Studio Benutzerhandbuch / Version 2107
Table Of Contents
CoreMedia Blueprint Feature
Themenseiten sind ein beliebter Bestandteil der meisten Websites. Sie zeigen alle Inhalte der Website, die zu einen bestimmten Thema gehören. Auf diese Weise findet ein Nutzer zum Beispiel alle Informationen zu seinem liebsten Ferienziel, vielleicht Hamburg, auf einer Seite.
CoreMedia Blueprint implementiert Themenseiten über Schlagworte aus einer Taxonomie. Das heißt, eine Themenseite zeigt alle Inhalte, die mit einem bestimmten Schlagwort ausgezeichnet wurden, in ihrer Hauptbereich-Position.
Kontext einer Themenseite
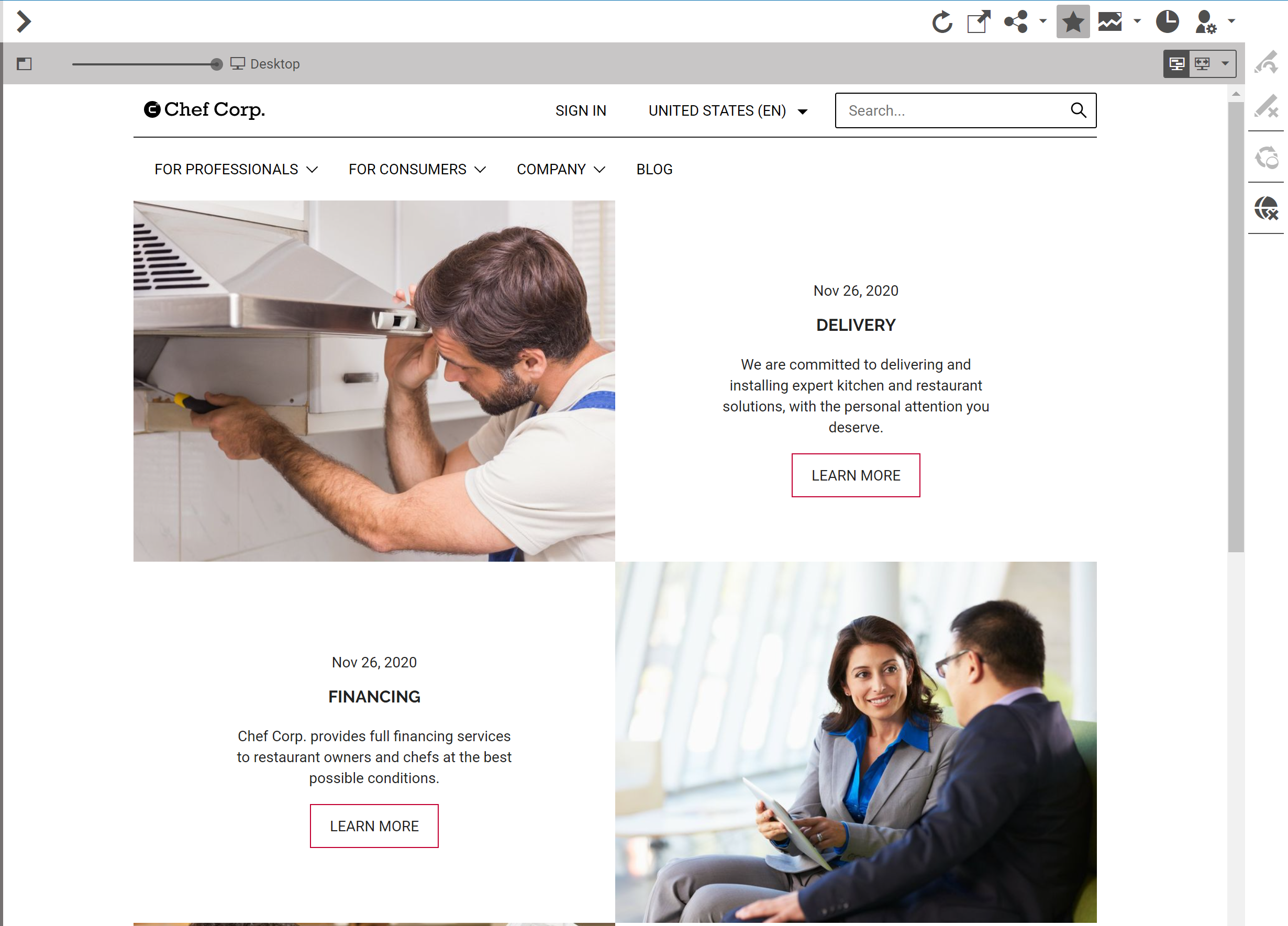
Wie Sie in Abbildung 4.25, „Themenseite zum Schlagwort Professionals“ sehen, enthält eine Themenseite nicht nur
Inhalte, die mit dem entsprechenden Schlagwort getaggt sind, sondern kann auch Navigation, Seitenbereiche
und weitere Inhalte. Diese Inhalte kommen aus dem Kontext, in dem die Themenseite angezeigt wird.
