Studio Benutzerhandbuch / Version 2010
Table Of Contents
CoreMedia Blueprint Feature
CoreMedia Studio erlaubt es Ihnen interaktive Imagemaps zu erstellen. Imagemaps bestehen aus sogenannten Hot Zones (Bereiche in der Grafik), die im Bild hervorgehoben werden und auf andere Inhalte verlinken. Abhängig von der Konfiguration, wird der verlinkte Inhalt in einem Popup-Fenster nahe der Hot Zone angezeigt sobald der Nutzer auf die Hot Zone klickt oder ein immer sichtbares Overlay zeigt den Titel des verlinkten Inhalts an. Sie können konfigurieren, welche Inhalte in dem Overlay angezeigt werden.
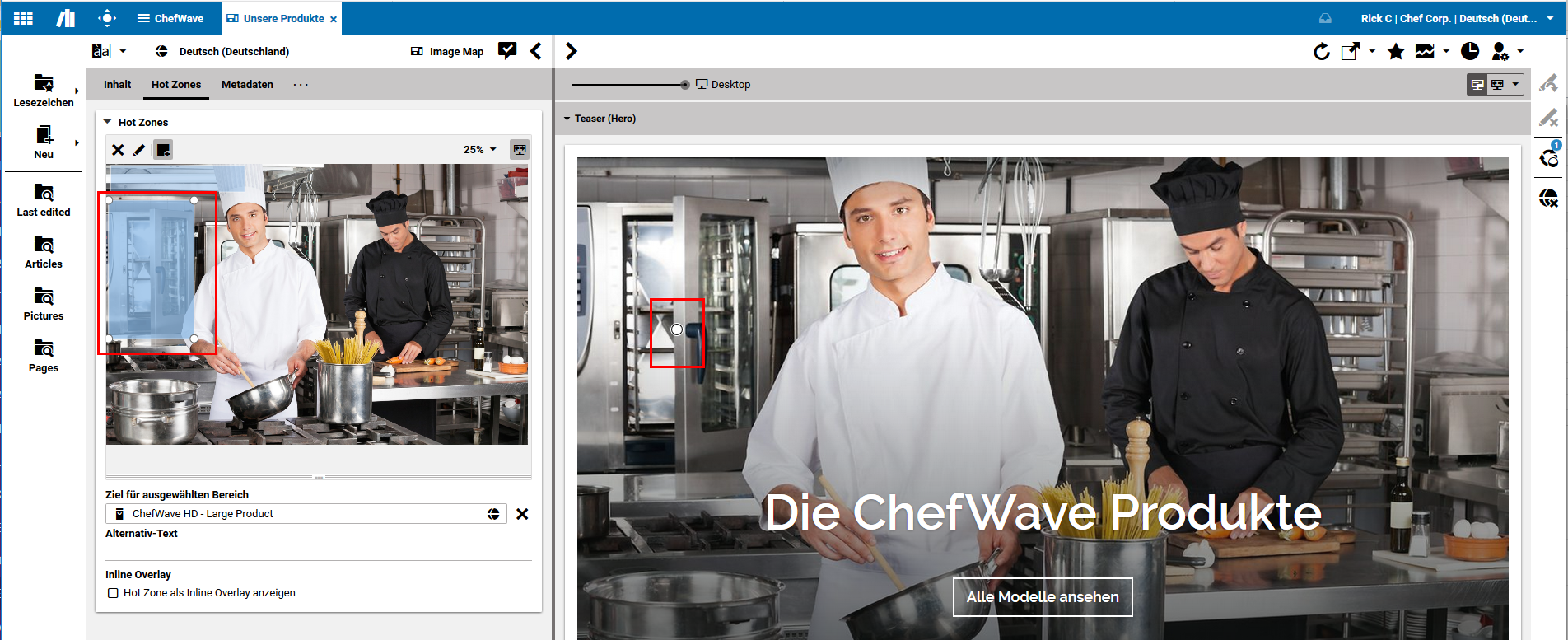
Abbildung 4.70, „Hot Zones in einer Imagemap“ zeigt eine Imagemap mit mehreren Hot Zones, die als einfacher Kreis konfiguriert wurde.
