Studio Developer Manual / Version 2304
Table Of ContentsIn Section 10.1.3.7, “Providing New Configurations” you learned how to add new CKEditor 5 configurations to CoreMedia Blueprint. While this is the recommended way for adding different configurations of CKEditor 5, there may be reasons for a more lightweight approach for only minor adaptations. This section will tell you about an alternative way.
We assume, that you have read and understand Section 10.1.3.6, “Adapting Existing Configurations”, because we are now going into another detail of adapting existing configurations. We call it CKEditor 5 Feature Flags.
What is a CKEditor 5 Feature Flag?
Different to fully-fledged CKEditor 5 configurations,
feature flags change a minor aspect of the
configuration. In CoreMedia Blueprint, for example,
ckeditorDefault.ts ships with a minor configuration
adaptation for administrators. It enables the so-called
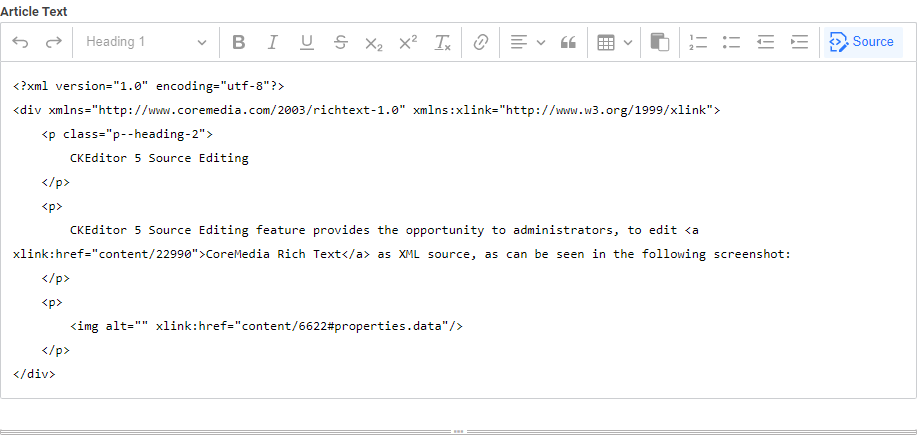
Source editing feature. The feature provides an
additional toolbar button to administrators in CKEditor 5, that switches
to the XML representation of CoreMedia Rich Text 1.0 as can be seen in
Figure 10.2, “CKEditor 5 Source Editing Feature”.
This minor configuration adaptation does not require an extra configuration to be provided nor to register it at some place, as it would have been required for adding new configurations. Having this, it may be tempting to provide any adaptation as feature flag. There are reasons, though, to choose either the one or the other. Find more details later in Section “When to prefer CKEditor 5 Feature Flags?”.
Adding Feature Flags to Configurations
Just as stated in
Section 10.1.3.1, “Best Practice: ckeditorDefault.ts”,
ckeditorDefault.ts is the best practice approach, you may want to have a look
at when learning about feature flags. It contains a configuration similar to
the one shown in Example 10.12, “Feature Flag in ckeditorDefault.ts”.
export const administrative = "administrative";
export const createDefaultCKEditor: CreateCKEditorFunction = (
domElement:(string | HTMLElement),
pluginConfig: CKEditorPluginConfig):
Promise<ClassicEditor> => {
const defaultToolbarItems = [ /* ... */ ];
if (pluginConfig.featureFlags?.includes(administrative)) {
defaultToolbarItems.push("|", "sourceEditing");
}
/* ... */
};
Example 10.12. Feature Flag in ckeditorDefault.ts
The example shows, how a feature flag called administrative
is validated, if this is included in the feature flags handed over to the
factory method within CKEditorPluginConfig. If it is,
the default toolbar is extended by an additional entry for the source
editing button.
It may be obvious, that similarly you could modify almost anything within
the CKEditor 5 instance creation. You just need to define corresponding
identifiers for feature flags, which can then be handed over to the
factory method. This is described in
Section “Using Feature Flagged CKEditor 5 Instances”.
Note, though, that some pitfalls exist, and that it is generally not
advisable removing or adding plugins via such flags. You will get to know
more details in
Section “Possible Pitfalls Using CKEditor 5 Feature Flag?”.
While the limitation does not necessarily apply to the source editing
feature, we stick to this rule in ckeditorDefault.ts also for this plugin.
Using Feature Flagged CKEditor 5 Instances
Feature flags are typically registered globally, thus, forwarded to all
factory methods for CKEditor 5. One example is the
administrative flag. This is propagated via
CKEditor5StudioPlugin similar to the configuration
as shown in
Example 10.13, “CoreMedia Rich Text 1.0 in CoreMedia Studio”.
rules: [
Config(CKEditor5RichTextArea, {
plugins: [
Config(OnlyIf, {
isAdministrator: true,
then: Config(
CKEditor5FeatureFlagPlugin,
{ featureFlags: ["administrative"] }
),
}),
],
}),
],
Example 10.13. CoreMedia Rich Text 1.0 in CoreMedia Studio
The configuration uses the OnlyIf plugin, to
conditionally apply the feature flag administrative
to all CKEditor 5 factory methods via the
CKEditor5FeatureFlagPlugin. Thus, also your custom
factory methods may now add administrative behaviors to CKEditor 5.
Applying feature flags based on editor type:
Using the condition property of the
OnlyIf plugin, and the component
handed over to the corresponding predicate, you could conditionally apply
feature flags based on the editorType configured for the
given component. As the editorType directly maps to a
corresponding factory method you may select only those factory methods,
which are supporting the corresponding feature flag.