Im Prinzip handelt es sich dabei um einen Inhalt vom Typ Seite, der einen Platzhalter
für die Themen-Inhalte und weitere Inhalte für Navigation und Seitenbereiche enthält.
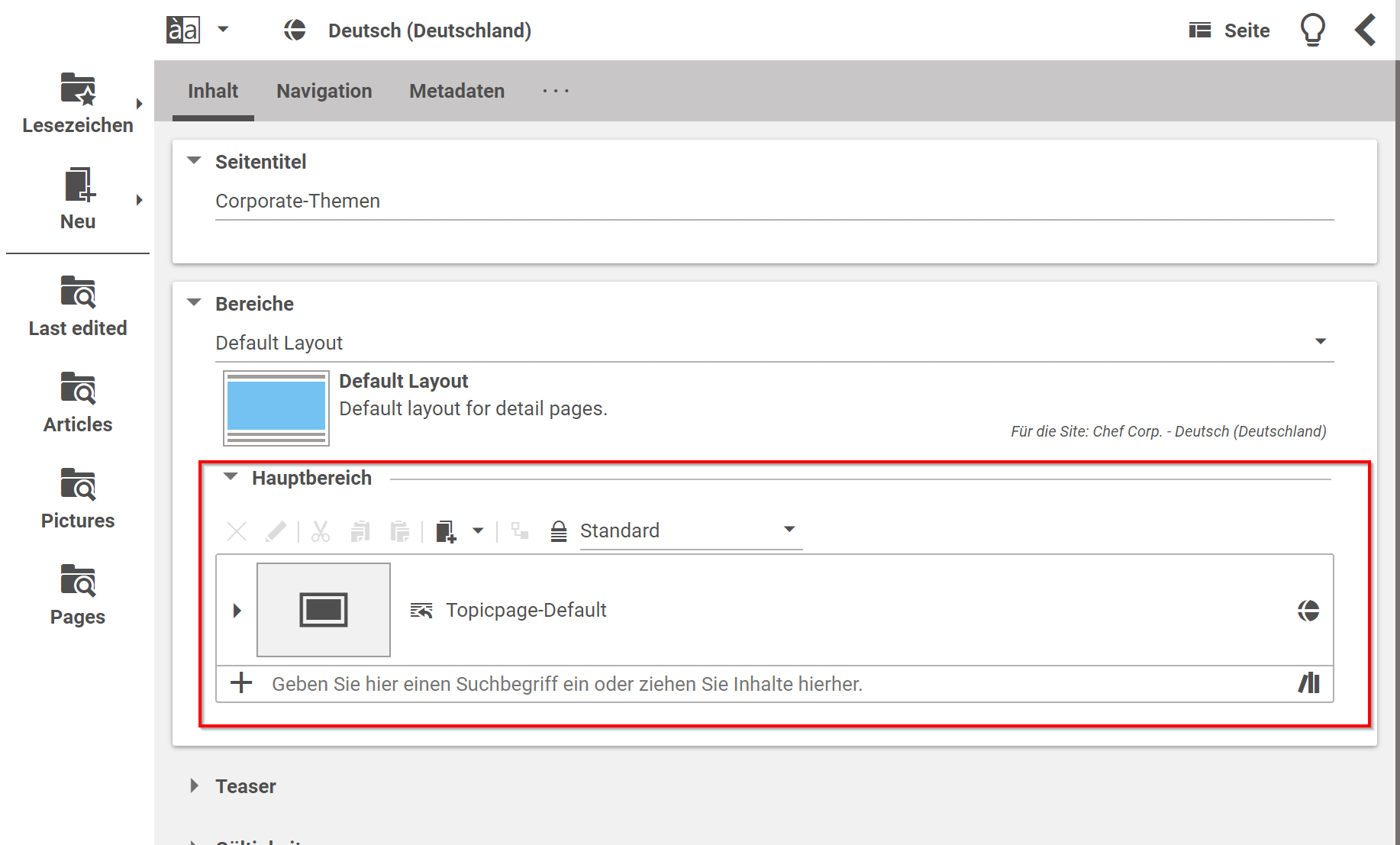
Jede Site hat eine Default Seite für alle Themenseiten. Diese Default-Seite wird im
