Studio Benutzerhandbuch / Version 2204
Table Of ContentsSie können nicht nur Katalogseiten mit Inhalten aus dem CoreMedia System anreichern, sondern auch die anderen Seiten in Ihrem Shop. Vor allem die Homepage aber auch Suchseiten, Log-in Seiten oder andere.
Legen Sie eine neue Augmentierte Seite in Ihrem Site-Ordner an.
Fügen Sie die neue Seite in der augmentierten Stammseite der Site, in der Navigation-Registerkarte zum Feld Navigation hinzu.
Wählen Sie ein passendes Layout in der Inhalt-Registerkarte der neuen Seite und fügen Sie Ihre Inhalte zu dem Bereich in der Inhalt-Registerkarte hinzu, dessen Name der Einstellung im CoreMedia Content Widget entspricht.
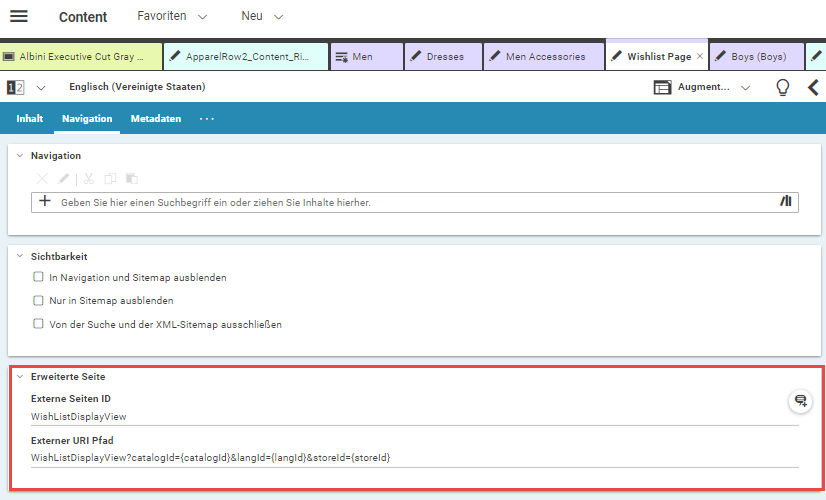
Fügen Sie die Seiten ID der Shop-Seite die Sie augmentieren wollen in das Externe Seiten ID-Feld in der Navigation-Registerkarte hinzu. Normalerweise ist die ID der letzte Teil der Shop-URL ohne Parameter. Betrachten Sie zum Beispiel folgende URL:
https://<shop-host>/<pathToSite>/contact-us
Hier wäre die Shop-ID "contact-us".
Wenn Sie eine einfache SEO-konforme URL ohne weitere Parameter haben, sind Sie damit fertig und würden die Seite in der CoreMedia Studio-Vorschau sehen.
Nicht SEO-konforme URLs mit HCL Commerce

Connector for HCL Commerce spezifisches Feature
Wenn Sie ein HCL Commerce-System mit einer nicht SEO-konformen URL wie der folgenden haben, müssen Sie zusätzliche Angaben im Externer URI Pfad-Feld machen. Dies ist vor allem wichtig, um eine Vorschau in CoreMedia Studio zu bekommen.
https://<shop-host>/en/aurora/AdvancedSearchDisplay? catalogId=10152&langId=-1&storeId=10301
Fügen Sie den Teil der URL hinter /en/aurora zum Externer URI Pfad-Feld
hinzu. In Abbildung 6.34, „Navigationseinstellungen für eine andere Seite“ finden Sie ein Beispiel. Wie Sie sehen, können Sie die folgenden Platzhalter
für einige Parameter verwenden. Sie müssen die Platzhalter in geschweifte Klammern schreiben.
| Token | Beschreibung |
|---|---|
storeId
| Die aktuelle Store-ID |
catalogId
| Die aktuelle Katalog-ID |
langId
| Die aktuelle Sprach-ID |
Tabelle 6.3. Platzhalter für URL Parameter
Wenn Sie alles richtig gemacht haben, sehen Sie die augmentierte Seite in der Studio-Vorschau.