Studio Benutzerhandbuch / Version 2010
Table Of ContentsDas CoreMedia Content Widget wird in Seiten des Commerce-Systems eingebaut. Dort zeigt es Inhalt des CMS Systems auf Seite an, die vom Commerce-System ausgeliefert werden. Sie können dafür zwei Ansätze nutzen:
Verwenden Sie das Widget um Inhalte in existierenden Seiten, zum Beispiel Kategorien oder Produkt Detailseiten, anzuzeigen.
Connector for HCL Commerce spezifisches Feature
Erstellen Sie zwei neue Seiten in HCL Commerce die Header und Footer aus dem Commerce-System bekommen und sonst nur Inhalte aus dem CMS anzeigen. Zum Beispiel für Mikro-Sites oder ganze Artikel.
Connector for SAP Commerce Cloud spezifisches Feature
Erstellen Sie eine neue Seite im SAP Commerce System die Header und Footer aus dem Commerce-System bekommt und sonst nur Inhalte aus dem CMS anzeigt. Zum Beispiel für ganze Artikel.
Widget zu existierenden Seiten hinzufügen
Um einen Slot des Commerce-Layouts mit dem CoreMedia System zu verbinden, gehen Sie wie folgt vor:
Öffnen Sie das Layout/den Slot wie in der Liste beschrieben, abhängig von Ihrem eCommerce-System:
Im Commerce Composer des HCL Management Center for WebSphere Commerce.
Im WCMS Cockpit von SAP Commerce.
Im Salesforce Commerce Business Manager von Salesforce Commerce Cloud.
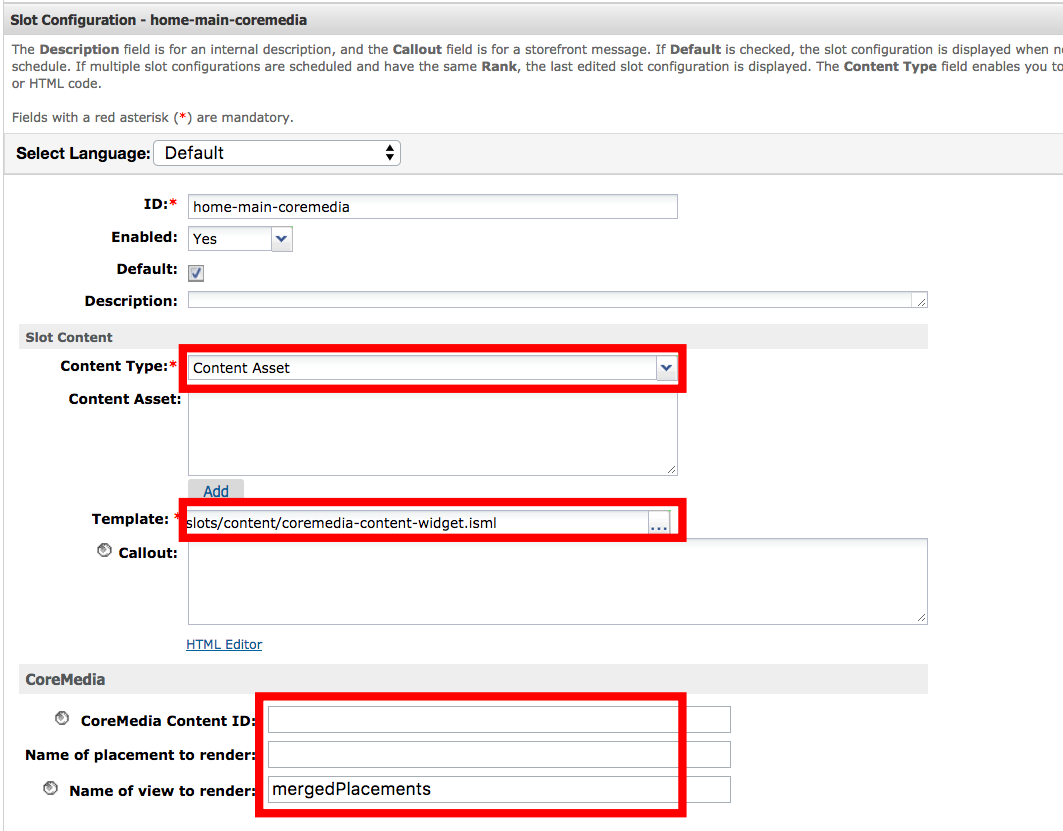
Geben Sie im Content Type-Feld "Content Asset" ein und im Template-Feld