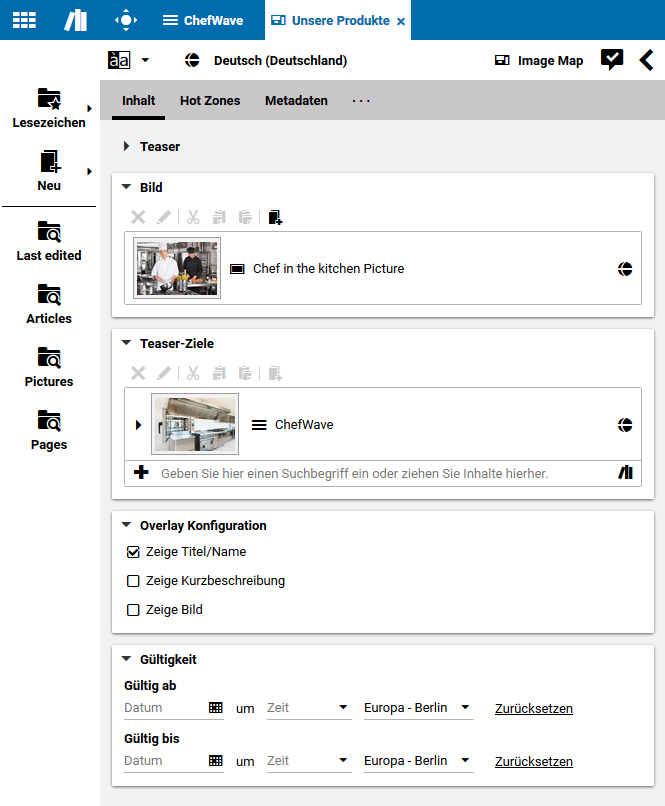
Abbildung 4.71, „Imagemaps konfigurieren“ zeigt die Konfigurationsmöglichkeiten für eine Imagemap.
Die Hot Zone Overlay Konfiguration wird pro Imagemap definiert und wirkt auf alle Hot Zones. Für inline Overlays werden die Konfigurationsoptionen Zeige Kurzbeschreibung und Zeige Bild ignoriert.
Imagemap erstellen
Um eine neue Imagemap anzulegen, gehen Sie wie folgt vor:
Erzeugen Sie einen neuen Inhalt vom Typ
Image Map.Ziehen Sie das Bild, das Sie mit Hot Zones anreichern wollen, auf das Bild-Feld in der Inhalt-Registerkarte.
Fügen Sie einen Teaser-Titel und -Text zu den Teaser-Titel und Teaser-Text Feldern derselben Registerkarte hinzu. Diese Texte werden verwendet, wenn Sie die Image Map in einer Teaser-Position verwenden.
Wenn Sie wollen, fügen Sie Teaser-Ziele hinzu. Details hierzu finden Sie in Kapitel 4.6.9: “Advanced Teaser Management”.
Wählen Sie die Informationen die im Pop-Up gezeigt werden, indem Sie die entsprechenden Optionen im Overlay Konfiguration-Feld auswählen (siehe Abbildung 4.71, „Imagemaps konfigurieren“).
Nun können Sie die Hot Zones anlegen.
Hot Zones Erstellen
Klicken Sie mit der Maus an die Stelle, an der Sie eine Hot Zone erstellen wollen. Lassen Sie die Maustaste gedrückt und ziehen Sie die Hot Zone auf.
Die Hot Zone wird rot dargestellt, da sie noch keinen Zielinhalt enthält. Sie können die Größe der Hot Zone mit Hilfe der Anfasser ändern. Um die Position zu ändern, klicken Sie in die Hot Zone und bewegen Sie die Maus bei gedrückter Maustaste.
