Studio User Manual / Version 2401
Table Of Contents
In order to use a video asset on your website, you first have to create a Video
content item, where you can add information required for presentation on a responsive, localized
website.
Open the
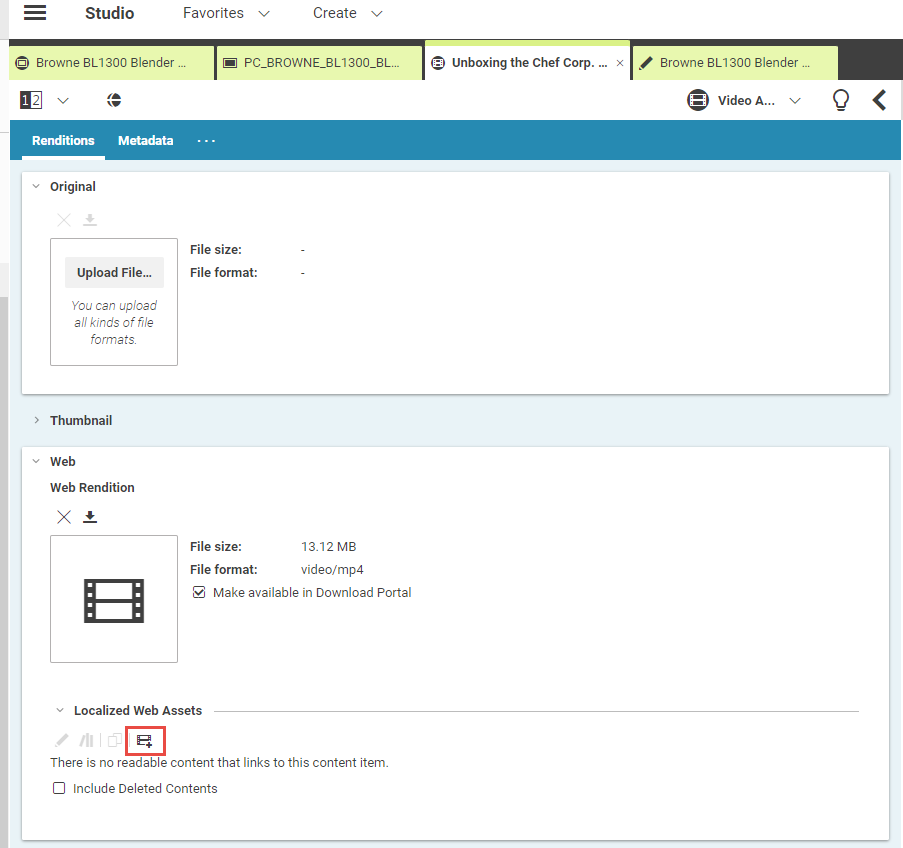
Video Assetitem and in the Renditions tab, open the collapsed field with the appropriate rendition. For example, Web for your website.In the Localized Web Assets field, click
. A dialog opens up.
If you want, change the name or folder location, then click [Create] .
For a video asset, a
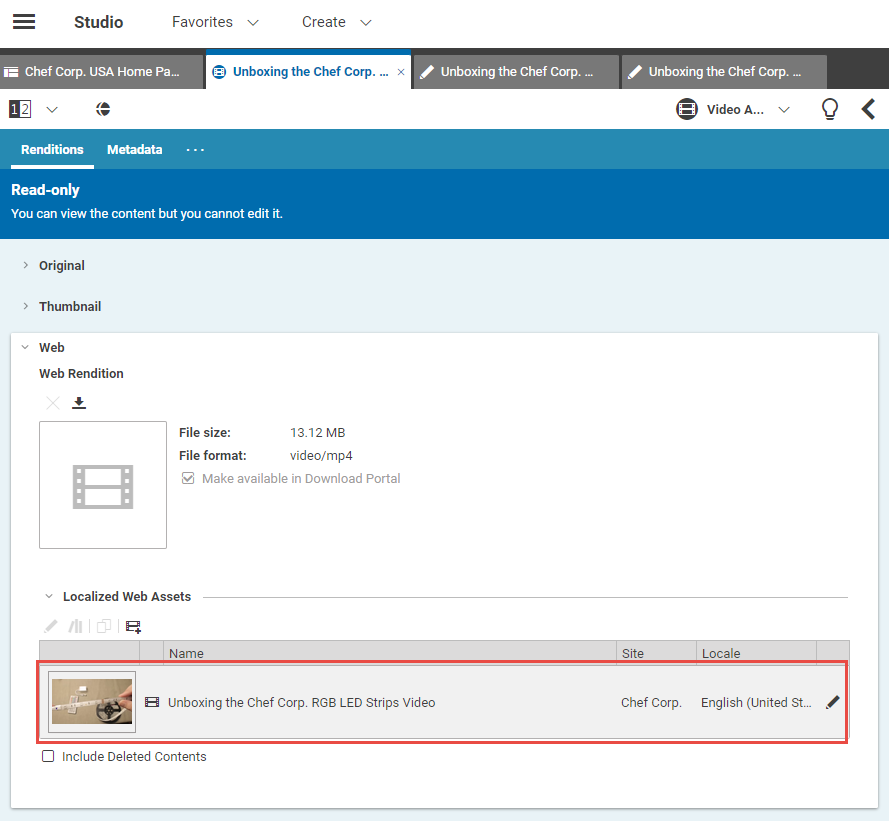
Videoitem and aPictureitem are created. The picture contains the thumbnail for the video and is already linked from the Pictures field of theVideocontent item. The newly created items open up. You can edit it as usual.When the asset contains an expiration date, then this value is inserted into the Valid to property of the
Videocontent item. The copyright information from the asset is inserted into the corresponding property of the Video. The asset now shows the new Video in the Localized Web Assets field and theVideocontent item links to the asset.Only for external catalogs: If the
Video Assetitem contains aProduct Idin the Product Codes field of the Metadata tab and the ID corresponds to the ID of a product in the catalog, then the picture is automatically assigned to this product.