Einstellungen-Inhalt "TopicPage" unterhalb von <SiteName>/Options/Settings
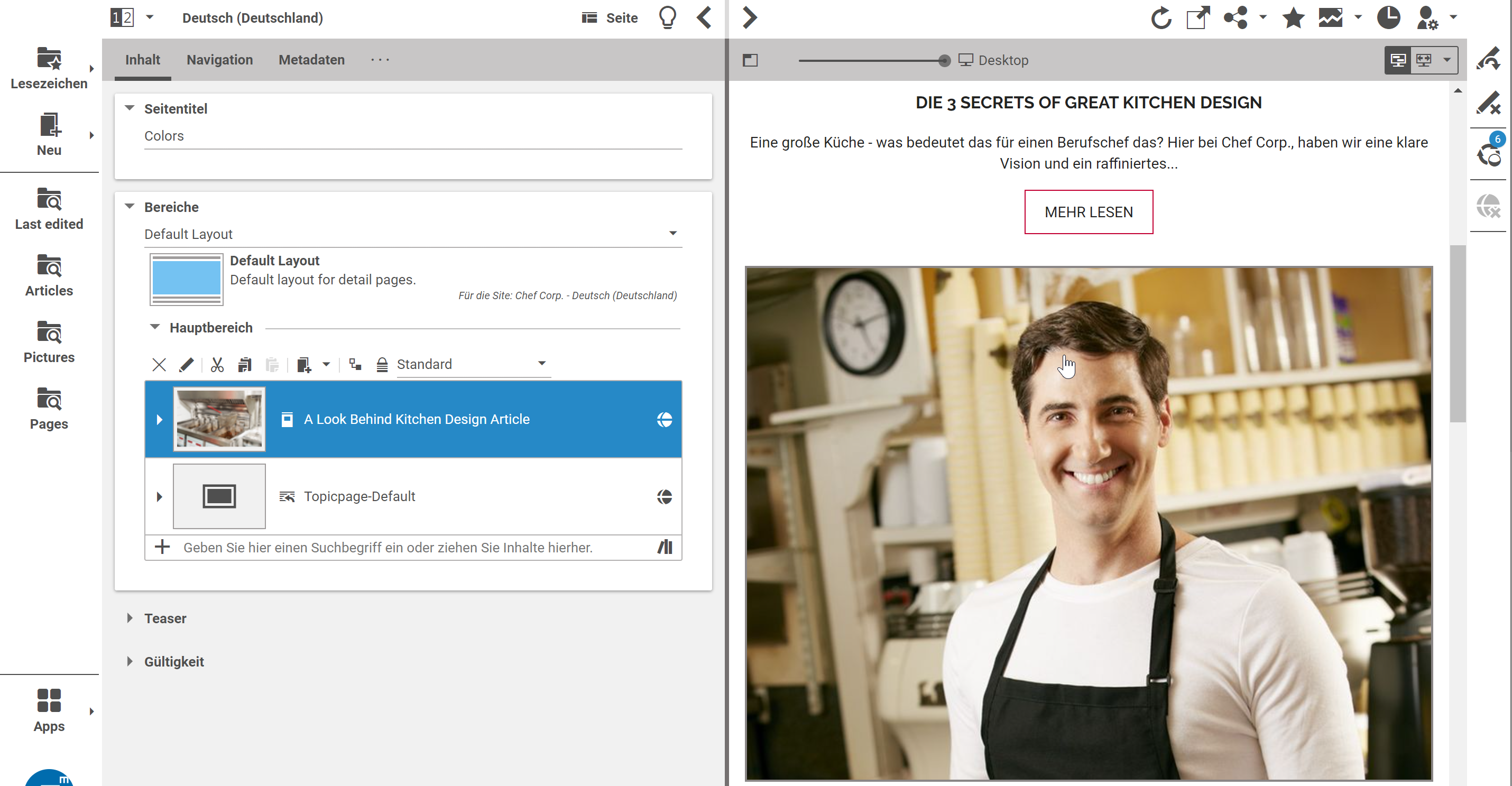
definiert. Abbildung 4.26, „Default Themenseite“ zeigt eine Default Themenseite mit dem Platzhalter im Hauptbereich.