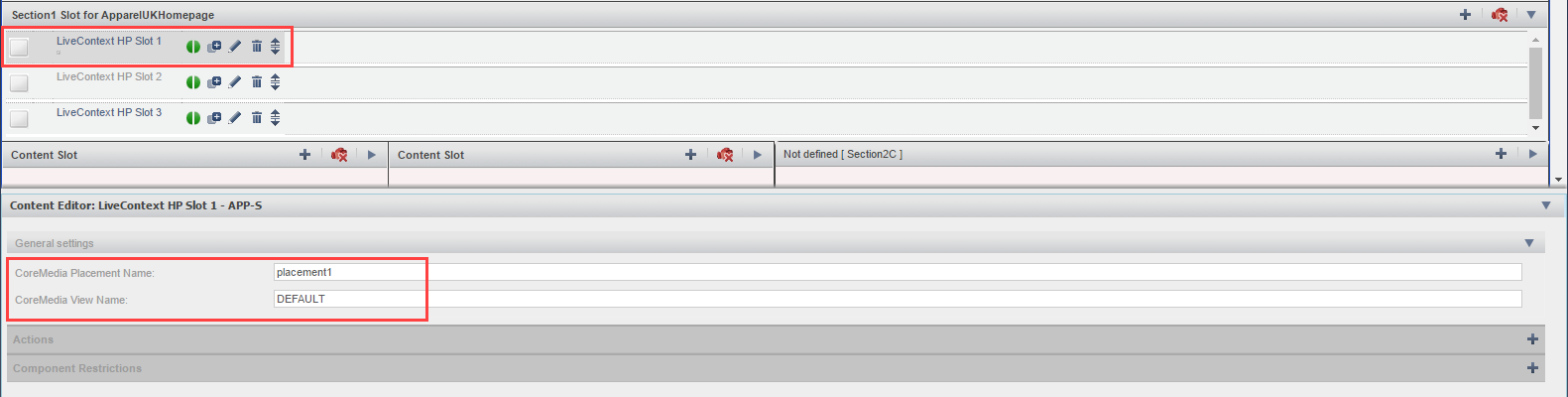
slots/content/coremedia-content-widget-isml.Geben Sie im Coremedia-Abschnitt den Bereichsnamen und Ansichtsnamen im entsprechenden Feld (placement und view) ein. Der Bereichsname definiert den Namen eines Bereichs in einer Seite von dem der Inhalt geholt wird und der Ansichtsname definiert, wie der Inhalt angezeigt wird. Sie erhalten diese Angaben von Ihrem Site-Administrator. Wenn kein Bereich definiert ist, wird der gesamte Inhalt der Augmentierten Kategorie oder der Augmentierten Seite genommen.
Widget zu neuer Seite hinzufügen

HCL Commerce und SAP Commerce Cloud spezifisches Feature

Anmerkung
Das CoreMediaContentDisplay-Feature ist nur verfügbar, wenn die SEO-URL Konfiguration Ihres HCL Commerce Systems von Ihrem Administrator angepasst wurde.
Das CoreMediaContentDisplay-Feature ist nur verfügbar, wenn die SEO-URL Konfiguration Ihres SAP Commerce Systems von Ihrem Administrator angepasst wurde.
Sie können CoreMedia Content Cloud nutzen um CoreMedia Inhalte, zum Beispiel Artikel oder komplette Mikro-Sites im Commerce-Kontext anzuzeigen (siehe Kapitel 6.2.3.7: “CMS Seiten oder Artikel zum Commerce-System hinzufügen” für Details). Sie benötigen dazu zwei verschiedene Seiten im HCL Commerce, eine für jeden Usecase.
Legen Sie also eine neue Seite im Commerce System mit einem Layout an, das nur das CoreMedia Widget enthält.
