for which the image is requested. An HCL Commerce store is configured for a specific site in the CoreMedia system. Typically, you will enter here the literal string [storeId] so the system can map it to a concrete store ID. |
|
Locale |
en_US |
The locale of the store. |
|
| [catalogId] |
The ID of the HCL Commerce catalog for which the image is requested. This is required only in a multi-catalog scenario. Typically, you will enter here the literal string [catalogId] so the system can map it to a concrete catalog ID. |
|
Mapping |
thumbnail |
The mapping between an image in the HCL Commerce product and the named image variant that is taken from the CoreMedia system. |
|
PartNumber/CategoryID |
GFR033_3301/PC_ToDrink |
The product or SKU part number or category ID. |
Table 6.9. Path segments in the image URL
Delivery of Images
The URL is resolved from the catalog picture handlers. The handlers map the "Named image format" segment to a cropped variant of a picture (see Section 5.4.14, “Images” for details of crops). CoreMedia Blueprint comes with the following definition:
<bean id="productCatalogPictureHandler" class="com.coremedia.livecontext.asset.ProductCatalogPictureHandler" parent="catalogPictureHandlerBase"> ... <property name="pictureFormats"> <map> <entry value="portrait_ratio20x31/200/310"> <key> <util:constant static-field= "com.coremedia.livecontext.asset.CatalogPictureHandlerBase.FORMAT_KEY_THUMBNAIL"/> </key> </entry> <entry value="portrait_ratio20x31/646/1000"> <key> <util:constant static-field= "com.coremedia.livecontext.asset.CatalogPictureHandlerBase.FORMAT_KEY_FULL"/> </key> </entry> </map> </property> </bean> <bean id="categoryCatalogPictureHandler" class="com.coremedia.livecontext.asset.CategoryCatalogPictureHandler" parent="catalogPictureHandlerBase"> ... </bean>
That is, a URL with a segment thumbnail maps to an image variant portrait_ratio20x31 with the width "200" and the height "310" and a URL with segment full maps to the same image variant portrait_ratio20x31 but with width "646" and height "1000". These are the values required by the HCL Aurora Starter Store.
You can customize the configuration via a Spring configuration as described in Section 6.6.4.1, “Mapping of Custom Picture Formats”.