Wenn Sie eine Themenseite in einem angepassten Kontext zeigen wollen, müssen Sie Ihre eigene Kontext-Seite anlegen. Dieser Schritt wird weiter unten beschrieben.
Einen Link auf eine Themenseite erstellen
Damit ein Nutzer auf die Themenseite zugreifen kann, müssen Sie sie zu Ihrer Site hinzufügen.
Dafür müssen Sie einen entsprechenden Schlagwort-Inhalt in ein Richtext-Feld oder auf eine bestimmte
Position auf einer Seite ziehen, wo der Link auf die Themenseite erscheinen soll.
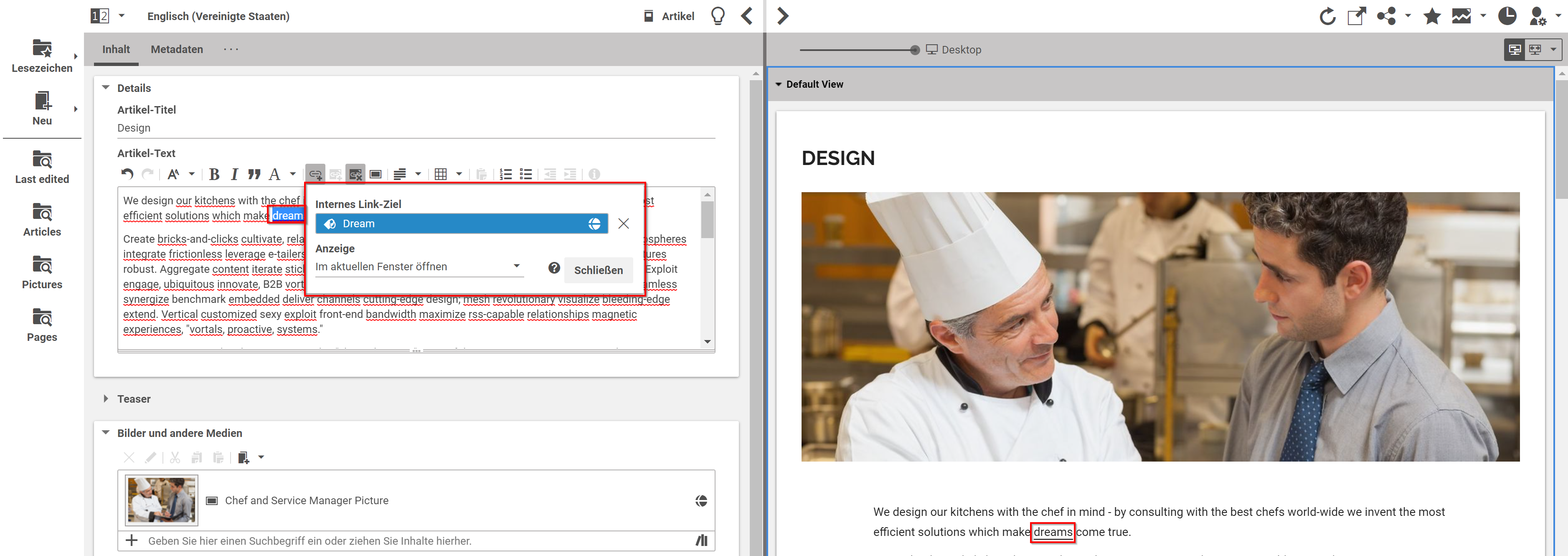
Wenn ein Nutzer dem Link folgt, öffnet sich die Themenseite. Abbildung 4.27, „Verlinktes Schlagwort in einem Artikel mit dem Link in der
Vorschau“ zeigt, wie ein Schlagwort vom
Typ Subject-Schlagwort als Linkziel zu einem Richtext-Feld hinzugefügt wird.
Einen angepassten Kontext für eine Themenseite erstellen
Sie können das Themenseiten-UI verwenden, um eine angepasste Kontextseite für einen einzelnen Schlagwort-Inhalt im Rahmen der aktuellen Site zu erstellen. Daraus folgt, dass ein Schlagwort in verschiedenen Sites jeweils einen anderen angepassten Kontext haben kann.
