Studio User Manual / Version 2301
Table Of Contents
In order to use a picture asset on your website, you first have to create a Picture
content item, where you can add information required for presentation on a responsive, localized
website.
Open the
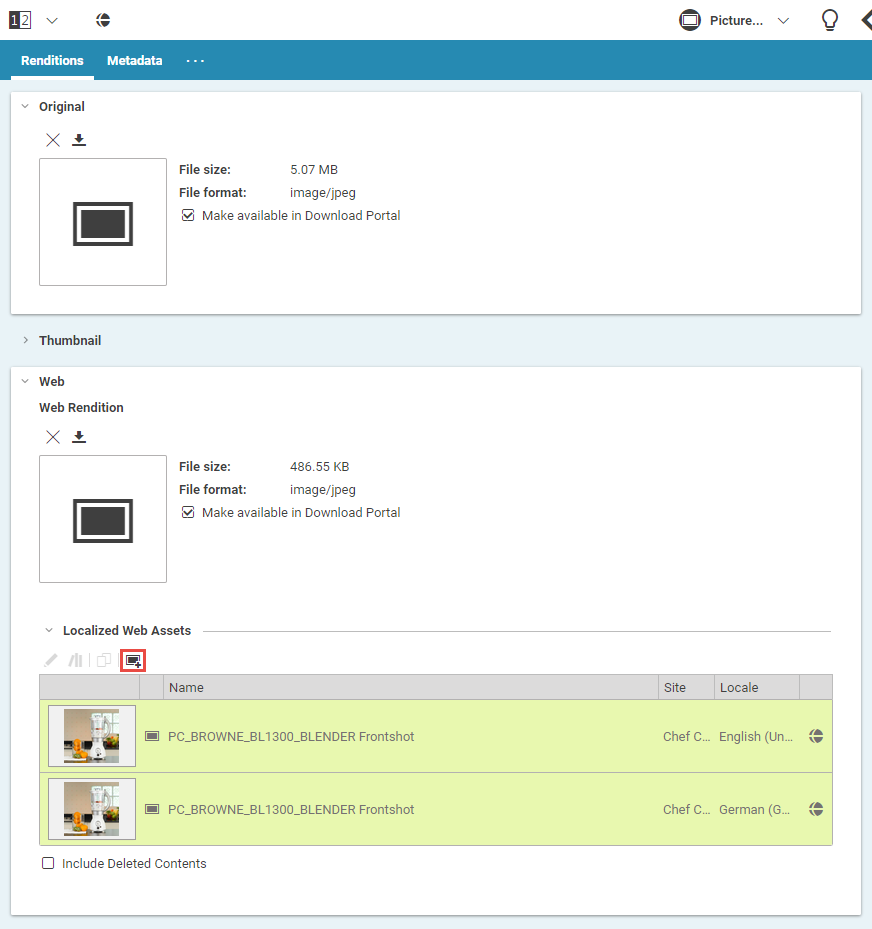
Picture Assetitem and in the Renditions tab, open the collapsed field with the appropriate rendition. For example, Web for your website.In the Localized Web Assets field, click
 . A dialog opens up.
. A dialog opens up.
If you want, change the name or folder location, then click [Create] .
