Studio Benutzerhandbuch / Version 2204
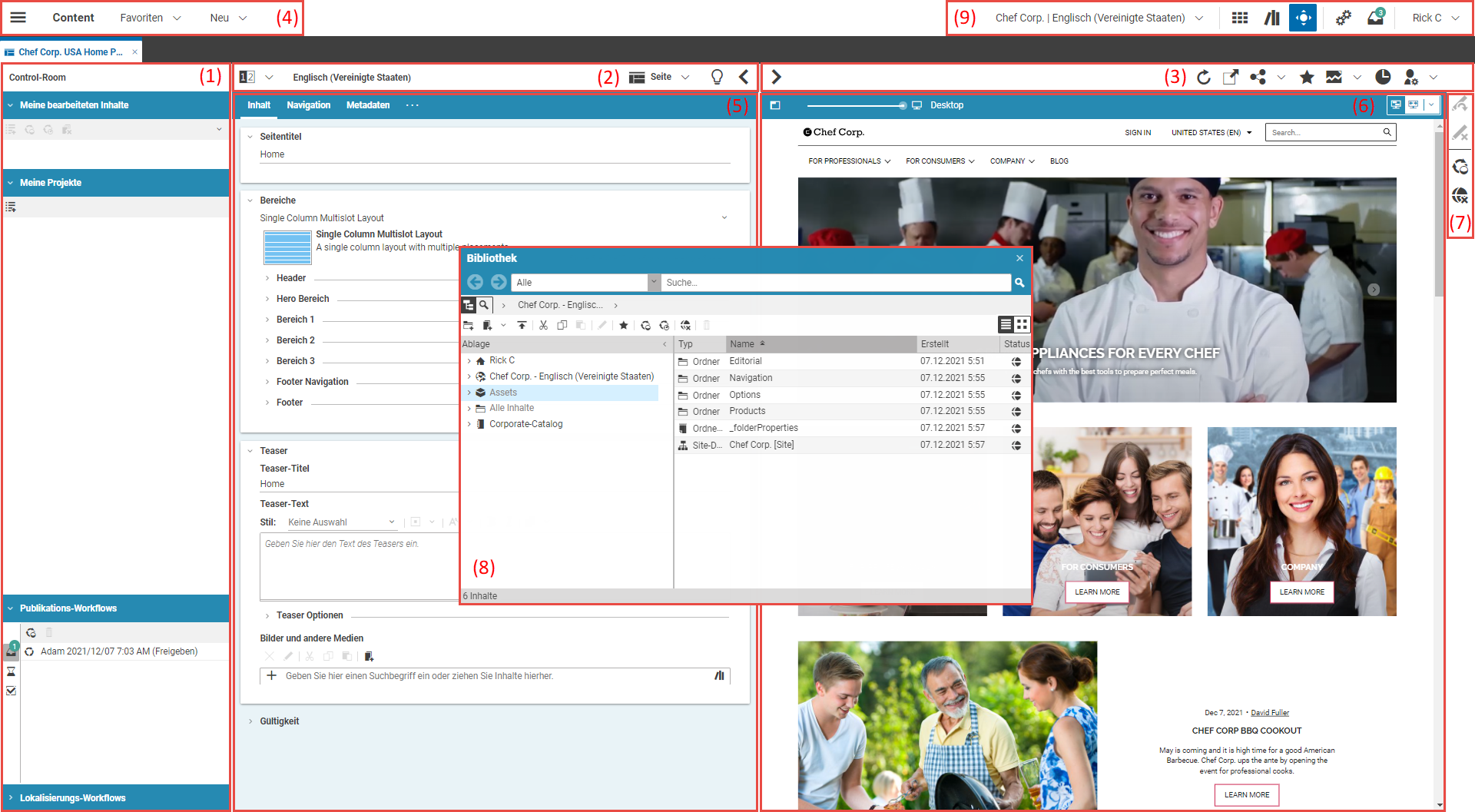
Table Of ContentsIm Arbeitsbereich der Content App erzeugen und bearbeiten Sie Ihre Inhalte. Durch die Unterstützung von Drag & Drop und Kontextmenüs können Sie wie in einem normalen Desktop-Programm arbeiten. Eine Besonderheit ist die Kombination des Formulars (5) auf der linken Seite und der Vorschau (6) auf der rechten Seite. Änderungen, die Sie im Formular machen, werden sofort in der Vorschau sichtbar; ein Rechtsklick auf ein Element in der Vorschau, hebt das zugehörige Feld im Formular hervor.
Die Bibliothek (8) und der Control-Room (9) können beide entweder angedockt (Standardeinstellung beim Control-Room) oder schwebend (Standardeinstellung bei der Bibliothek) genutzt werden. Angedockt wird auf der linken Seite neben der Favoritenleiste und auf der rechten Seite neben der Aktionsleiste. Der Andockpunkt wird angezeigt indem die Trennlinie ihre Farbe in blau ändert. Die Position der Komponenten kann durch Drag und Drop geändert werden. Wenn Control-Room und Bibliothek an der gleichen Seite angedockt sind, wird jeweils nur die aktive Komponente angezeigt. Größe und Position von Bibliothek und Control-Room werden gespeichert und werden nach einem Neustart wieder hergestellt.