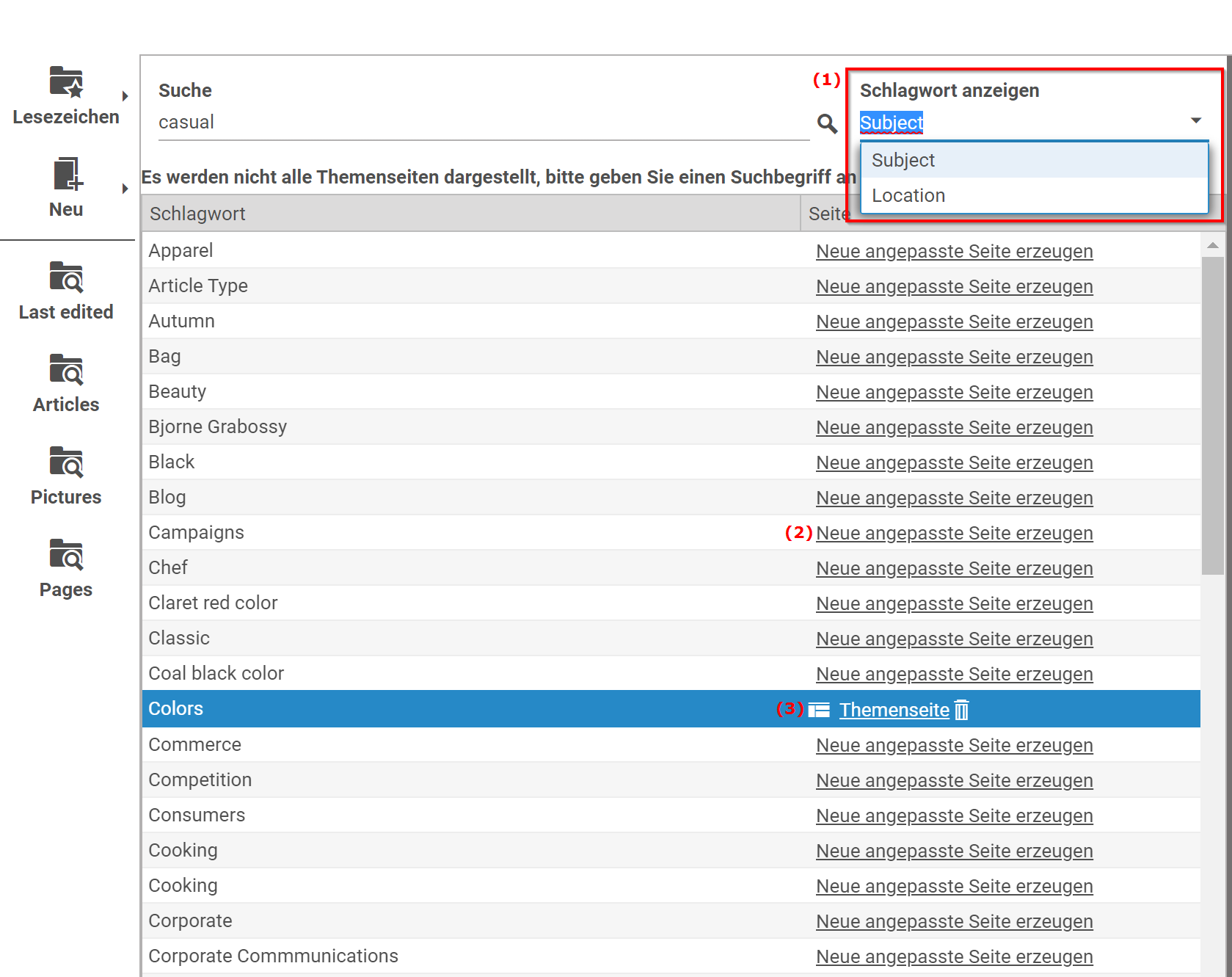
Öffnen Sie das Apps-Menü und klicken Sie . Das Themenseiten-UI öffnet sich.
Wählen Sie die Taxonomie, aus der Sie das Schlagwort auswählen wollen, aus der Taxomonie anzeigen Dropdown-Liste (1).
Ein Schlagwort kann nur eine angepasste Kontext-Seite pro Site haben. Wenn es bereits eine Seite gibt, wird das im UI angezeigt (3).
Klicken Sie den [Neue angepasste Seite erzeugen] -Link des Schlagwortes, für das Sie eine angepasste Themenseite erstellen wollen.
Der Themenseiten-Inhalt öffnet sich. Er wurde automatisch mit dem voreingestellten Themenseiten-Inhalt der Site verlinkt und erbt dessen Inhalte und Layout.
Passen Sie die neue Themenseite an Ihre Anforderungen an. Entfernen Sie aber nicht den voreingestellten Inhalt "Topicpage-Default" im Hauptbereich-Feld des Bereiche-Reiters.
Damit sind Sie fertig. Die Themenseite wird für diese Site im angepassten Kontext angezeigt.