Studio Benutzerhandbuch / Version 2406.1
Table Of Contents
CoreMedia Blueprint Feature
CoreMedia Blueprint enthält Webseiten im "Responsive Design". Das heißt, Ihre Webseiten erscheinen auf verschiedenen Geräten (PC, Tablet, Handy...) jeweils in einem für dieses Gerät besonders geeignetem Design. Um die Darstellung auf den Geräten zu testen oder um die Vorschau in einem anderen Browser zu öffnen, können Sie die externe Vorschau verwenden (alternativ können Sie auch den Schieberegler in der Vorschau verwenden).
Externe Vorschau öffnen
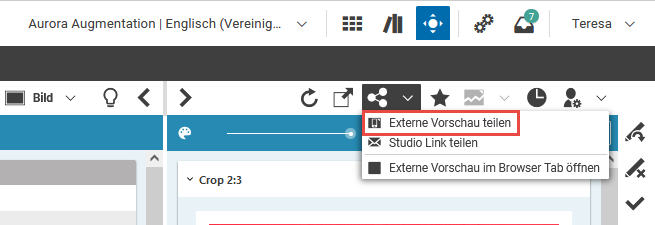
Kicken Sie das
-Symbol und wählen Sie im Menü. Ein Dialog-Fenster öffnet sich.
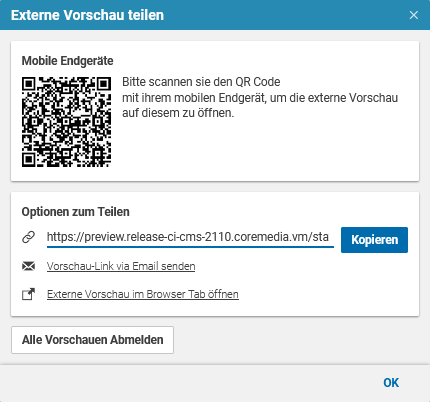
Klicken Sie Externe Vorschau im Browser Tab öffnen um die Vorschau in einem neuen Browser Reiter zu sehen. Alternativ können Sie den QR-Kode scannen um die Vorschau auf einem mobilen Gerät zu öffnen. Sie können den Link auch kopieren indem Sie [Kopieren] klicken oder per Mail verschicken indem Sie Vorschau-Link via Email schicken klicken.
Der Browser des externen Gerätes zeigt nun die Vorschau des aktiven Inhalts an.