Der Arbeitsbereich besteht aus verschiedenen funktionellen Teilen:
(1) Control-Room
(2) Formular-Werkzeugleiste
(3) Vorschau-Werkzeugleiste
(4+9) Header-Leiste
(5) Formular
(6) Vorschau
(7) Aktionsleiste
(8) Bibliothek
Oberhalb der Vorschau-Werkzeugleiste in der rechten oberen Ecke befindet sich das Benutzermenü, über welches Sie sich abmelden können oder benutzerspezifische Einstellungen am CoreMedia Studio durchführen können.
Folgende Symbole werden im Übersichtsfenster verwendet:
| Symbol | Name |
|---|---|
|
| Dashboard |
|
| Bibliothek |
|
| Control-Room |
| Jobs-Fenster | |
| Eingangsfach | |
| Hauptmenü |
Tabelle 2.1. Wichtige Icons in der Header-Leiste
Control-Room
Im Control-Room verwalten Sie ihre Projekte und Workflows (siehe Kapitel 2.4.1.1: “Control-Room”). Sie finden dort alle Inhalte, die Sie gerade bearbeitet haben, Sie können Projekte erzeugen und verwalten und Workflows zur Übersetzung und Publikation starten.
Jobs-Fenster
Im Jobs-Fenster werden langlaufende Prozesse, wie zum Beispiel XLIFF Importe, Inhaltserzeugung mit dem Content Hub oder die Augmentierung von Commerce Inhalten angezeigt. In dem Fenster können Sie diese Prozesse abbrechen.
Formular-Werkzeugleiste
In der Werkzeugleiste des Formulars finden Sie Informationen zum aktuellen Zustand des Dokuments. Außerdem wird der Typ des Inhalts angezeigt. Mit dem linken Symbol können Sie Vergleichsfunktionen aufrufen (siehe Kapitel 4.6.2: “Inhalte vergleichen” ). Außerdem können Sie mit den Pfeilsymbolen "<" und ">" die Vorschau ein- und ausklappen.
Vorschau-Werkzeugleiste
Über die Vorschau-Werkzeugleiste können Sie die Vorschau ein- und ausklappen, zwischen verschiedenen Seiten navigieren oder die Adresse des gerade bearbeiteten Inhalts an einen Kollegen schicken. Außerdem finden Sie in Blueprint Symbole für die Kundenpersona-Verwaltung, zeitbasierte Sichtbarkeit und Analytics.
Header-Leiste
Aus der Header-Leiste heraus können Sie das Haupt-Menü ,
Bibliothek
, das Dashboard
, den Control Room
und das Jobs-Fenster
öffnen. Zusätzlich können Sie im -Menü,
Suchordner
(siehe Kapitel 4.3.1: “Eigenen Suchordner oder Such-Widget anlegen”)
und Lesezeichen aufrufen. Im -Menü erzeugen Sie neue Inhalte.
Formular
Im Formular bearbeiten Sie Ihre Inhalte. Sobald Sie mit der Bearbeitung anfangen, dürfen nur Sie das Formular bearbeiten. Andere Nutzer können dann keine Inhalte ändern. Alle Änderungen im Formular werden sofort in der Vorschau angezeigt. Die Felder des Formulars sind meistens auf mehrere Registerkarten verteilt. Die Eigenschaften-Registerkarte listet bestimmte Metadaten des Dokuments. Über den Eintrag im Feld Pfad wird das Dokument in der Bibliothek angezeigt. Im Feld Bearbeitungshistorie können Sie ältere Versionen des Dokuments öffnen. Falls Sie mehrere Formulare geöffnet haben, können Sie sie am Reiter umsortieren. Außerdem öffnet sich beim Klick auf den Reiter ein Kontextmenü, über das Sie zum Beispiel die anderen Formulare schließen können.
Vorschau
In der Vorschau sehen Sie das im Formular bearbeitete Dokument, so wie es auf der Webseite erscheinen würde. Das gerade bearbeitete Feld wird in der Vorschau in den Fokus gerückt. Umgekehrt wird das zugehörige Feld im Formular hervorgehoben, wenn Sie in der Vorschau einen Bereich rechtsklicken. Wenn Sie mit der Maus über die Vorschau fahren, werden die auswählbaren Bereiche mit einem grauen Rand hervorgehoben (Lesen Sie Kapitel 3.3.8: “Hervorhebung von Vorschauinhalten ausschalten” um zu sehen wie man die Hervorhebung ausschaltet). Wenn die Vorschau Links enthält, können Sie hier auch navigieren und zum Beispiel eine externe Seite öffnen. Über das Reload-Icon in der URL Zeile der Vorschau kommen Sie zur ursprünglichen Seite zurück.
