Studio User Manual / Version 2401
Table Of ContentsA main goal of a content management system is to separate content from layout. This way, the editor has only to deal with the content, for example articles, images or videos, while predefined templates ensure a consistent layout of the website. However, in practice, an editor also needs to adjust the layout of pages and sites, for a new micro site for instance.
With CoreMedia Content Cloud an editor has several possibilities to influence the layout of the generated web page.
CoreMedia CMS offers a solution where editors can select the layout for specific parts of a website from predefined templates. Figure 2.9, “Different layout variants of the same Collection”, shows an example.
You can adapt the layout on three levels:
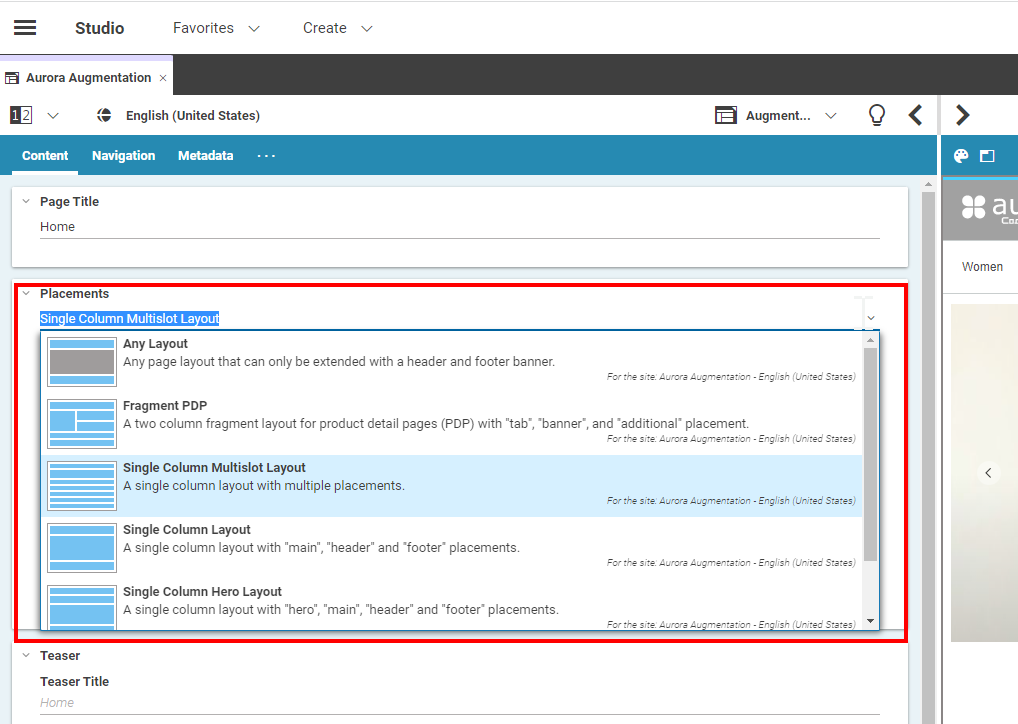
The layout of a page. The layout of a page is defined by its page grid. A page grid offers several sections (called placements) on the page into which you can place content. CoreMedia Content Cloud comes with several predefined page grids, for example a 2-column layout, a 3-column layout or a 2-column layout with headline. You can edit the content for a page grid with the page grid editor. Figure 2.10, “Different page grids with the page grid navigation shown in the preview” shows different page grids for a Page. Read Section 4.5.1.1, “Editing a Page Grid” for details.
