Studio User Manual / Version 2010
Table Of Contents
CoreMedia Blueprint feature
CoreMedia Blueprint offers a default template set that supports responsive design. That is, your website appears on different devices (PC, Tablet, cellular phone...) in a layout that is appropriate for the device. In order to check the appearance on specific devices, or open the Preview in another browser, you can use the external preview.
Open external preview
Click the
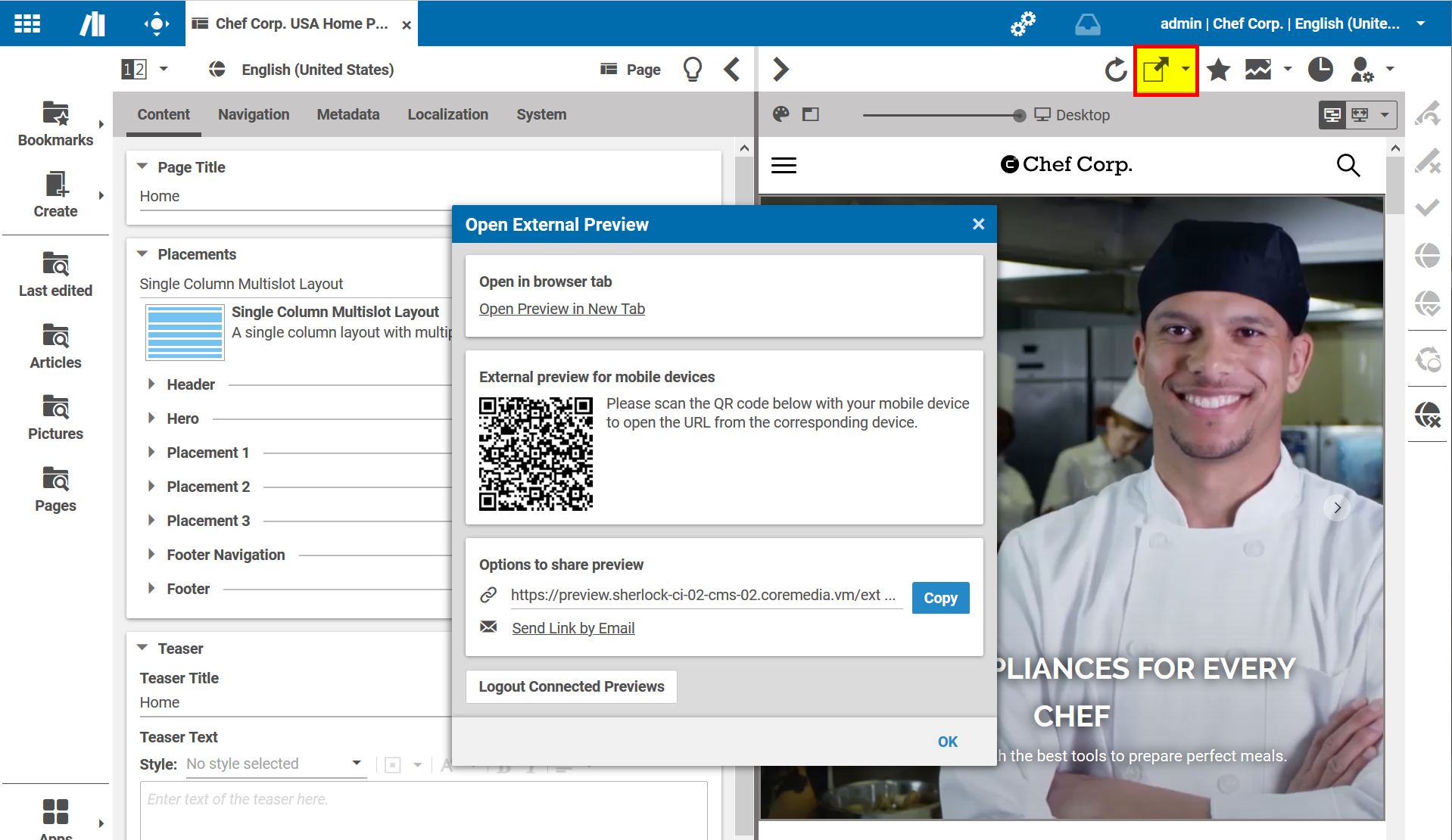
icon. A dialog opens up as shown in Figure 4.153, “Preview dialog”.
Click on [Open Preview in New Tab] to preview the current content in a new browser tab. Alternatively, scan the given QR code to open the external preview on mobile devices.
Now, the browser or external device shows the preview of the active content item in the Form.