Studio Benutzerhandbuch / Version 2107
Table Of Contents
CoreMedia Blueprint Feature
CoreMedia Blueprint enthält Webseiten im "Responsive Design". Das heißt, Ihre Webseiten erscheinen auf verschiedenen Geräten (PC, Tablet, Handy...) jeweils in einem für dieses Gerät besonders geeignetem Design. Um die Darstellung auf den Geräten zu testen oder um die Vorschau in einem anderen Browser zu öffnen, können Sie die externe Vorschau verwenden (alternativ können Sie auch den Schieberegler in der Vorschau verwenden).
Externe Vorschau öffnen
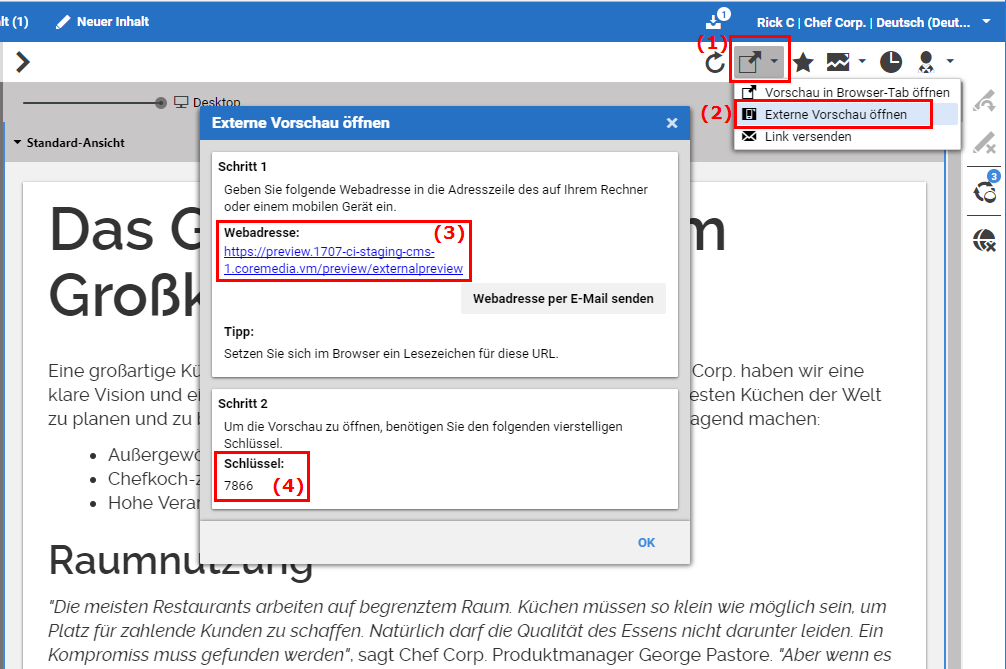
Kicken Sie das
-Symbol (1) und wählen Sie im Menü. Ein Dialog-Fenster öffnet sich.
Geben Sie die URL (3) in die Adressleiste Ihres Browsers auf Ihrem externen Gerät ein. Es öffnet sich ein Login-Dialog.
Geben Sie die PIN (4) in dem Login-Dialog auf dem externen Gerät ein.
Der Browser des externen Gerätes zeigt nun die Vorschau des aktiven Dokumentes an.