Studio Developer Manual / Version 2304
Table Of Contents
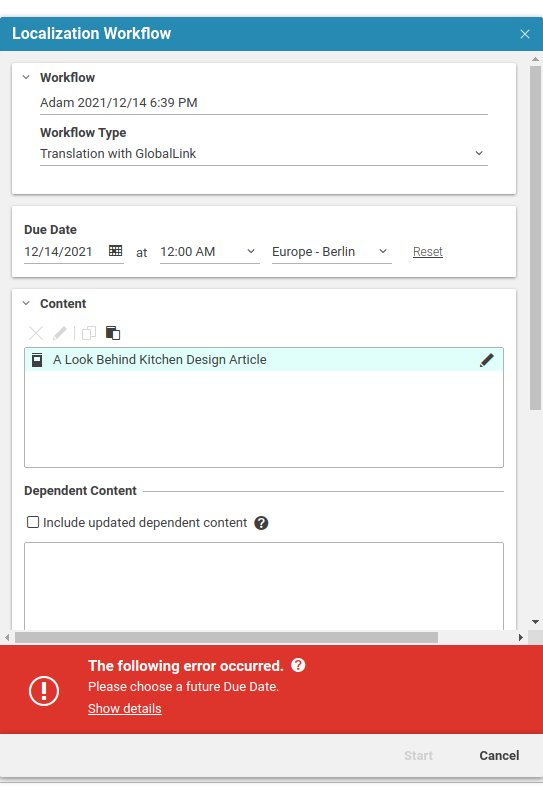
The Global Link Translation Workflow defines one extra field for the start
workflow form which is a due date field where the date is given as a Calendar. This
field's value is also taken into account for the backend validation of the workflow. The image below
shows the customized start form with a reported validation error for the field.
The following code gives the complete definition of the start workflow form extension for the Global Link Translation Workflow. The details are explained afterwards.
import { workflowPlugins } from "@coremedia/studio-client.workflow-plugin-models/WorkflowPluginRegistry";
import { Binding, DateTimeField } from "@coremedia/studio-client.workflow-plugin-models/CustomWorkflowApi";
import Calendar from "@coremedia/studio-client.client-core/data/Calendar";
import Gcc_properties from "./Gcc_properties";
interface GccViewModel {
globalLinkPdSubmissionIds?: string;
globalLinkSubmissionStatus?: string;
submissionStatusHidden?: boolean;
globalLinkDueDate?: Date;
globalLinkDueCalendar?: Calendar;
globalLinkDueDateText?: string;
completedLocales?: string;
completedLocalesTooltip?: string;
xliffResultDownloadNotAvailable?: boolean;
}
workflowPlugins._.addTranslationWorkflowPlugin<GccViewModel>({
workflowName: "TranslationGlobalLink",
nextStepVariable: "translationAction",
startWorkflowFormExtension: {
computeViewModel() {
const defaultDueDate = getDefaultDueDate();
if (!defaultDueDate) {
return undefined;
}
return {
globalLinkDueCalendar: defaultDueDate
}
},
saveViewModel(viewModel: GccViewModel): Record<string, any> {
return {
globalLinkDueDate: viewModel.globalLinkDueCalendar,
};
},
remotelyValidatedViewModelFields: ["globalLinkDueCalendar"],
fields: [
DateTimeField({
label: Gcc_properties.TranslationGlobalLink_submission_dueDate_key,
tooltip: Gcc_properties.TranslationGlobalLink_submission_dueDate_tooltip,
value: Binding("globalLinkDueCalendar")
}),
],
},
...
})
Example 9.106. Start workflow form extension for Global Link Translation Workflow
The type of the form extension's view model is given as a simple interface. For the start form
extension, only the property globalLinkDueCalendar is relevant, the other ones
come into play in the following section where running workflow forms are considered.
To customize the start workflow form for a custom workflow, the parameter WorkflowPlugin#startWorkflowFormExtension<M>
of the WorkflowPlugin<M> is used. It has the following parameters itself:
- computeViewModel(): M
A function that computes the view model for the extension's fields. As it is a start workflow form extension, there is no workflow running yet and so the function receives no parameter. It can be used to initialize the view model values with default parameters. In the example above, the view model for the start form extension only consists of one property
globalLinkDueCalendar. Its value is computed by the functiongetDefaultDueDate(). It is important to note that the whole functioncomputeViewModel()is embedded in aFunctionValueExpression(see Section 5.3.6, “Value Expressions”). So all utility functions likegetDefaultDueDate()can be implemented dependency-tracked and as long as they do not deliver a value, the overall result can just beundefined.- saveViewModel(viewModel: M): Record<string, any>
A function that is called once the workflow has been created and that saves the current view model state of the start form extension to the workflow. Consequently, it receives the current view model state as input parameter and delivers a record as result. For each of the record's entries it has to hold that the key corresponds to the name of a process variable and that the value matches the type of the corresponding process variable. In Example 9.106, “Start workflow form extension for Global Link Translation Workflow ”, the
globalLinkDueCalendarfrom the view model is saved to theglobalLinkDueDateprocess variable of the created workflow.- fields
An array of the start form extension's fields. Fields are not defined as Ext JS components but in terms of a declarative API (part of
CustomWorkflowAPI) that is independent from any UI framework. Currently, five field types are supported:TextFieldDateFieldDateTimeFieldCheckFieldButton
All fields have the following properties:
valuelabeldisabledhiddentooltipvalidationState
These properties can either be set directly or be defined as a two-way
Bindingto one of the view model properties. In the example from above, there is only one field in the start form extension, aDatetimeField: Label and tooltip are directly set while the value is bound to the view model'sglobalLinkDueCalendarproperty. Note that aDateTimeField'svalue can only be bound to a view model property of typeCalendar. More examples of form extension fields are covered in the next section.- remotelyValidatedViewModelFields?: (keyof M)[]
An (optional) array of view model parameters that are part of the backend workflow validation (cf. Section 9.26.5, “Workflow Validation”). Changes to their values trigger a backend validation and the values are part of the validation's parameters.
- viewModelValidator?: (viewModel: M) => WorkflowSetIssues
An (optional) function that carries out a client-side validation of the view model values. The WorkflowSetIssues that result from this computation are merged with the issues from the backend workflow validation.