Studio User Manual / Version 2401
Table Of ContentsCoreMedia Blueprint offers a default template set that supports responsive design. That is, your website appears on different devices (PC, Tablet, cellular phone...) in a layout that is appropriate for the device. In order to check the appearance on specific devices, or open the Preview in another browser, you can use the external preview.
Open external preview
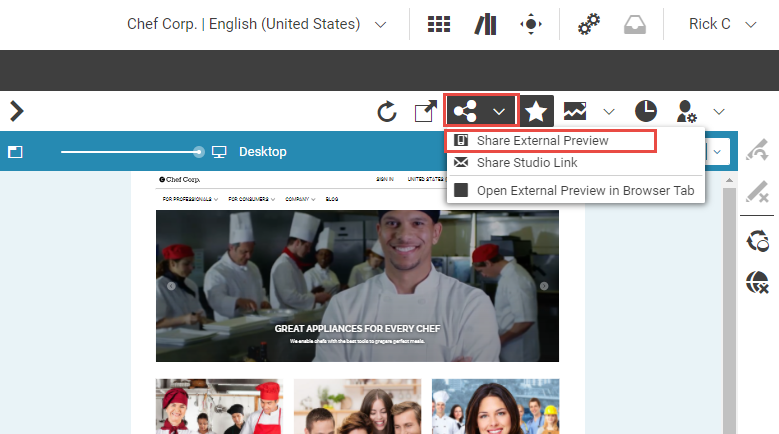
Click the
icon and select the item.
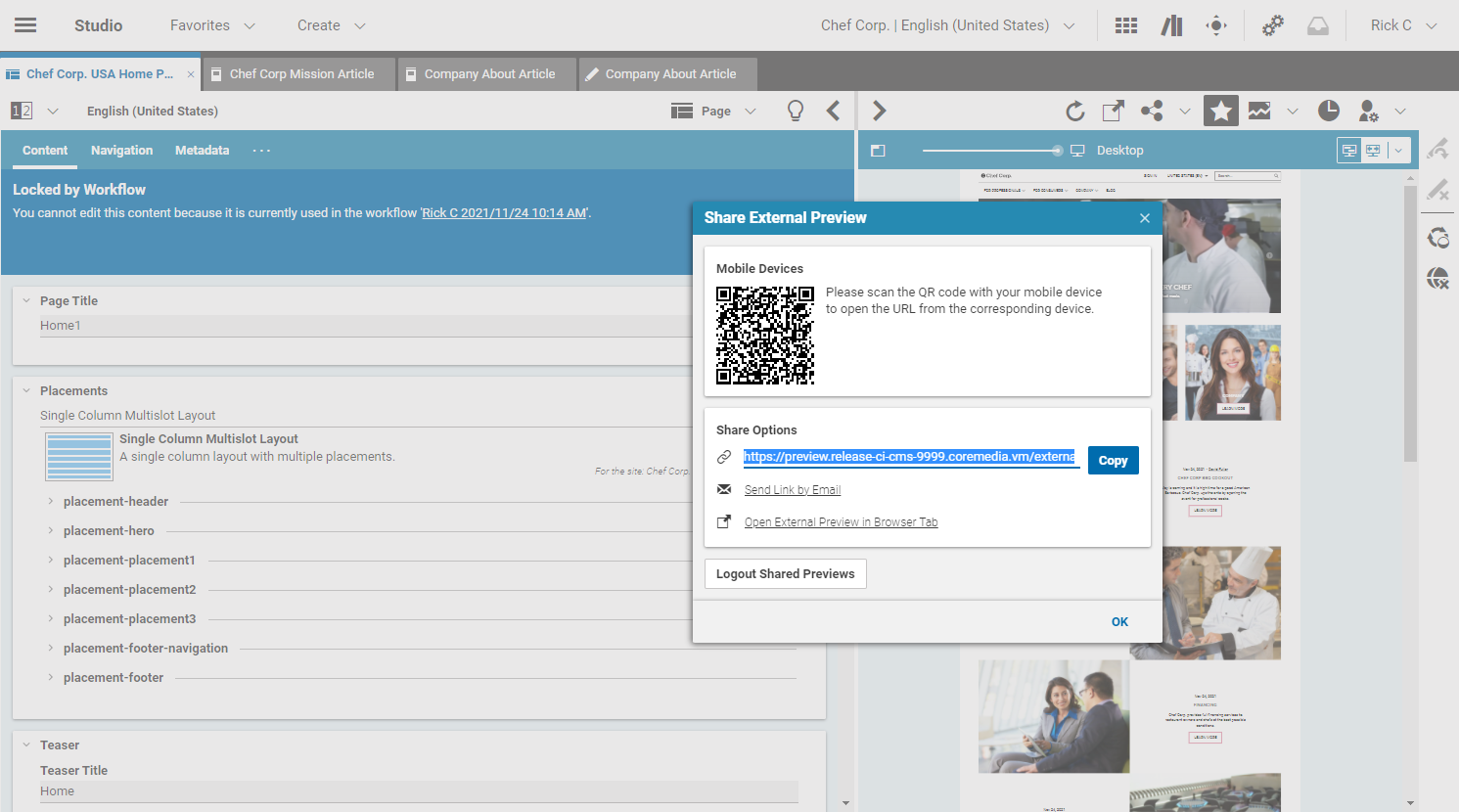
A dialog opens up as shown in Figure 4.170, “Preview dialog”. Click on [Open External Preview in Browser Tab] to preview the current content in a new browser tab. Alternatively, scan the given QR code to open the external preview on mobile devices. You can also copy the link by clicking [Copy] or send it by mail by clicking Send Link by Email.
Now, the browser or external device shows the preview of the active content item in the Form.
Logout Connected Previews
You can log out the connected previews by simply clicking the [Logout Shared Previews] button and confirming the warning message.