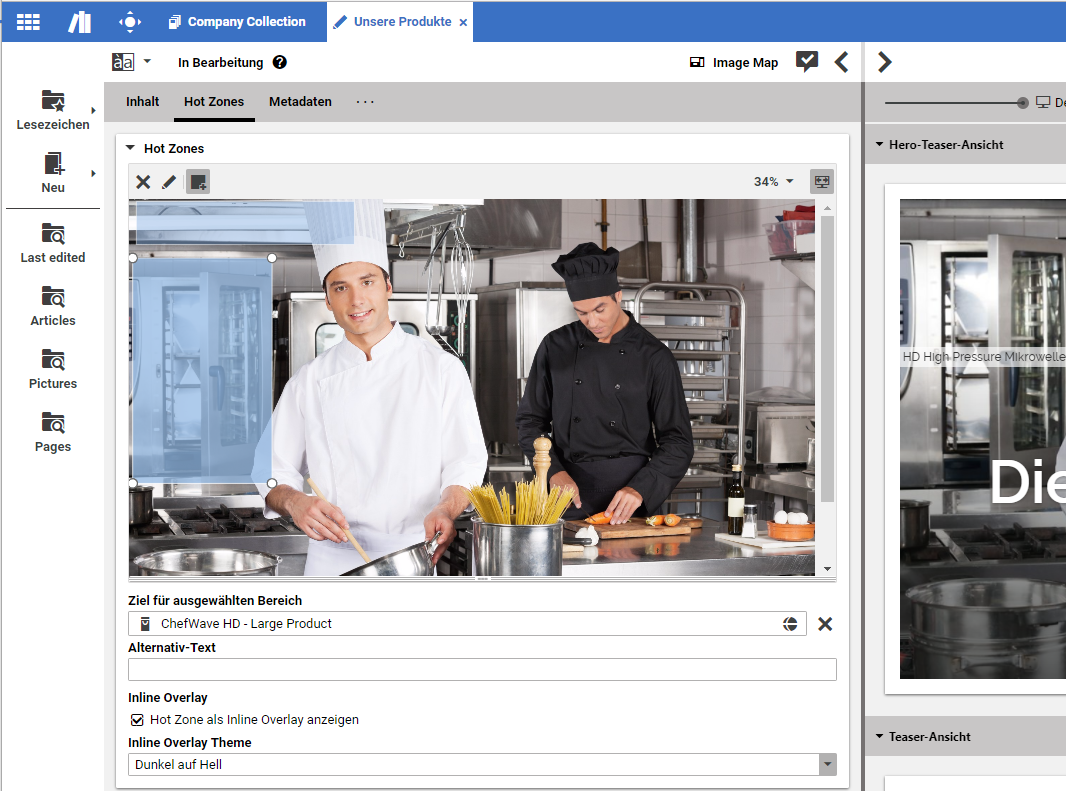
Ziehen Sie einen Inhalt auf die Hot Zone oder in das Ziel für ausgewählten Bereich-Feld, um ein Ziel hinzuzufügen.
Die Hot Zone wird nun blau dargestellt und erscheint in der Vorschau mit einem Pluszeichen oder als Inline Overlay. Der verlinkte Inhalt wird als Pop-Up angezeigt, wenn Sie in der Vorschau auf die Hot Zone klicken. Beachten Sie, dass Hot Zones ohne Zielinhalt in der Vorschau nicht angezeigt werden.
Konfigurieren Sie die Hot Zone als Inline Overlay wenn der Inhalt in der Image Map angezeigt werden soll. Wenn Sie Inline Overlay ausgewählt haben, können Sie noch eine Inline Overlay Theme auswählen. Dies bestimmt, wie das Inline Overlay angezeigt wird.
Fügen Sie weitere Hot Zones zum Bild hinzu.
Hot Zones entfernen
Wählen Sie die Hot Zone aus, die Sie löschen wollen und klicken Sie das Bereich löschen-Symbol in der Werkzeugleiste des Hot Zone Editors.
Verlinkte Inhalte öffnen
Wählen Sie die Hot Zone, deren verlinkten Inhalt Sie anzeigen wollen und klicken Sie das Verlinkten Inhalt in Tab öffnen-Symbol. Alternativ können Sie den Inhalt auch mit einem Doppelklick auf den Inhalt im Ziel für ausgewählten Bereich-Feld öffnen.

Achtung
In der CAE werden Hot Zones einer Image Map nur angezeigt, wenn die Anzeigevariante
dies unterstützt. Wenn sie als Teaser verwendet wird, zum Beispiel in der Sidebar, so wird keine Hot Zone angezeigt.