Studio User Manual / Version 2304
Table Of ContentsTopic pages are a popular feature on most websites. They show existing content of the website but rearranged in a way that only content related to a specific topic is shown. This way, users might find, for example, all your press releases on one page.
In CoreMedia Blueprint topic pages are populated with content that is tagged with a specific keyword. See Section 4.6.16, “Metadata Management” for details.
Context of a topic page
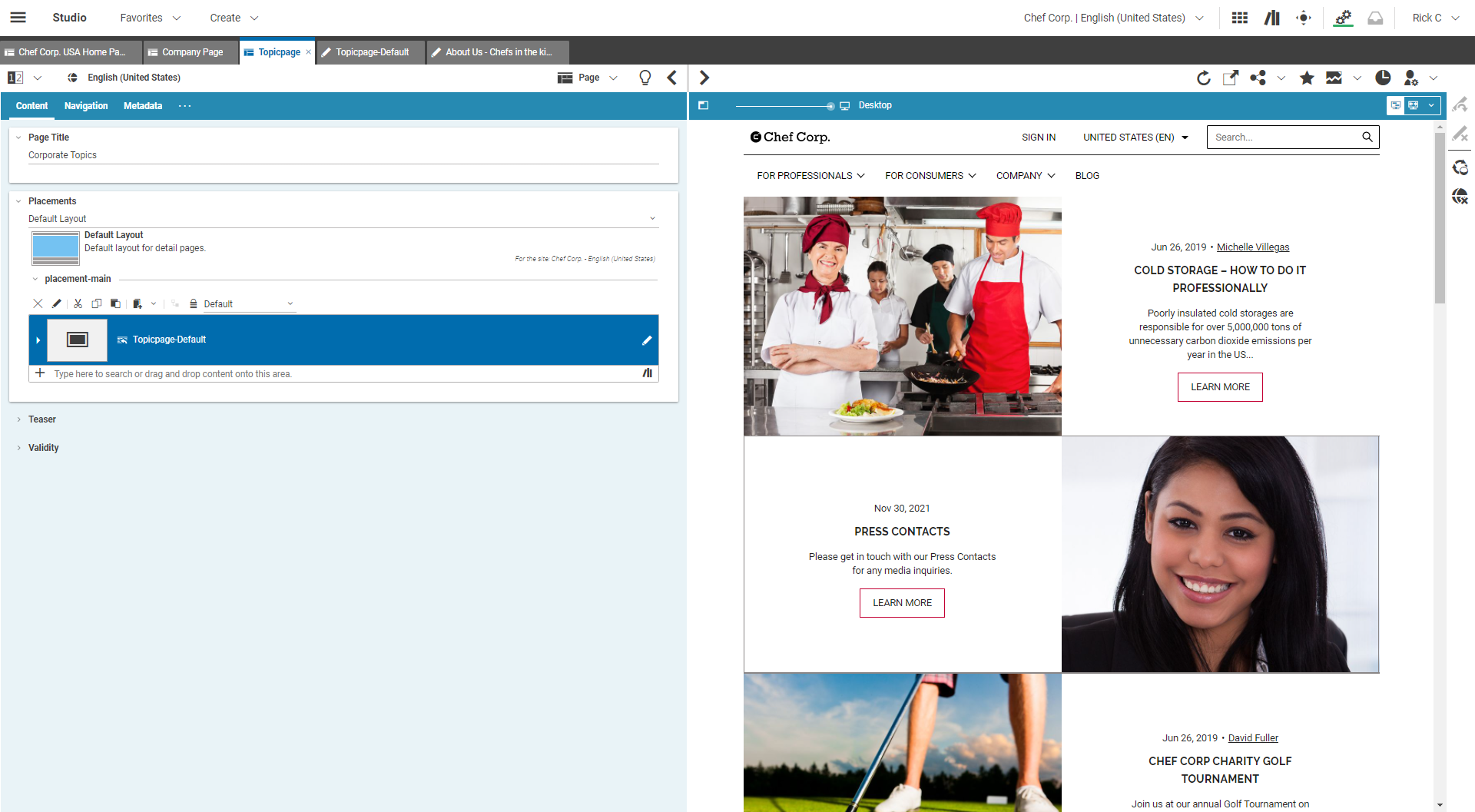
As you can see in Figure 4.28, “Topic page for keyword Press” a topic page does not only contain the
tagged content in the "Press" part of the site but also contains a navigation, sidebar and
other content. This content comes from the context in which your topic content is shown. In
principle, this is a content of type Page which contains a placeholder for the
topic content and the additional content such as navigation and sidebars.
