Studio Benutzerhandbuch / Version 2310
Table Of Contents
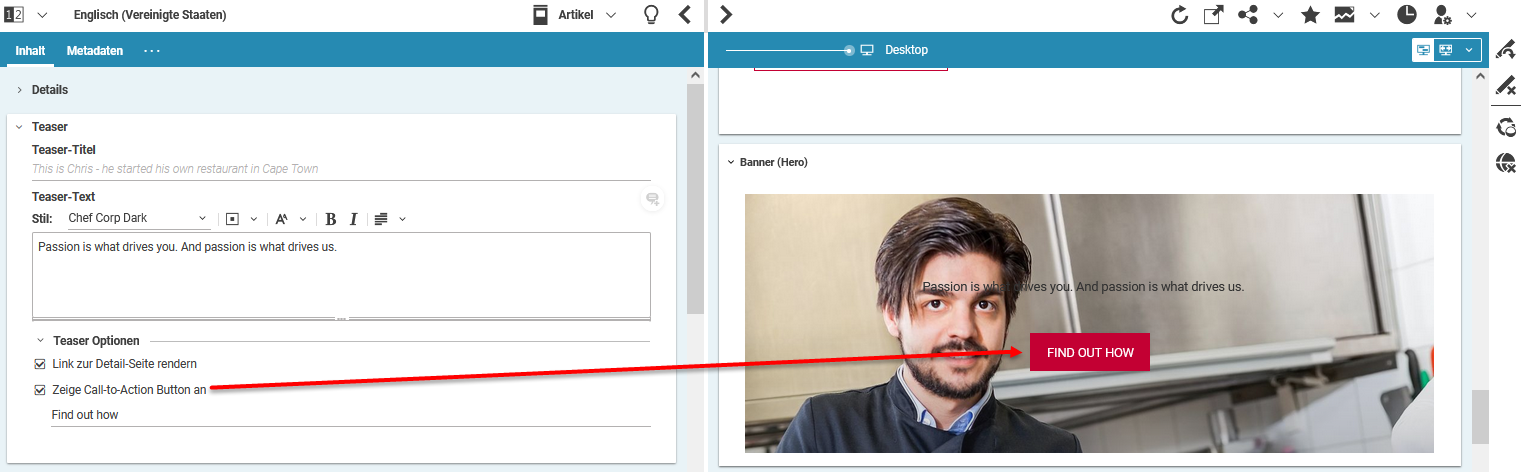
Für Inhalte die als Teaser dargestellt werden, können Sie eine Call-to-Action Schaltfläche anlegen. Bei einem Teaser
Inhalt können Sie für jedes Target eine eigene Schaltfläche anlegen. Diese Schaltfläche
wird in der Teaser-Ansicht des Inhalts angezeigt. Standardmäßig wird eine
[Mehr lesen]
-Schaltfläche
angezeigt. Wenn ein Nutzer auf die Schaltfläche klickt, wird der gesamte Inhalt des Inhalts bzw. des Targets angezeigt.
Die Position der Call-to-Action Checkbox unterscheidet sich für teasable Inhalte (zum Beispiel Artikel) und für Teaser
Inhalte und davon erbende Inhalte (zum Beispiel Image Map).
Öffnen Sie den Content-Reiter des Inhalts.
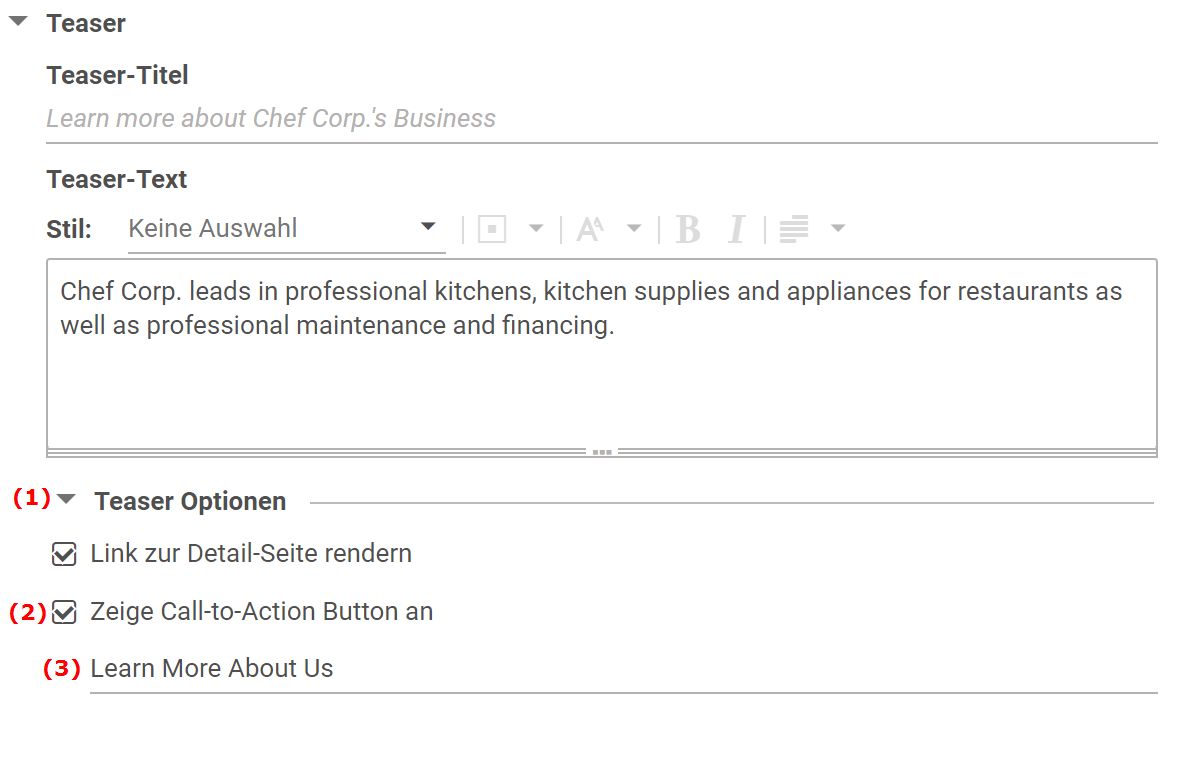
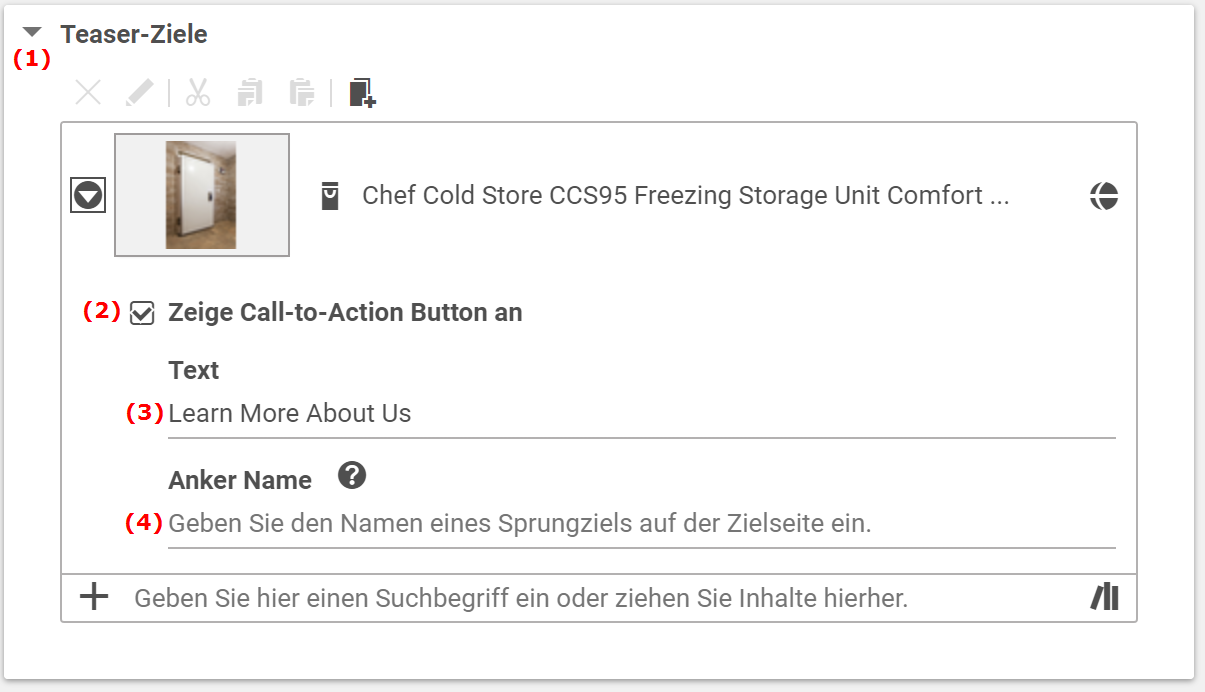
Öffnen Sie das Teaser Optionen-Feld (für teasable Inhalte) oder das Teaser-Ziele-Feld im Teaser Inhalt (1). wählen Sie die Zeige Call-to-Action Button an Checkbox aus.
Wählen Sie dieZeige Call-to-Action Button an Checkbox (2) aus.
Wenn gewünscht, geben Sie im im Text-Feld (3) einen eigenen Text für den Call-to-Action Button an. Sonst wird der Default-Text angezeigt.
Für einen Teaser-Inhalt können Sie einen Ankernamen im Ziel-Inhalt (zum Beispiel ein bestimmtes Kapitel) angeben. Damit führt der Link des Call-to-Action Buttons zu einem bestimmten Abschnitt auf der Seite. Geben Sie nur den reinen Ankernamen (ohne führendes Hash-Zeichen) im Anker Name-Feld (4) ein.
Fragen Sie Ihren Frontend-Entwickler nach den verfügbaren Anker-Namen in den Zielinhalten.
Öffnen Sie den Content-Reiter des Inhalts und wählen Sie im Teaser/Call-to-Action-Button Feld ob die Schaltfläche angezeigt werden soll. Wenn Sie die Checkbox aktivieren aber keinen Text eingeben, wird der Default-Text angezeigt.