Predefined Feature Flags
CoreMedia Blueprint ships with one predefined feature flag forwarded to all
CKEditor 5 factory methods. It is the administrative
flag. It is set as soon as an administrative user is logged in to
CoreMedia Studio. Thus, you may want to respect this flag in all your
provided factory methods.
When to prefer CKEditor 5 Feature Flags?
As described in Section “What is a CKEditor 5 Feature Flag?” the concept of feature flags overlaps with providing additional factory methods for CKEditor 5. While you are free to choose any option depending on which suits you better, this section provides some ideas on when to prefer which option.
The ideas can be summarized as: If you want contextual minor adaptations of CKEditor 5, like based on the editor's role, you may be better off using feature flags. If you want different configurations based on rich text property to edit, you may be better off using custom factory methods.
Via feature flag: Source Editing Feature: Let us first have a look at the source editing feature, where CoreMedia Blueprint ships with a feature flag, to enable this only for administrators. In this case, the adaptation is minimal regarding the behavior of CKEditor 5: It just adds a toolbar button. All other configuration should stay the same and duplicating it as extra factory method just for administrators raises the risk of having diverged configurations in the end.
Via feature flag: Disallow creating links for restricted users: Assume, based on user roles, you want to limit some editors, so that they cannot create links (either external or content links). All other editing options should stay the same. Similar to the source editing feature, you can, as first step, just remove the corresponding toolbar entry in configuration based on a feature flag. Note though, that editors are still able using keyboard shortcuts or edit existing links. Thus, the recommended additional action as part of the factory method is to disable all commands related to link editing. You should not remove the corresponding plugins, though, as this may corrupt your data or provide inconvenience when editing texts containing links, like not being able to click on content links with appropriate action. Find details for this in Section “Possible Pitfalls Using CKEditor 5 Feature Flag?”.
Via extra configuration: Disallow links in teaser texts: Similar to the above, assume, you want to disallow creating links in teaser text properties. While it may be tempting just reusing the feature flagged configuration from above, it is recommended to instead provide an extra configuration, thus factory method. In this case you may just want to skip adding the link and corresponding plugins like the link target plugin. The benefit of this is, that there is no need to take care of the commands or even commands added later via a CKEditor 5 upgrade.
Just to complete this idea of removing links in teaser texts, there is something to take care of regarding copy and paste: If you copy and paste links, for example, from article text to teaser text, they will not be removed by default. You may want to remove the General Rich Text Support, too. For details, see Section 10.1.2.4, “General Rich Text Support Plugin”.
Possible Pitfalls Using CKEditor 5 Feature Flag?
Short Summary: In the following you will get some detailed hints regarding possible pitfalls using feature flags. To summarize this in advance: If you only adapt toolbar configurations, you are fine. If you want some more fine-grained tuning like removing or adding plugins, or like adding or removing options to choose from as editor, you should carefully read and understand the following.
In Section “Adding Feature Flags to Configurations”
you learned, how to use feature flags within the CKEditor 5 factory methods.
We have shown how to enable or disable the source editing feature based
on such a flag. We also stated, that we may have also removed (or added) the
corresponding plugin from the plugins configuration
part, and told that in general you should not do that. We are now going to
explain why, so that in the end, you may also know why it would be possible
to apply an exception here for the source editing feature.
Section 10.1.2.8, “Studio Essentials Plugin” roughly
sketches the reason: By default, any data read from server that is not
supported to be created by corresponding commands in CKEditor 5 may be
removed by CKEditor 5 as it is considered unknown.
Without knowing more details this would mean: If you disable a plugin such
as for bold text, all <strong> elements will be removed
automatically when loaded into CKEditor 5. Having this, not to corrupt
data provided by others, you may (safely) remove the toolbar button for
bold text, but you should keep the corresponding plugin.
Going a little more into details, there is a safety net actually, described in Section 10.1.2.8, “Studio Essentials Plugin”, which is called General Rich Text Support. This will prevent such valid CoreMedia Rich Text 1.0 to be removed automatically. If this plugin is missing or misconfigured, though, you may experience such a data loss.
You may now know why you could have removed the Source Editing plugin in non-administrative mode: It does not change allowed elements or attributes. Thus, it is a pure user interface feature.
There are more possible pitfalls, except from removing or adding plugins by feature flags. We will describe another possible pitfall next. Prior to that, or to skip the next pitfall description, just ensure, that you carefully check for possible side-effects if removing or adding configuration.
One other possible pitfall, just as last example, is the text alignment
feature. As described in
Section “Alignment Configuration”
it is configured having four possible values, including, for example,
align--left and align--right. If,
by feature flag, you remove any of these options, it will cause editors
not to toggle, but to add additional classes.
As example, let us assume, you removed align--right for
restricted editors, which are not allowed to set right alignment option.
Now data is read from server containing align--right set
by more privileged editors. If the restricted editors now set the alignment
to the available option align--left, the text alignment
feature will not know about toggling the other applied class. You will end
up with an element having both classes set: align--left
and align--right.
So, anytime you use feature flags, ensure that you carefully review, what this means to existing data or to data created by those having the feature turned on and those having the feature turned off.
Notes on Source Editing Feature
There are some caveats, why source editing should not be enabled for casual editors. Summarized in short, when editing raw CoreMedia Rich Text 1.0 you need to take care providing valid CoreMedia Rich Text 1.0, as otherwise data may be lost. If in doubt, ensure to check in contents prior to editing them. Also Undo may be an option to get back to a previously valid result. See Section 3.7, “Editing Rich Text Source Code” in Studio User Manual for details on rich text source editing.