Each site has a default Page content for all topic pages which is defined in the
Settings content "TopicPages" of your site below
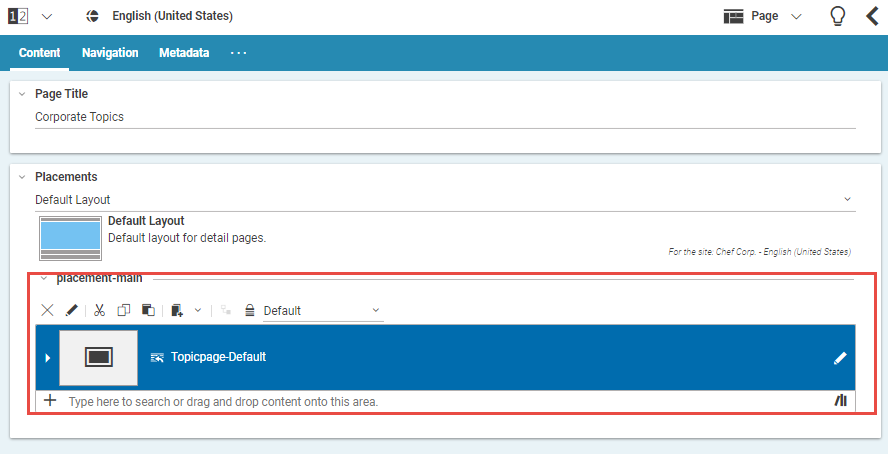
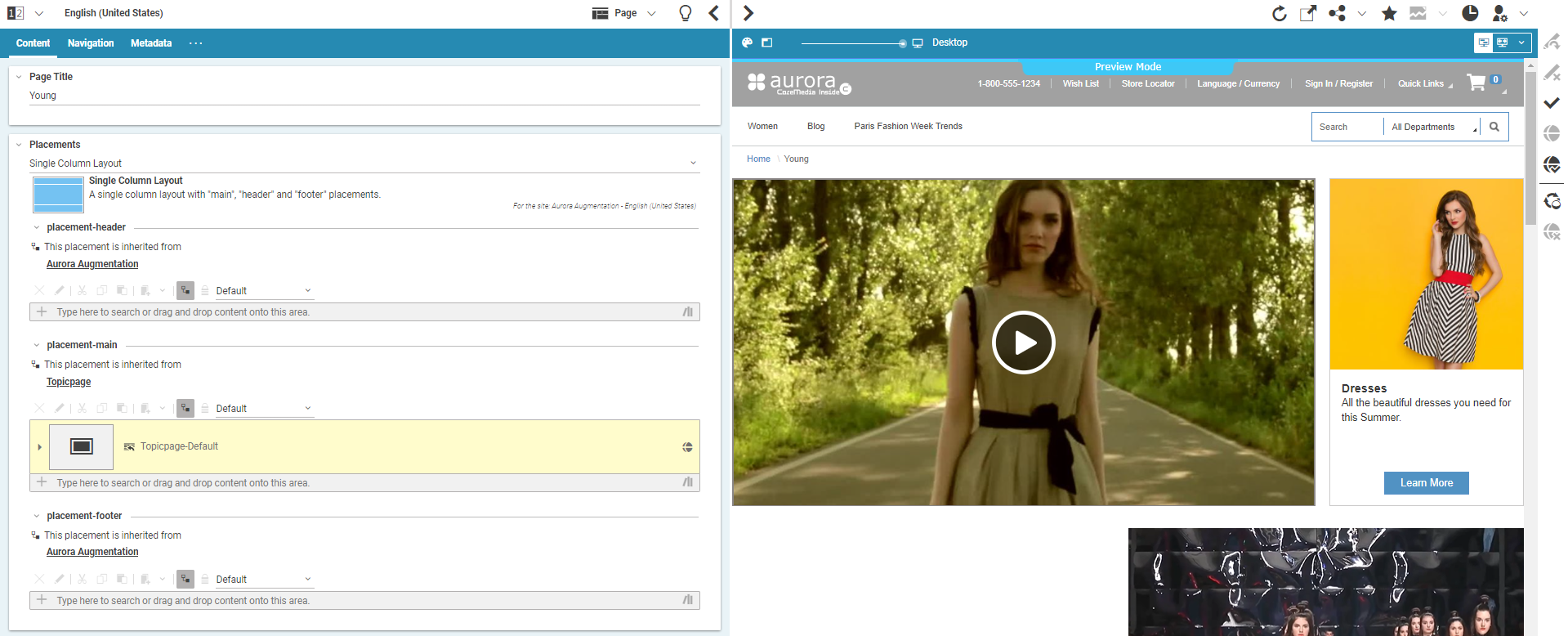
<SiteName>/Options/Settings/TopicPages. The screenshot shows a
default topic page with the highlighted placeholder in the "Main" section.
If you want to show a topic page in a custom context, for a special campaign for example, you have to create your own context page as described in Section “Creating custom topic page”;
Linking to a topic page