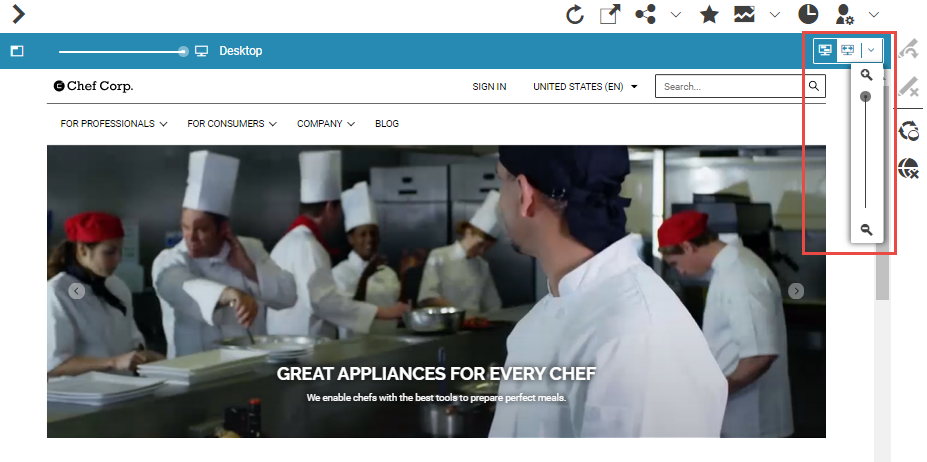
Sie können in die Vorschau hineinzoomen oder Sie an die Fenstergröße anpassen, indem Sie die entsprechenden Symbole oberhalb der Vorschau verwenden.
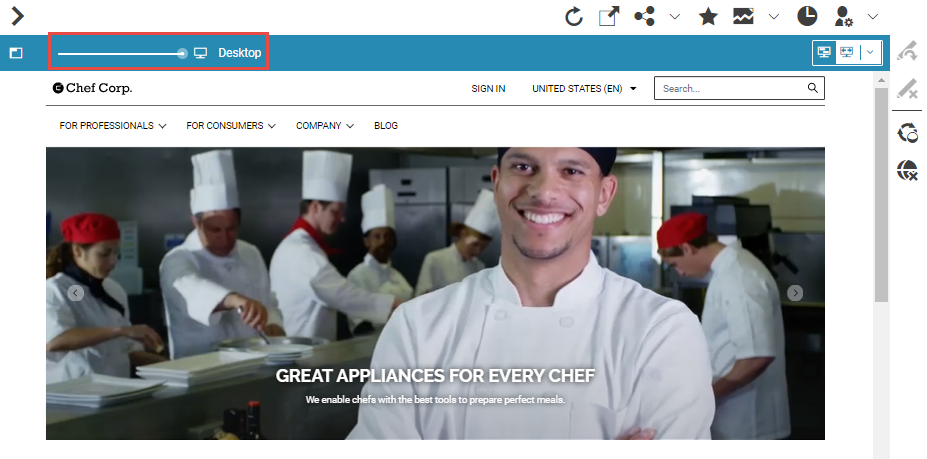
Mit dem Schieberegler oben links können Sie sich die Vorschau für verschiedene Ausgabegeräte ansehen.
Je nach Ausgabegerät kann ihre CoreMedia Installation verschiedene Layouts der Seite verwenden (responsive Design). Für ein Mobiltelefon ist zum Beispiel ein einspaltiges Layout besser zu bedienen. Die Geräte werden in der Vorschau angezeigt, wie in Abbildung 2.16, „Anpassen der Vorschau an verschiedene Ausgabegeräte“ zu sehen.
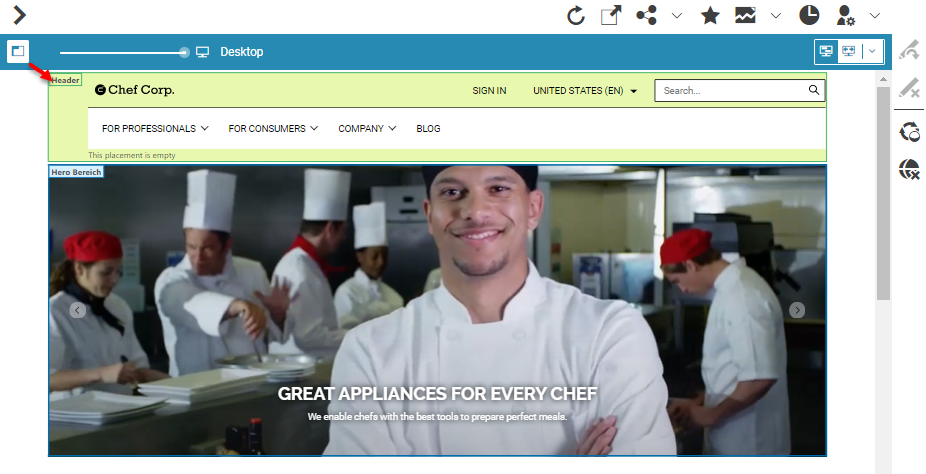
Mit dem Button oben links können Placements in der Preview hervorgehoben werden Der Button ist nur sichtbar, wenn die Seite Placements enthält.
Wenn der Button geklickt wird, werden die Placements auf der Seite durch eine blaue Box mit dem Placementnamen in der linken oberen Ecke hervorgehoben. Abbildung 2.17, „Placements in der Vorschau hervorheben“.