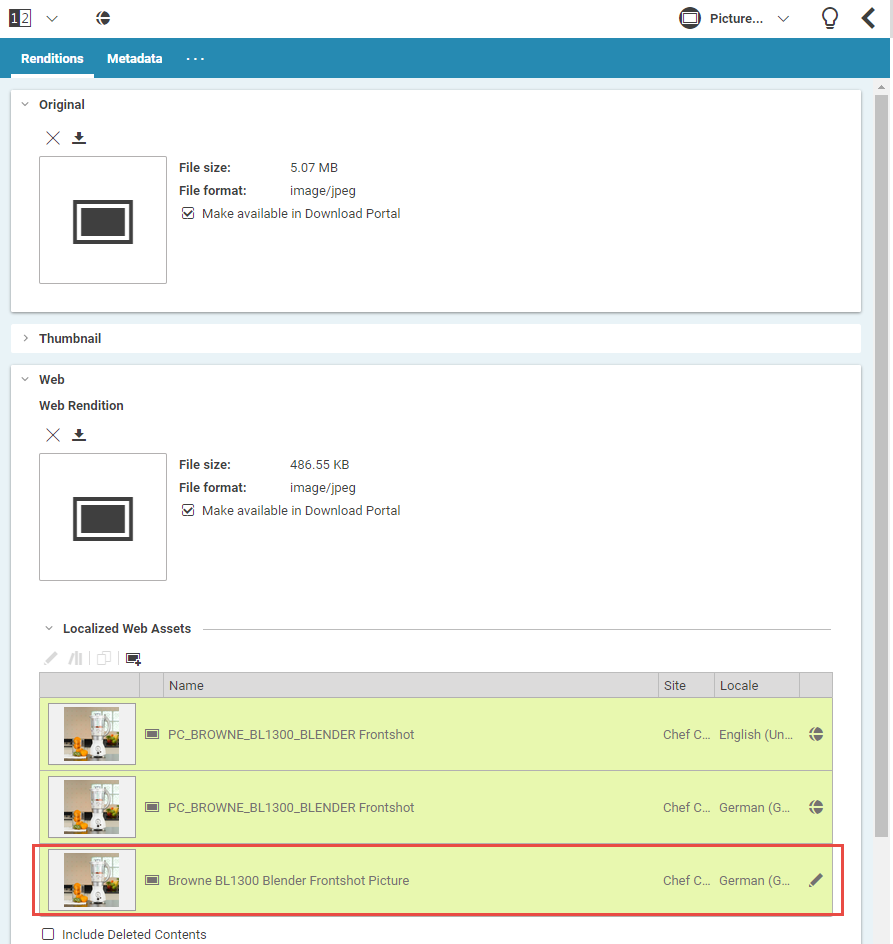
The newly created
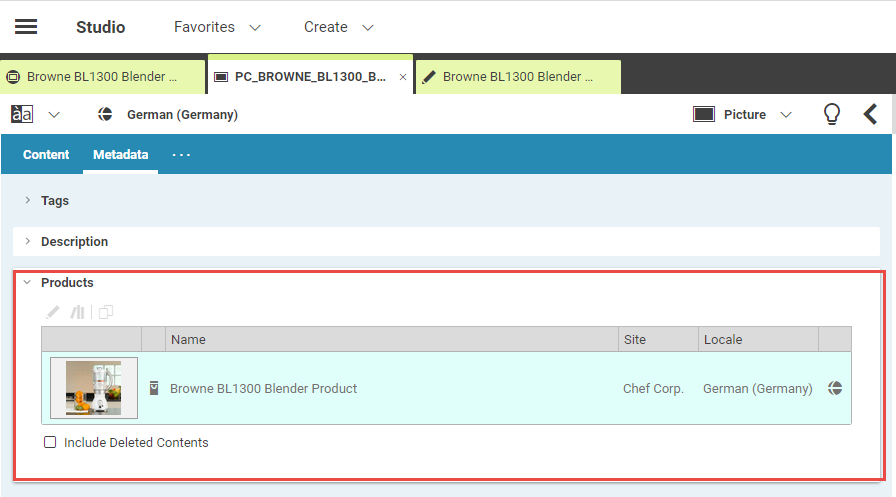
Pictureitem opens up and contains the rendition. You can edit it as usual. When the asset contains an expiration date, then this value is inserted into the Valid to property of thePicturecontent item. The copyright information from the asset is inserted into the corresponding property of the picture. The asset now shows the new picture in the Localized Web Assets field and thePicturecontent links to the asset.Only for external catalogs: If the
Picture Assetitem contains aProduct Idin the Metadata field that corresponds to the ID of a product in the catalog, then the picture is automatically assigned to this product.