Studio User Manual / Version 2506.0
Table Of Contents
For a teasable content, you might define one or more (only for Teaser content) call-to-action buttons.
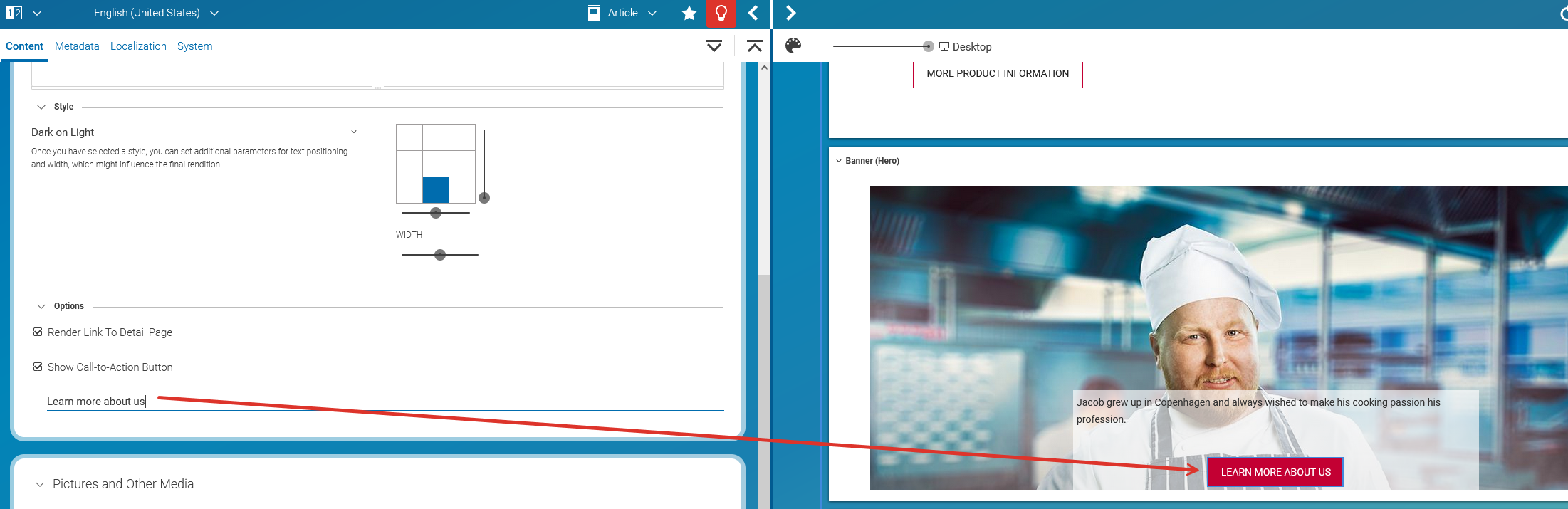
That is a button shown in the teaser view of the content. By default, you will see a
[Learn More]
button.
When a user clicks the button, then the whole content will be shown. The location of the call-to-action checkbox is
different for teasable content (such as Article) and for Teaser items and inheriting items (such as Image Map).
Open the Content tab of the content.
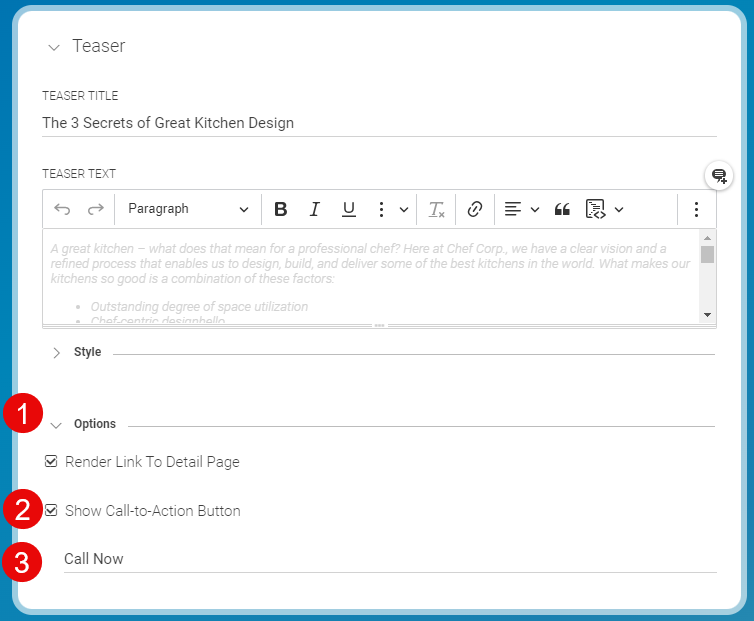
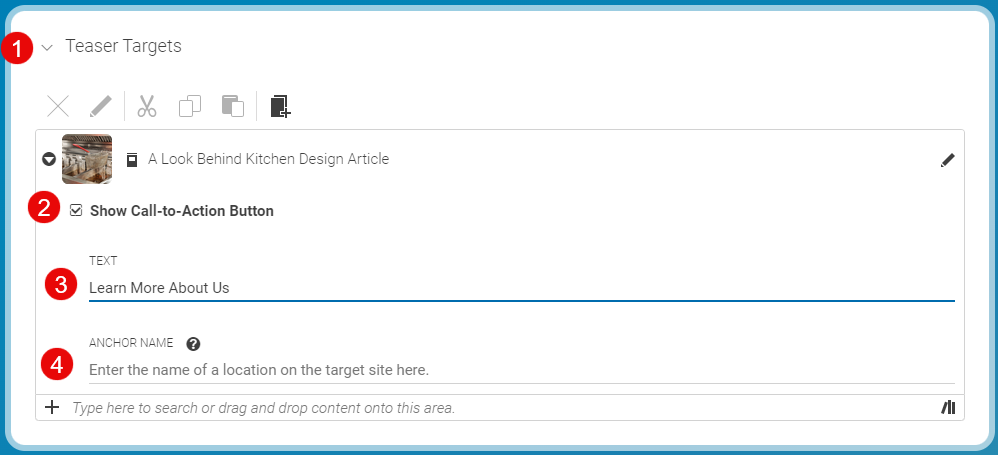
In the Teaser panel (for teasable content) open the Options field (1). For a Teaser content item open the Teaser Targets panel (1).
In the Teaser Options field (for teasable content) or Teaser Targets field, check the Show Call-to-Action Button checkbox (2).
If you want, enter a custom call-to-action text in the Text field (3). Otherwise, the default text will be shown.
For a Teaser content item, you can also add the name of an anchor of the target page, so that the call-to-action button leads to a specific section of the target content. Enter the plain anchor name (without the leading hash character), in the Anchor Name field (4).
You have to ask your theme developer for the available anchors of the target content items.