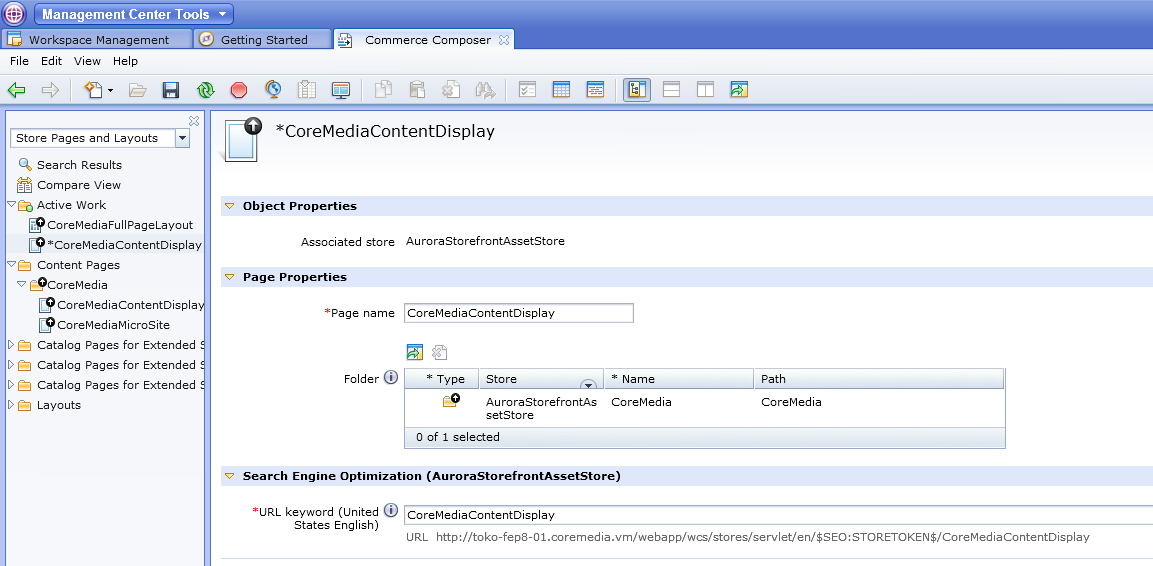
Erstellen Sie eine neue Seite im HCL Commerce Composer die das URL Keyword im URL keyword-Feld definiert. Das Keyword ist "CoreMediaContentDisplay".
Legen Sie ein neues Layout an und verbinden Sie es mit der Seite aus Schritt eins.
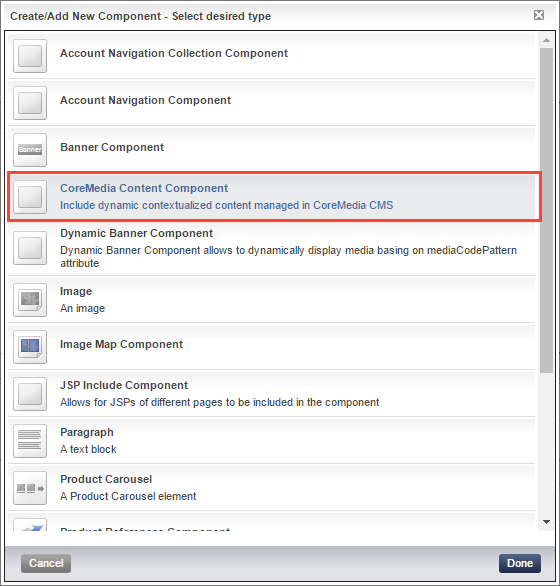
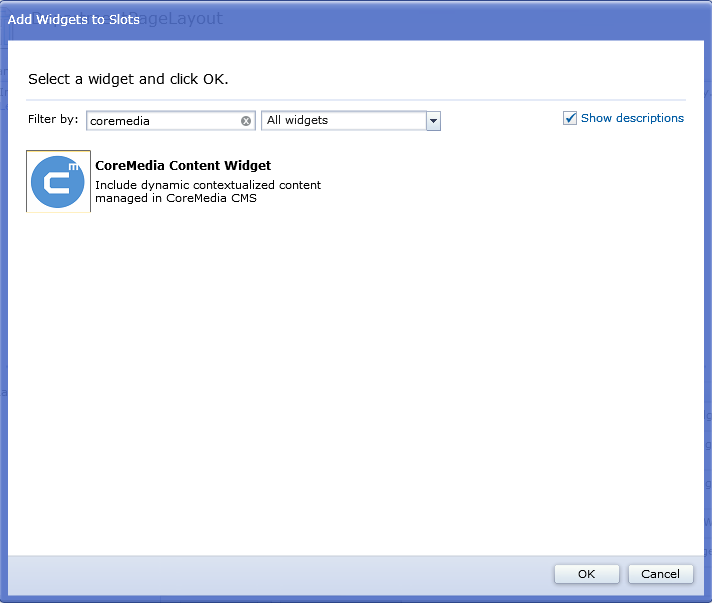
Erstellen Sie einen Slot und platzieren Sie das CoreMedia Content Widget darin. Für das CoreMediaContentDisplay Layout müssen Sie außer dem Widget Name keine weiteren
Nun können Sie zum Beispiel einen Artikel zu einer Collection hinzufügen, die in einer Commerce-Kategorie angezeigt wird. Der Artikel wird als Teaser angezeigt. Wenn ein Nutzer auf den Teaser klickt, wird der Artikel in einer eigenen Seite angezeigt.