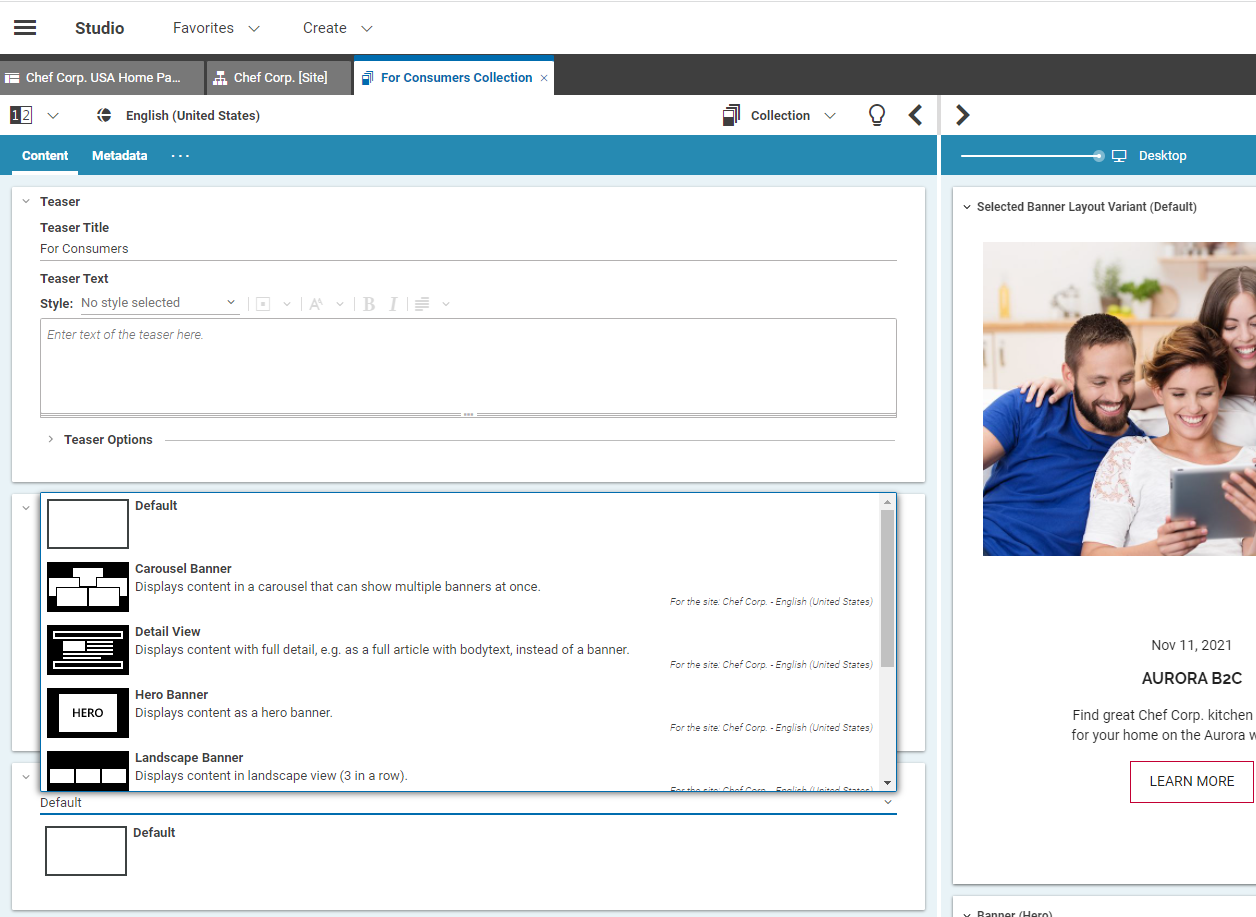
A layout variant for each placement of the page grid.
A layout variant for a content type, for example an Article, a Picture or a Collection. This layout variant is only applied to the specific content. Figure 2.9, “Different layout variants of the same Collection” shows different layouts for a collection.
In general, page grids and layout variants will be predefined in your CoreMedia system so that you can only select from existing choices.
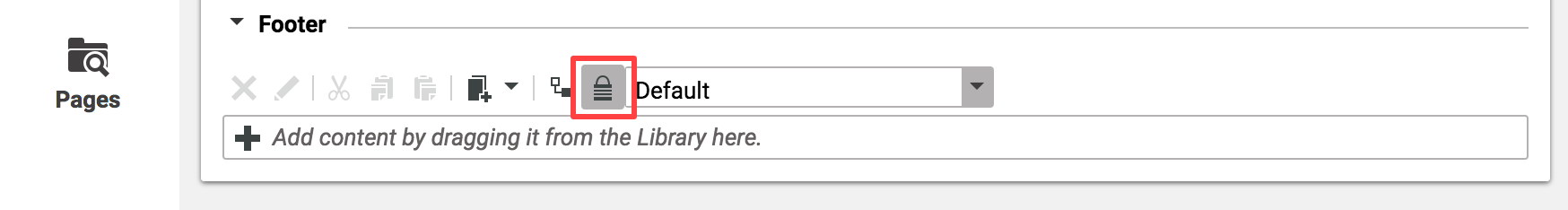
It is often desirable to have common objects on all pages of a website. Because linked Page content items build the hierarchical structure of your website, you can reuse content of parent pages. To do so, CoreMedia Blueprint lets you lock and inherit content. Locking means, that sub pages are not allowed to change the content defined in a parent page and inheritance means that a sub page reuses the content of the parent page.
For locking and inheritance, sub pages must use the same page grid or must at least have placements in their page grid that have the same identity.
For example, a website might want to lock the footer part of the page grid, because it contains important elements that should be easily accessible on all pages.
CoreMedia Content Cloud also offers content types that let you style your websites by adding CSS, JavaScript, HTML or images without help of your IT department.