Studio User Manual / Version 2204
Table Of ContentsYou can not only augment catalog pages with content from the CoreMedia system, but also all other pages in your store. Most prominently the homepage, but also search pages, log-in pages or others.
Create a new
Augmented Pagecontent item in your site folder.Add the new page to the Navigation Children property of the root
Augmented Pageof your site.Select an adequate layout in the Content tab and add the desired content to the placement that matches the one defined in the CoreMedia Content Widget.
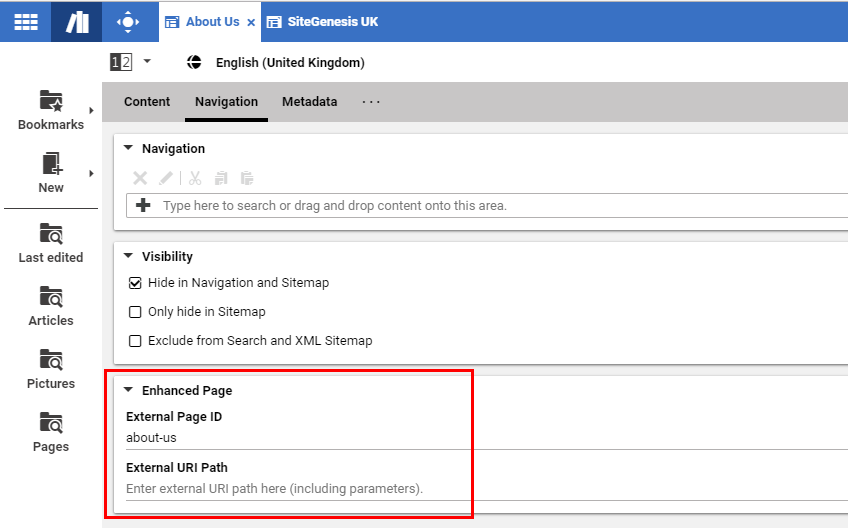
Add the page ID of the shop page that you want to augment to the External Page ID field. Typically, the page ID is the last part of the shop URL without any parameters. For example, consider the following URL:
https://<shop-host>/<pathToSite>/contact-us
Here, the page ID would be contact-us.
When you have a simple SEO conform URL without further parameters, you would be done and would see the page in the Studio preview.
Non-SEO URLs with HCL Commerce

Connector for HCL Commerce specific feature
When you have an HCL Commerce system with a non-SEO URL like the following, you have to add additional information to the External URI Path field. This is especially required to get a preview in Studio.
https://<shop-host>/en/aurora/AdvancedSearchDisplay? catalogId=10152&langId=-1&storeId=10301
Add the part of the URL behind /en/aurora to the External URI
Path field. See Figure 6.34, “Navigation Settings for another page” for an example. As you can see, you
can use the following placeholders for some parameters. You have to set the placeholders in
curly braces.
| Token | Description |
|---|---|
storeId
| The current store ID |
catalogId
| The current catalog ID |
langId
| The current language ID |
Table 6.3. Placeholders for URL parameters
When you have done everything right, you will see the augmented page in the Studio preview.