You have to add the topic page to your site, so that a customer can access it. To do so, add the tag to the tags
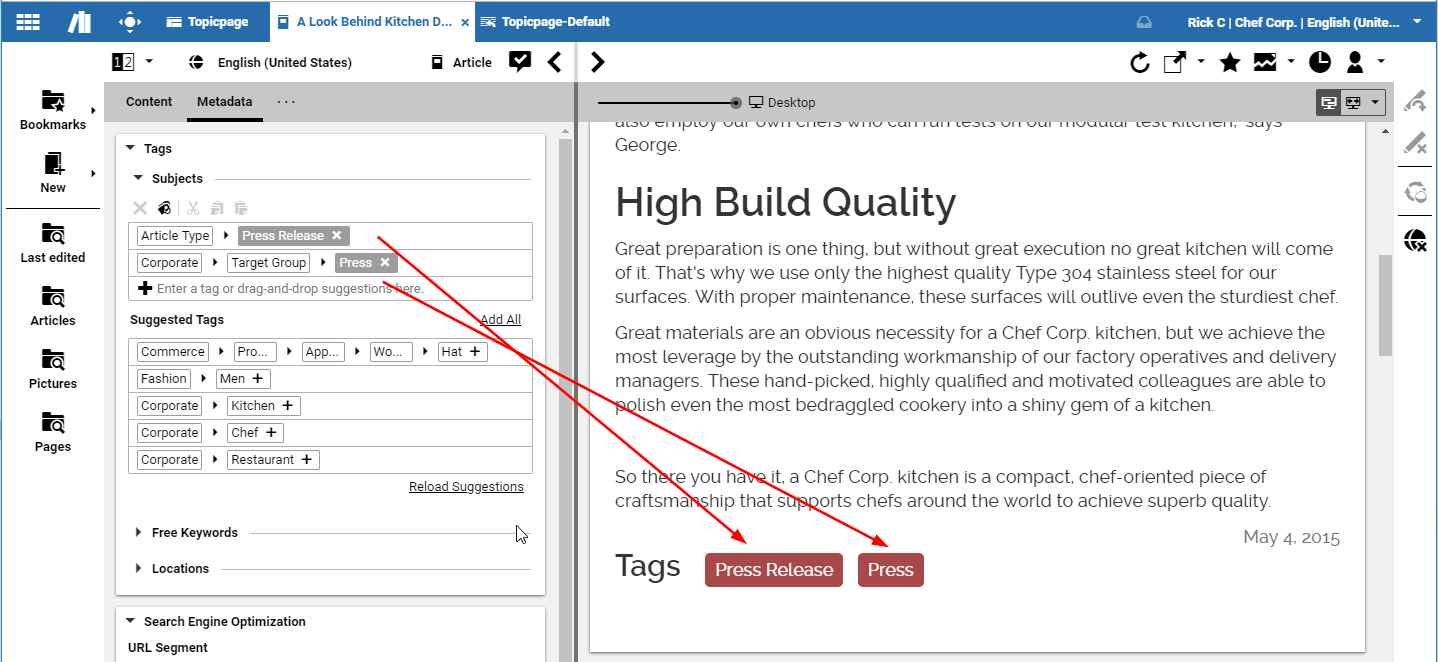
of the site, drag
the appropriate Tag content item as a link target into a RichText field or to a
position of the Page content where the link should appear. When a user clicks this link, the
topic page will open up. In Figure 4.30, “Link to a topic page as a tag” the "Press" content item of type Asset Category
is added as a link to a Subjects field. When you click the button, the "Press" topic
page will be opened.
Creating custom topic page
You can create a custom Page, different from the default topic page, for a specific
keyword. This custom page is site specific so you could have a different layout for a German and
English site, respectively. To do so, use the topic pages extension as follows:
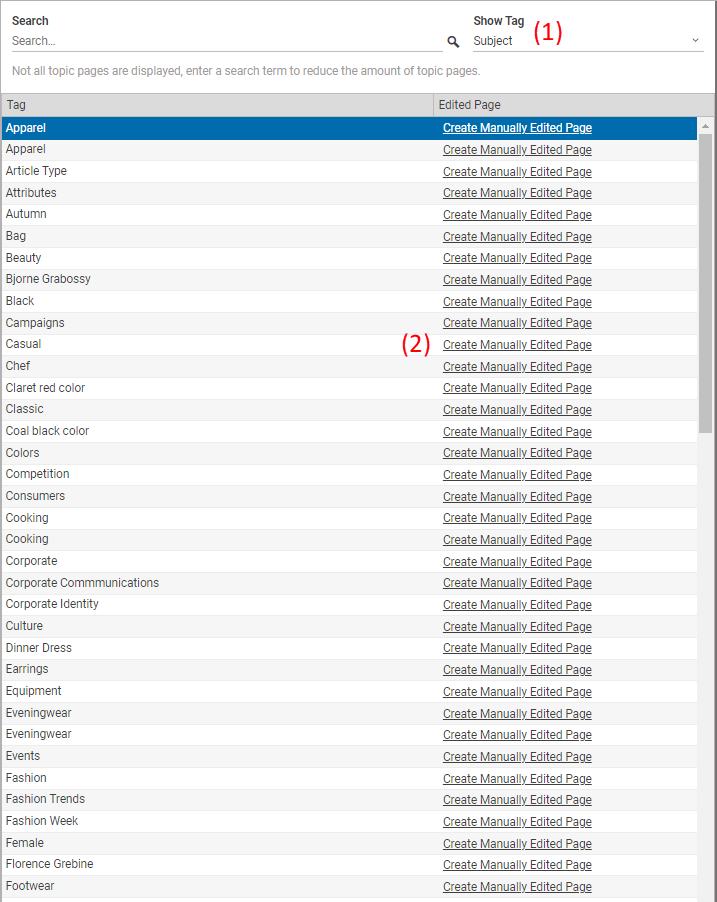
Open the Main menu and click . The Topic Pages UI opens as shown in Figure 4.31, “Topic page creation dialog”.
Select the Taxonomy from which you want to choose the keyword in the Show Tag dropdown list (1).
A tag can only have one manually edited page per site. If such a page is already there, it is shown in the UI.
Click [Create Manually Edited Page] (2) at the keyword for which you want to create a topic page.
The topic page content item opens up. It is automatically linked to the default topic page content item of your site and inherits the contents and layout of this content item.
Adapt the new topic page content item to your needs but do not remove the default content Topicpage-Default of the Main field in the Placements tab.
Now, you are done. When you link to the new topic page (see Section “Linking to a topic page”) and click the link, you will see the custom topic page.